接下來我們來在一開始建立的專案上設計畫面,首先我們在專案導覽器選取Main.storyboard,這時Xcode 便會顯示出一個 Storyboard 的視覺編輯器,即所謂的「介面建構器」(Interface Builder ),而此時Main.storyboard上的畫面即是預設的ViewController.swift的視圖
介面建構器提供一個視覺化的方式讓開發者來建立與設計 App 的 UI,可以使用它來設計個別的視圖(或畫面),介面建構器的 Storyboard 可以讓你佈局多個視圖(ViewController),並使用不同的轉場(transition )方式來建立完整的使用者介面。這些都不需要撰寫一行程式碼即可辦到
透過點選Xcode 右上角的元件庫(+)按鈕來顯示元件庫
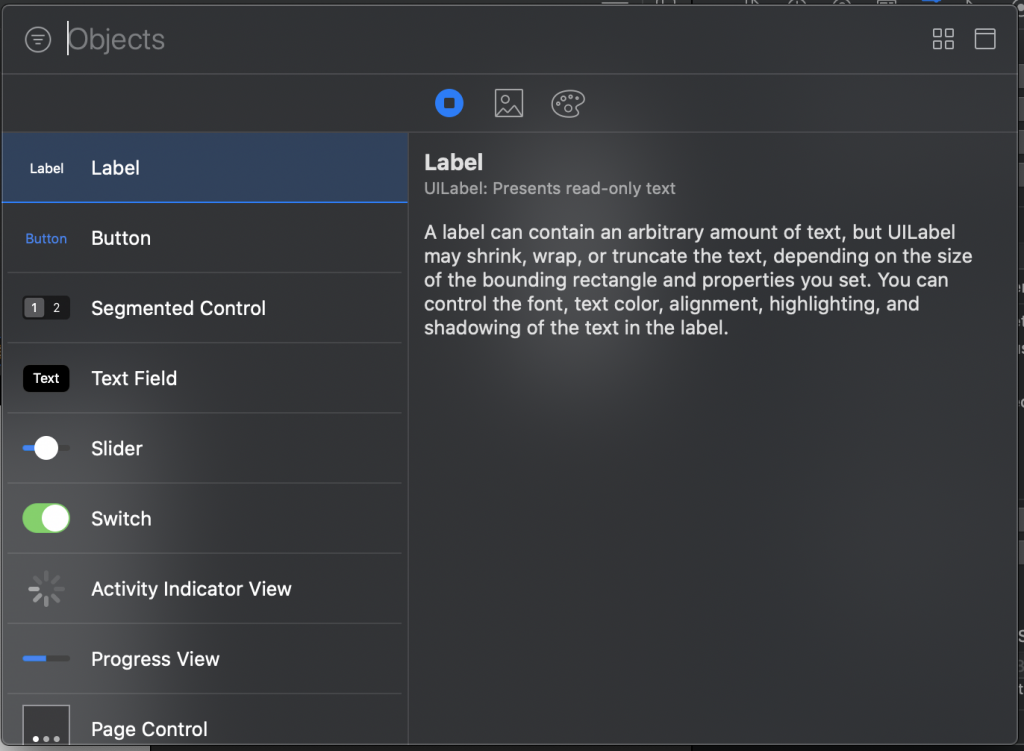
