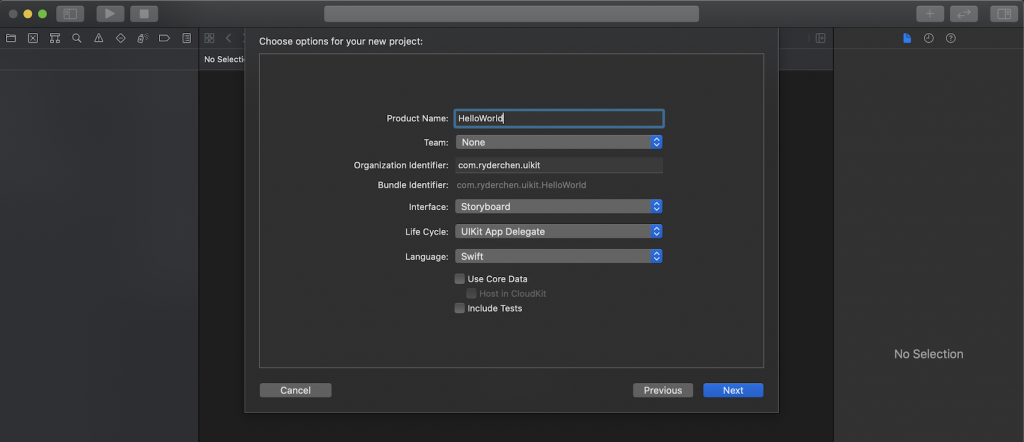
我們首先先從UIkit開始,我們在Xcode 新建專案,並選擇Storyboard 作為Interface,如下圖
新建完成後,我們來認識一下它自動產生的檔案:
左邊區塊的操作面板是「專案導覽器」(Project Navigator ),在這個區塊中可找到你所有的專案檔案
Info.plist
向 iOS 提供關於app 的一些重要資訊,像是App 的屬性設定,例如一個App 應該怎樣啟動、它如何被本地化、App 的名稱、相關權限的請求 (EX:相機取用),等等資訊
Assets.xcassets
管理專案中用到的icon和各種圖片素材
ViewContorller.swift
應用程式預設的主要視圖控制器(ViewController),所有需要的 UI 功能,像是按鈕、文字或圖案等等,都必須在這個ViewController 裡面建立,通常會寫在viewDidLoad()這個方法裡面,此方法代表頁面容器已經初始化完畢,預設頁面會是空白的
- 視圖(
View)指的是在裝置螢幕上會呈現出來的東西,像是文字、圖片、元件(如:按鈕、選單、列表之類)等等- 視圖控制器(
ViewController)則是負責資料的處理與設置視圖要如何呈現,繼承自UIViewController,負責一個畫面(即呈現視圖View)的功能,如果有多個畫面時,就需要各自建立不同的UIViewController
Main.storyboard
預設主頁面所在的storyboard,也就是點開App 後,會安排用戶所看到的頁面(預設會是ViewContorller.swift )
storyboard 裡面可以放置多個頁面(ViewController),頁面之間的跳轉關係也可以在storyboard 裡面定義,可以幫助我們用比較直觀的方式來快速的開發UI,通過storyboard 我們可以看到我們設計的頁面長什麼樣子
Main.storyborad 只是創建專時系統預設主頁面所在的storyborad,在Info.plist 裡可以隨時更換到別的storyborad,我們可以在一個專案中定義多個storyboard,一個storyboard 裡面又可以定義多個頁面(ViewController)。所以storyboard 可以理解成是一群相關頁面所組成的集合
LaunchScreen.storyboard
為App 在開啟時的啟動畫面,即加載應用程序時顯示的內容
AppDelegate.swift 和 SceneDelegate.swift
為iOS App 的進入點,我們放在下一篇著重介紹,這邊先做個簡介
前提介紹:當你在Xcode 11 以後新建UIKit 專案時會自動建立SceneDelegate.swift,這在Xcode 11 以前是沒有的,而創建它的原因是什麼,又應該如何使用呢?
AppDelegate 是App 的主要入口點,而在 iOS 13 以前,應用程序在AppDelegate 中啟動並處理應用程序的後台和前台等相關的所有工作,而應用程序的窗口window 本質上就是應用程序,大多數iOS 應用程序只有一個窗口。它包含您App 的用戶界面(UI),將事件調度到View,並顯示您的App 內容。
不過在 iOS 13 中,一個應用程序可以具有不止一個窗口,為了可以在iOS 和 iPad OS 上構建多窗口multi-window 的應用程序,導入了場景scene 的概念,讓應用程序可以具有不止一個場景,而每個場景都可以作為應用程序的用戶界面,所以Apple 將部分 AppDelegate 職責移至 SceneDelegate,而這就是引入新的多窗口支持功能的方式:
