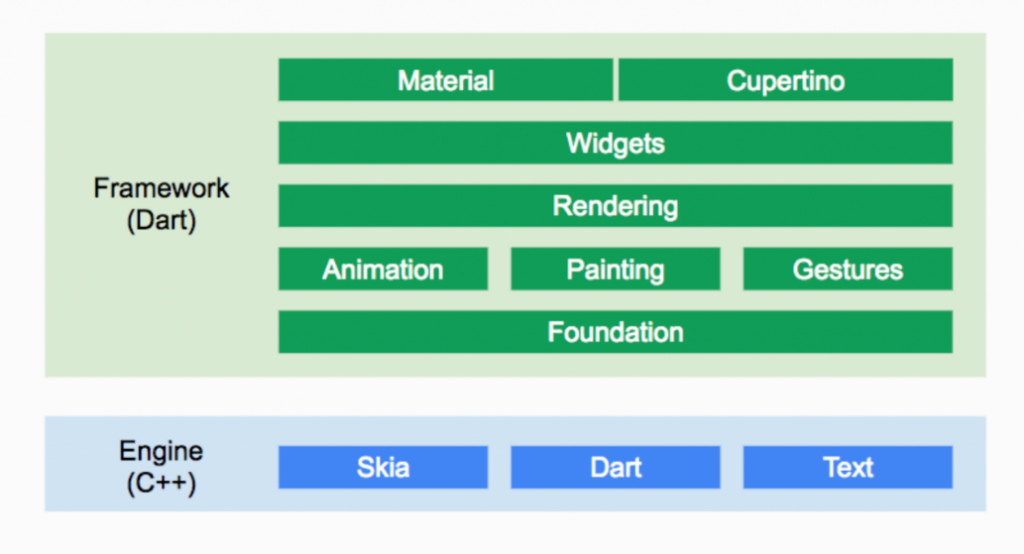
Flutter架構
(一) Framework:由純Dart語言實現的SDK
1.底下兩層:底層UI函數庫,提供動畫、手勢及繪製能力。
2.Rendering層:設置UI樹。
3.Widgets層:基礎元件函數庫,預設為Material及Cupertino。
(二) Engine:由純C++語言撰寫的SDK
1.Skia:2D繪製引擎。
2.Dart:Dart執行時期。
3.Text:文字排版引擎。
Flutter的優勢
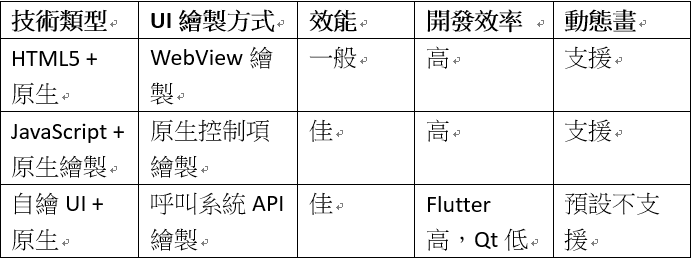
比較其他技術
看完今天的文章,希望你們有更了解Flutter,明天將會介紹如何安裝,敬請期待。
參考資料
橫跨Android及Apple的神話:用Dart語言神啟Flutter大業1.1節、1.2節、1.3節
https://www.itread01.com/content/1549490404.html
https://tzxhy.github.io/2019/09/19/flutter%E6%9E%B6%E6%9E%84%E5%8F%8A%E6%A1%86%E6%9E%B6%E7%BB%93%E6%9E%84/
