Hello! 我是Charlie。
在這「30天肝出購物網站」系列文章中,我將與大家分享如何使用Django + Vue.js做出一個典型的購物網站。
在Day01中,我們將安裝好所需的library跟framework,並且做好版型設計。
================================◉‿◉=================================
首先,先安裝Python。
Python使用的是3.7.9,可到下方連結下載:
https://www.python.org/downloads/release/python-379/
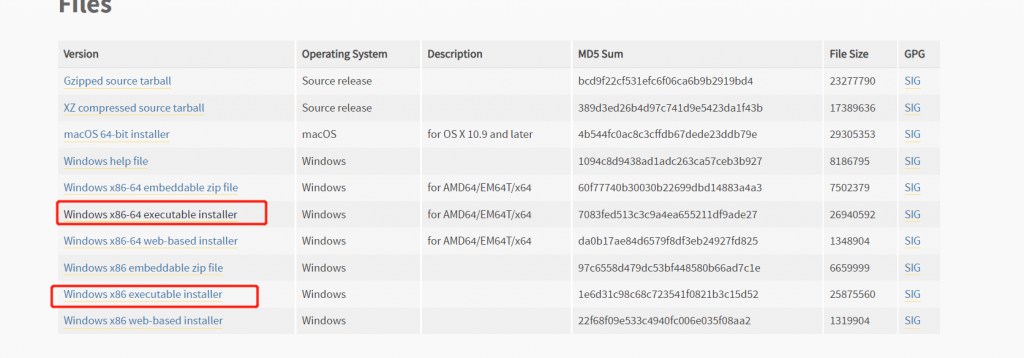
請依照自己的電腦架構,選擇適宜的executable installer:
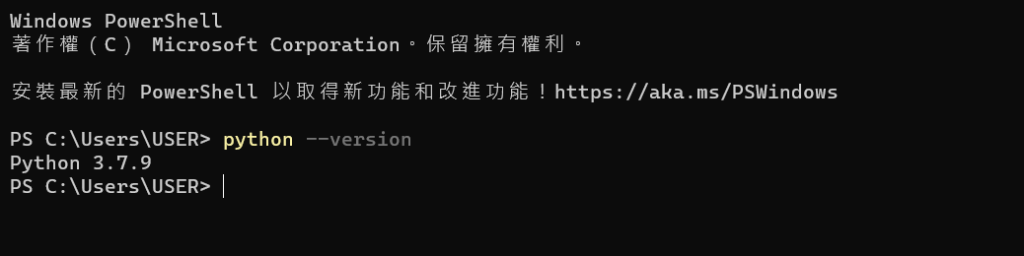
安裝完後,請至cmd確認是否有安裝完成:
$ python --version
安裝完成後,我們要依序安裝幾個套件:
$ pip install django==3.1.5
$ pip install django-cors-headers==3.6.0
$ pip install PyMySQL==1.0.2
$ pip install PyJWT==2.0.1
接著安裝MySQL,可以到下方連結下載:
https://downloads.mariadb.org/mariadb/5.5.68/
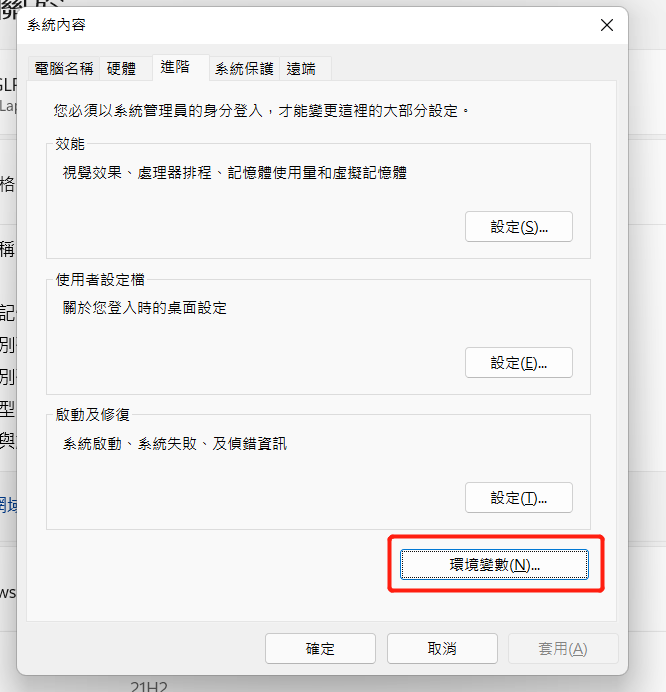
安裝好之後,到控制台設立環境變數:
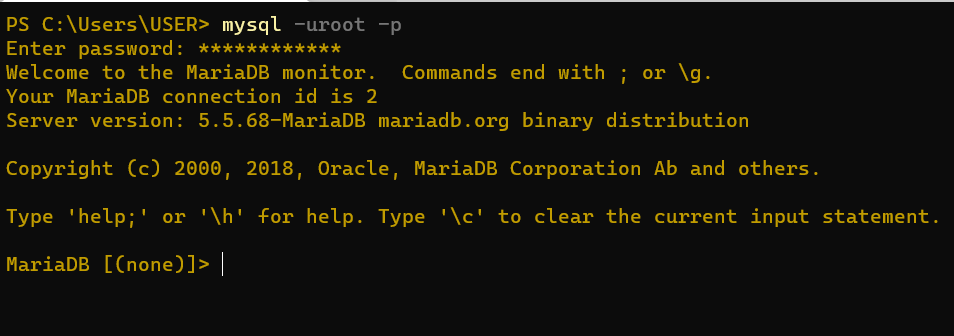
並到終端機底下確認是否能正常登入:
$ mysql -uroot -p
接著安裝node.js,node.js可到下方連結下載:
https://nodejs.org/ko/blog/release/v14.16.0/
安裝好後,一樣到終端機中確認:
$ node --version
本次專案使用工具:
Sublime Text
Sublime Text Package - Emmet
Sublime Text Package - Terminal
Sublime Text Package - Vue Syntax Highlight
Sublime Text Package - HTML-CSS-JS Prettify
這次要設計的是一個購物網站,會有以下幾點:
============================================
所以目前的版面設計,首頁:
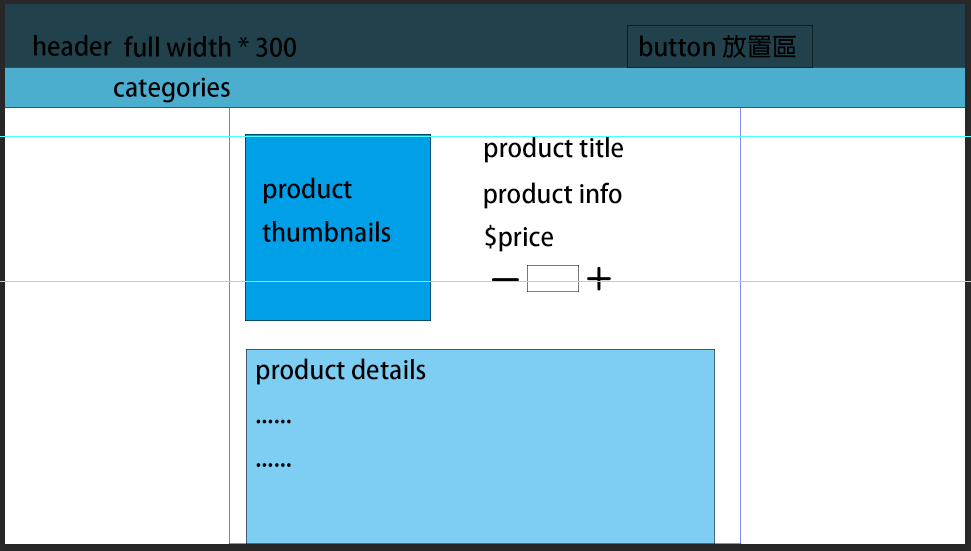
商品詳情頁面:
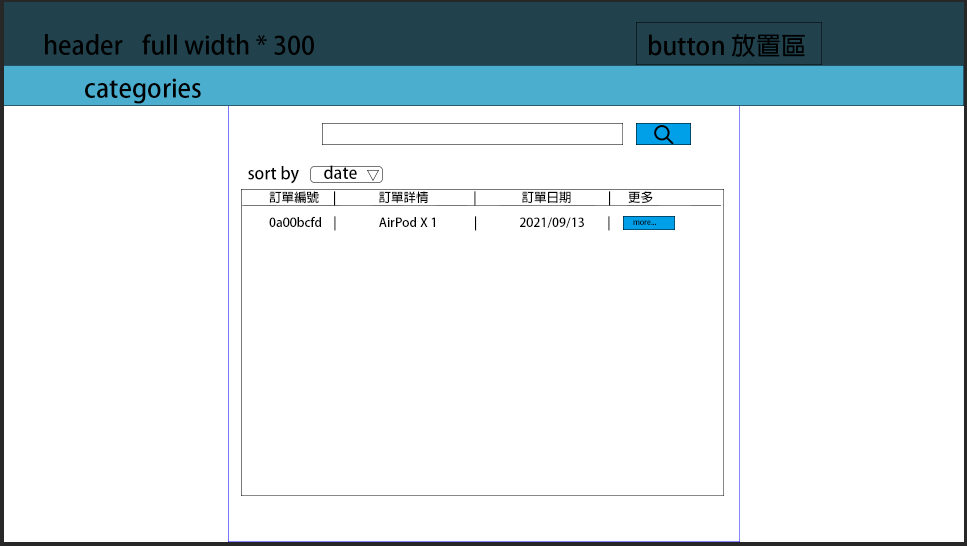
訂單查詢:
而本次的LOGO是由Hatchful自動產生:
================================◉‿◉=================================
Day01結束了!在今天我們完成了安裝跟版面設計,Day02將作前端的頁面刻畫,不過在此之前我們必須先建立專案,See ya next day!
