mhoro,我是Charlie!
在Day28的時候我們完成了按讚系統,而今天我們將看看如何增加Facebook跟Line的分享按紐。
================================◉‿◉=================================
今天製作分享按鈕是使用vue-social-sharing的套件,網址如下:
https://www.npmjs.com/package/vue-social-sharing
先利用指令安裝套件:
*$ npm install –save vue-social-sharing
安裝完後,先到main.js當中使用套件:
import VueSocialSharing from 'vue-social-sharing'
Vue.use(VueSocialSharing)
主要分享的地方會是商品的詳情頁面,所以到productDetail.vue當中新增按鈕。
vue-social-sharing的按鈕語法如下:
<ShareNetwork
network=”sharenetwork”
url=”shared url”
title=””
description=””
quote=””
hashtags=””
>
</ShareNetwork>
各個參數的作用如下:
network – 分享網路,vue-social-sharing可以分享到Email、Facebook、Line、Linkedin等,
這裡我們將製作Facebook跟Line的部分。
title – 分享標題
description – 分享敘述
quote – 分享節錄,這部分的話只有Facebook有
hashtags – 標籤,支援Facebook跟Twitter
另外還有一些參數的部分,有興趣的話可以參考vue-social-sharing的github官方檔案:
https://github.com/nicolasbeauvais/vue-social-sharing
接著來新增sharebutton,我們可以先在google上面找尋適合的facebook圖片,把他p成分享按紐:

然後放到assets裡面,在ShareNetwork當中放入img:
<b-row>
<b-col cols="3">
<ShareNetwork
network="facebook"
:url="'http://127.0.0.1:8080/#/productDetail/' + item.id"
:quote="'我在鍵盤貿易發現了好棒的' + item.name + '!快來鍵盤貿易發現更多商品!'"
:hashtags="'keyboardmarket,鍵盤貿易,' + item.name"
>
<img src="@/assets/facebookShare.png" style="width:60px;height: 35px;" alt="">
</ShareNetwork>
</b-col>
</b-row>
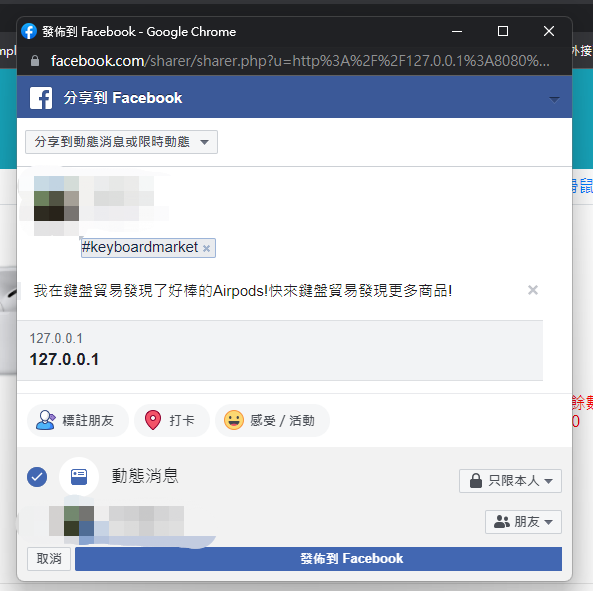
就可以看到效果了:

還有LINE的部分,一樣找到LINE的圖片進行加工:
接著加上分享按紐:
<b-col cols="3">
<ShareNetwork
network="Line"
:url="'http://127.0.0.1:8080/#/productDetail/' + item.id"
:title="item.name + '鍵盤貿易'"
:description="'我在鍵盤貿易發現了好棒的' + item.name + '!快來鍵盤貿易發現更多商品!'"
>
<img src="@/assets/lineShare.png" alt="" style="width: 60px;height: 35px;">
</ShareNetwork>
</b-col>
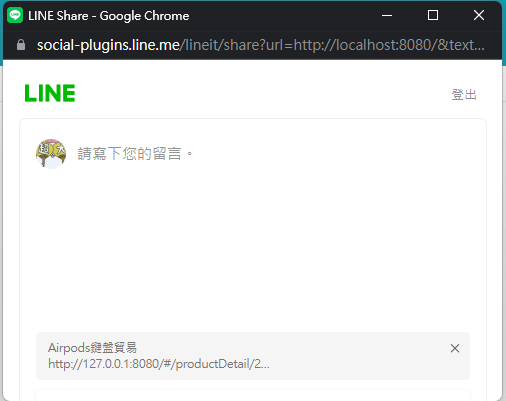
就可以看到效果了:
這樣就完成了LINE跟Facebook的分享。
================================◉‿◉=================================
Day29結束了!在今天我們完成了Facebook跟LINE的分享,而明天就是總結了,See ya next day!