在這裡可以選擇任何一個 UI 視圖元件,並拖放到這個視圖上
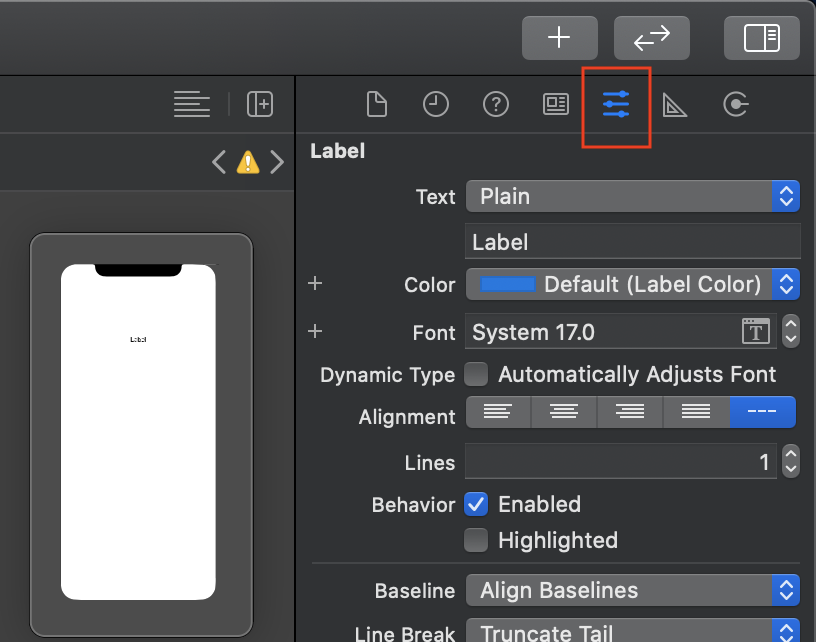
此時可以在工具區( Utility Area )下點選屬性檢閱器( Attributes Inspector ),它可以讓您對選取的視圖編輯屬性
拉完所設計的UI 後,這邊介紹一個 Xcode 好用的功能,Assistant Editor 輔助編輯/關聯編輯功能,它可以用來幫助你快速檢閱目前最為相關的關聯文件,並提供必要的互動。
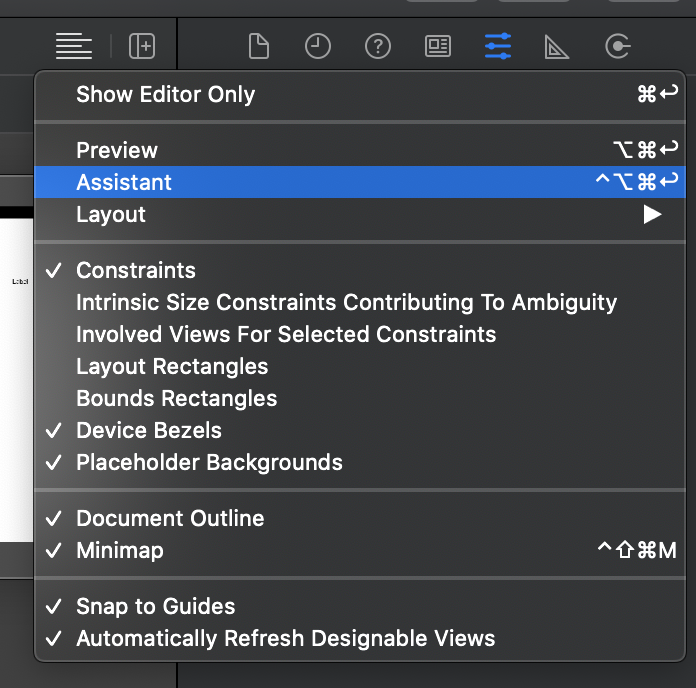
只要在 Xcode 上,點選 Adjust Editor Options 按鈕
然後選擇 Assistant (快速鍵 cmd + option + control + enter),即可顯示 Assistant Editor 輔助編輯畫面
