那天窗外微微透點薄光,聽到門外傳來了些許奇妙的聲響,走到門外看到地板上掉落一張紙。
拿起了那張紙:「是誰一大早亂丟垃圾?(╬☉д⊙)」
拿去垃圾桶的途中,卡片好像有了生命一樣動了起來,轉瞬間,我感覺到自己的身體起了異常的變化。
「我...我好像擁有魔力了?」
望著手上淡淡的微光,情不自禁地笑了起來:「不愧是我,一定是這世界的主角吧。(〃∀〃)」
殊不知,笑了不久後,腦海響起了一句聲響:
「少年欸,你知道魔力總量要透過學習 JavaScript 魔法入門才能增長嗎?你現在的魔力大概連一隻螞蟻都不如吧!」
蛤,逼不得已,只好開始照著入學申請書的指引,開啟了一條修煉 JavaScript 魔法的不歸路。
這次鐵人賽的參賽主題,反覆思索了數次,剛好有機會成為六角學院 JavaScript 新課程的助教,當助教時常常會統整一些小重點給同學,並且累積了不少課程筆記,藉由這個契機,讓自己慢慢產生一點信心,雖然是小菜鳥,但還是希望能藉由自己的力量幫助一些新手同學了解 JavaScript。
在寫作文章時,會分為入門與中階,入門的地方會簡單講解基礎觀念,而中階會等到入門學習完後才會補上,中階會補充一些不熟悉容易出現奇怪錯誤的知識點,最後也會有實作題。
接下來就讓我們來了解怎麼使用 VSCode 開始撰寫 JavaScript 吧!
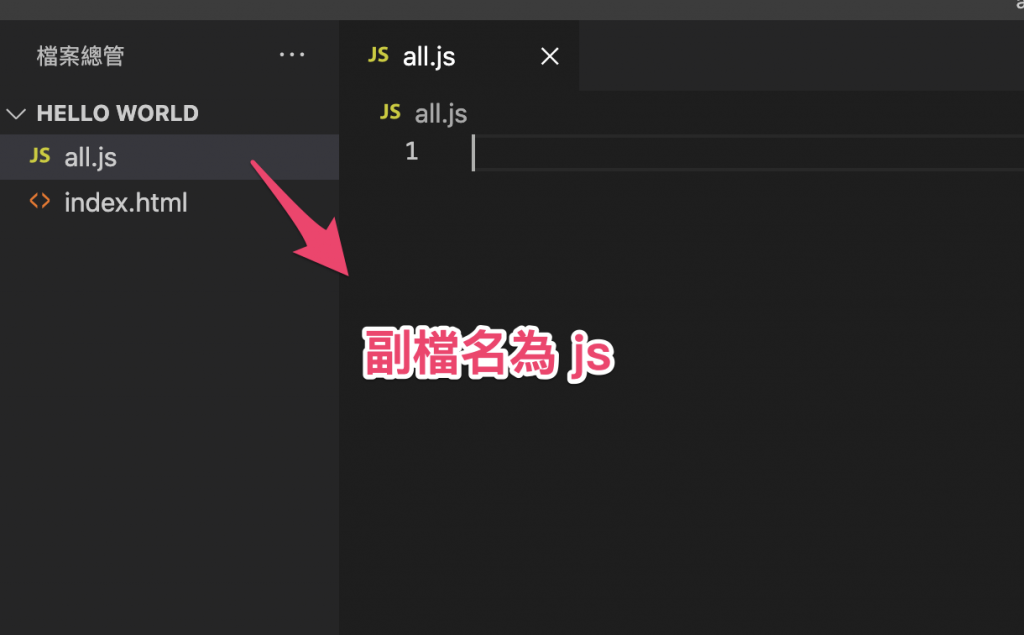
步驟一、建 js 檔案
首先我們要新增一個副檔名為 js 的檔案:
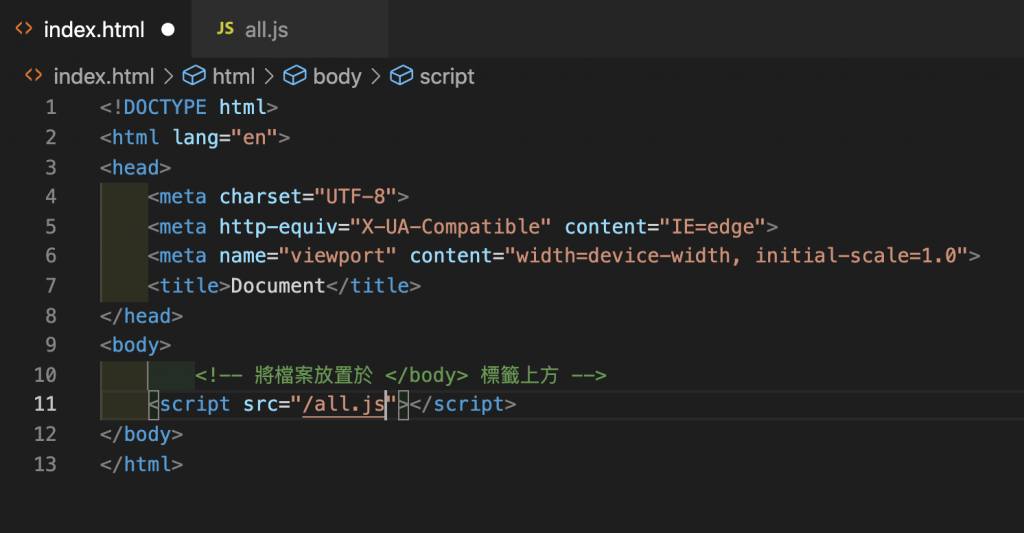
步驟二、引入 js 檔案
接著在 index.html </body> 標籤上方透過 script 標籤的 src 屬性,放入 JavaScript 檔案路徑,在輸入路徑時可以透過輸入斜線/的方式,編輯器就會跳出下拉式選單,提醒你擁有哪些檔案,在選取想要放置的檔案即可,透過這個小技巧,可以避免輸入路徑錯誤!
要怎麼知道有沒有引入成功呢?
步驟三、測試是否引入成功