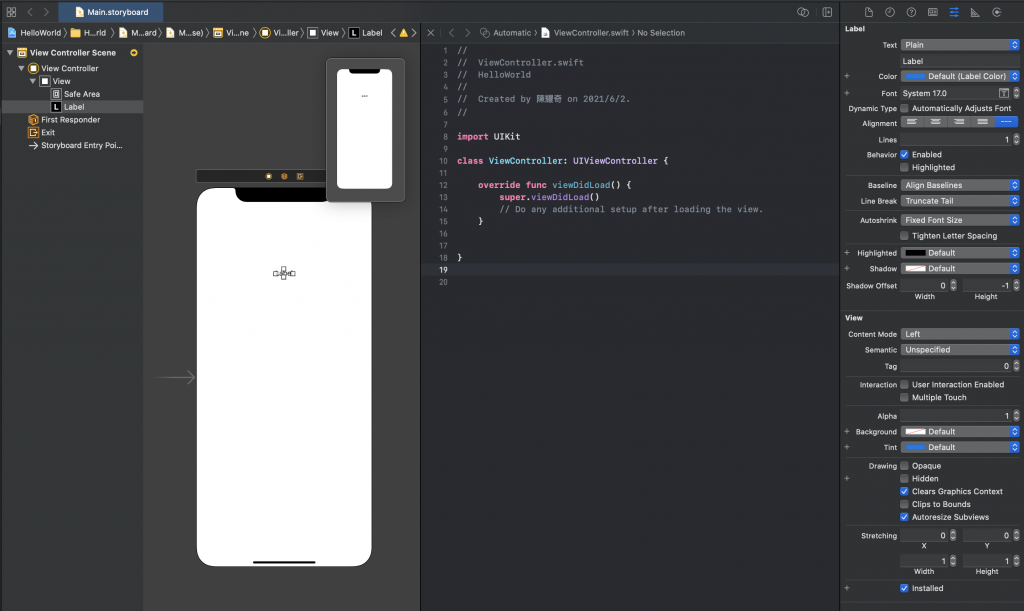
之後 Assistant Editor 就會自動預測你目前可能還需要檢閱哪些文件,像是您正在使用 Interface Builder 設計介面,Assistant Editor 即會自動顯示其對應的 ViewController,如下圖

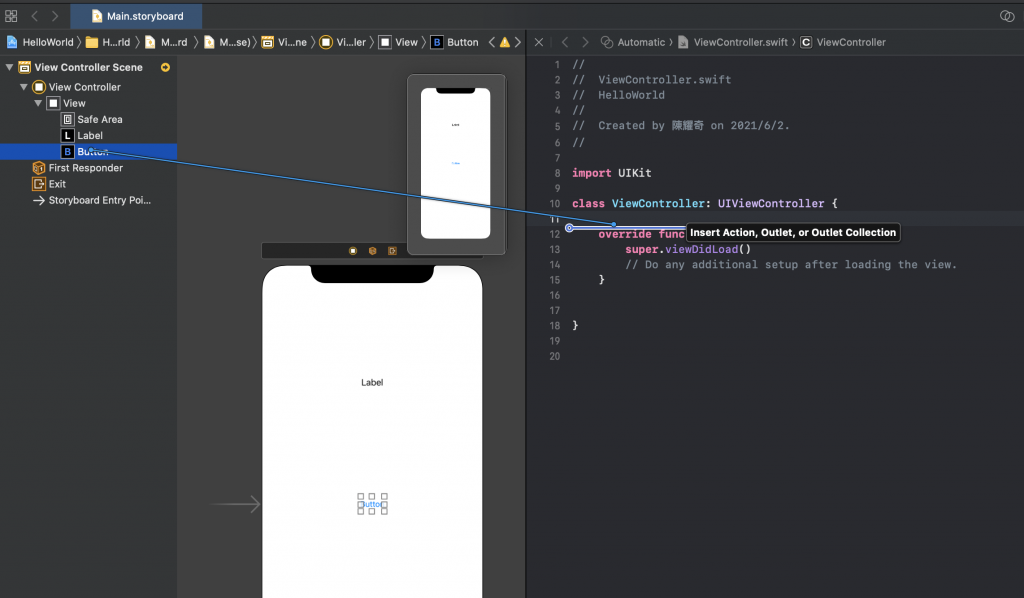
在編輯介面時也可以透過 Assistant Editor 直接產生介面元件所需的程式碼,只要直接將元件拖曳至程式碼中即可,我們在介面上再新增一個按鈕來一起介紹
首先用control + 滑鼠左鍵或是滑鼠右鍵對要編輯的視圖進行拖拉,並拖曳至ViewController 中第一個 function 位置的上面