透過在 js 檔案輸入以下彈跳式視窗指令:
alert('Hello World!!');
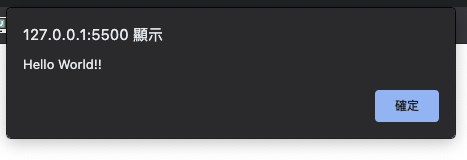
打開瀏覽器後跳出:
這樣就成功囉!
後續的文章會很常用到開發人員工具去測試,底下補充開發人員工具使用的方式。
如果看到文章出現程式碼,想透過開發人員工具查看是否會報錯時:
(範例以 Google Chrome 瀏覽器操作)
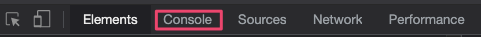
步驟一、點擊滑鼠左鍵,選取檢查
步驟二、點擊 Console
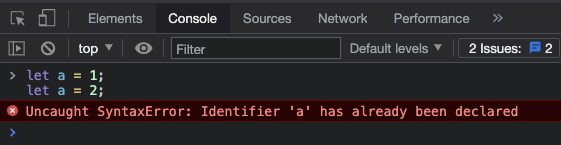
步驟三、將測試用程式碼貼進去
測試用程式碼
let a = 1;
let a = 2;
結果:
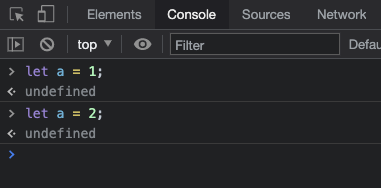
最後想補充一點關於 Google Chrome 的小知識,如果嘗試將兩筆分開貼上會發現,結果與上方不同。
結果:
查詢 Chrome 相關文件會看到:
Support for let and class redeclarations in the Console
Support for const redeclarations in the Console
在開發人員工具直接測試,如果不同行使用 let 、 const 宣告,並不會報錯,但同一行一起輸入會。
所以如果在測試重複宣告時,建議都將內容一次性貼入開發人員工具 Console 內。
更詳細的文件內容歡迎參考下方資料:
Chrome 相關文件
https://developer.chrome.com/blog/new-in-devtools-80/#redeclarations
https://developer.chrome.com/blog/new-in-devtools-92/#const-redeclaration
最後,讓我們開始透過 JavaScript 入門來累積魔力總量吧!