注意:Xcode 將透過我們所拖曳至的位置來判斷產生的程式碼,連到第一個 function 之前將產生property 的 outlet,連到第一個 function 之後將產生 function 的 action,因為定義 class 時,我們習慣在前面宣告 property,後面定義 function
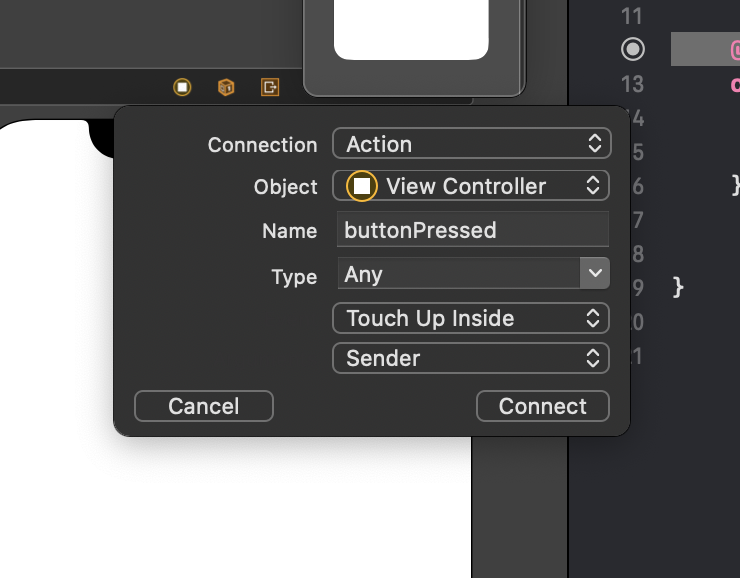
當然,若拉錯位置時,可在 Outlet 設定視窗,透過Connection 的選單切換更改

接著在 Outlet 設定視窗的 Name 欄位輸入名字,然後按右下角的 Connect

將產生以下程式碼:
@IBOutlet weak var button: UIButton!
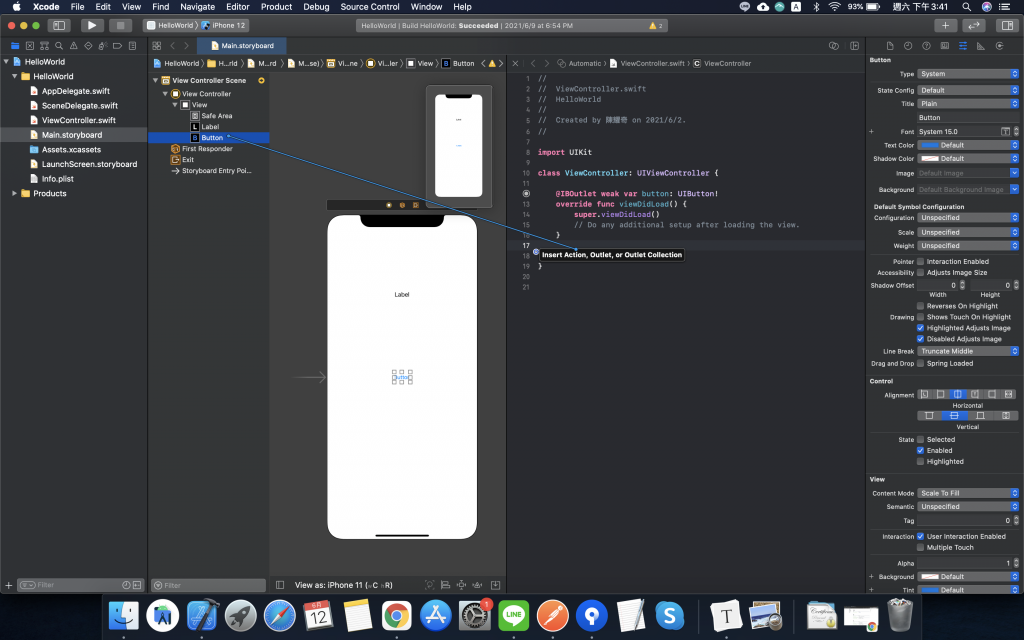
接著換對按鈕視圖再用control + 滑鼠左鍵或是滑鼠右鍵拖拉到ViewController 中第一個 function 位置的下面

然後在 Action 設定視窗的 Name 欄位輸入名字,然後按右下角的 Connect

將產生以下程式碼:
@IBAction func buttonPressed(_ sender: Any) {
}
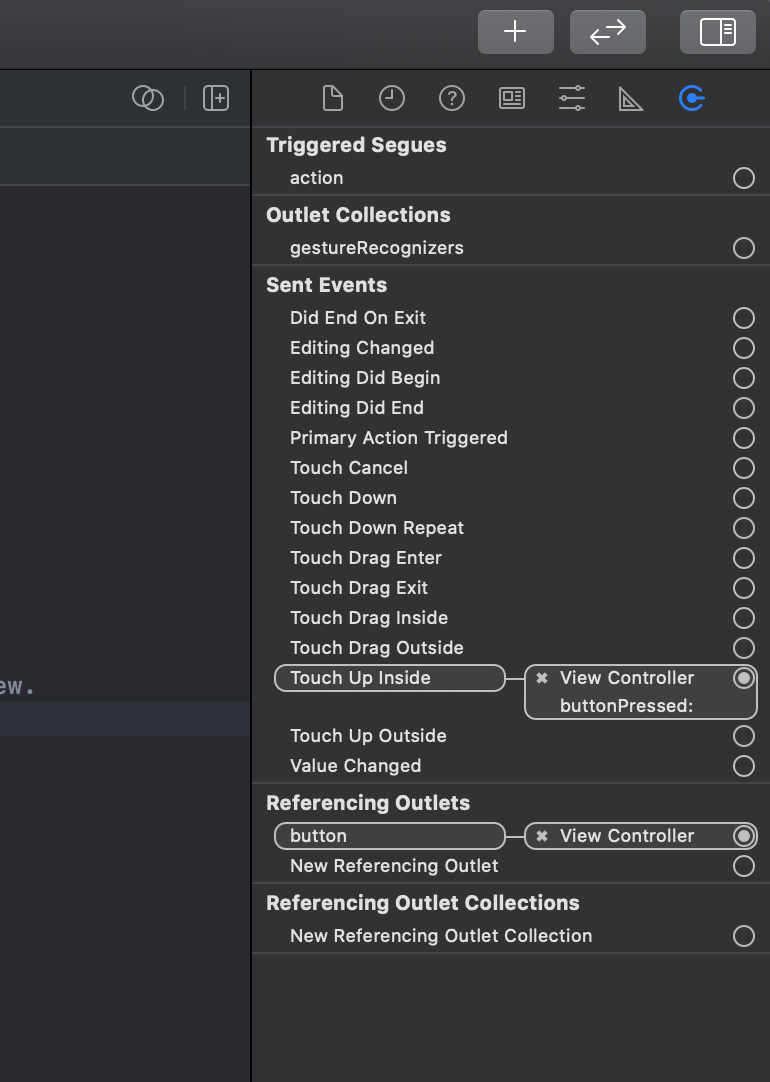
這樣就簡單透過 Assistant Editor 完成了 UI 物件與程式碼的連結,此時可以在工具區下點選 Connections Inspector ,它可以顯示屬於此物件的相關Connections 資料,可以看到我們的按鈕已經與ViewController 連結

接下來我們就能透過在 ViewContorller 來對畫面來進行程式設計了
