此系列文章會同步發文到個人部落格,有興趣的讀者可以前往觀看喔。
今天要教大家 Cypress 環境設定,跟著步驟一起做,就完成啦。
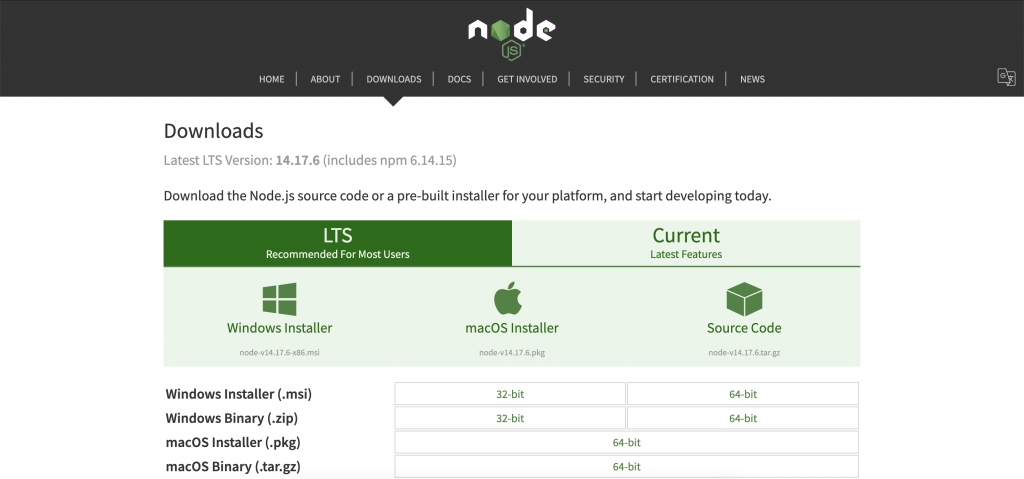
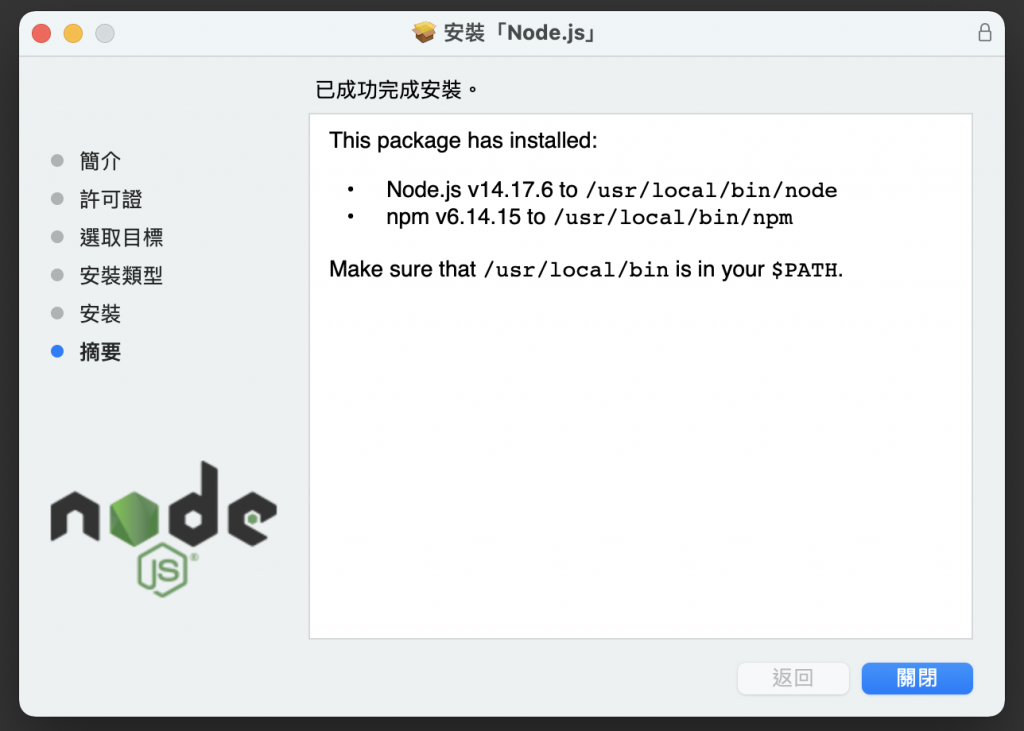
在 node.js 官網下載並安裝:https://nodejs.org/en/download/

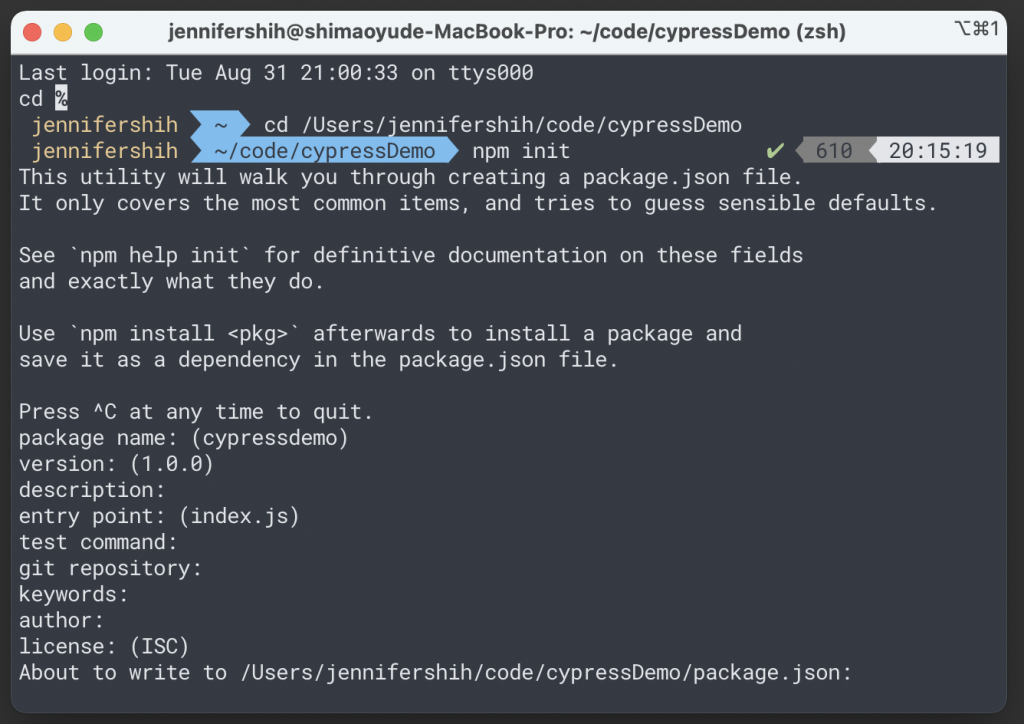
npm init

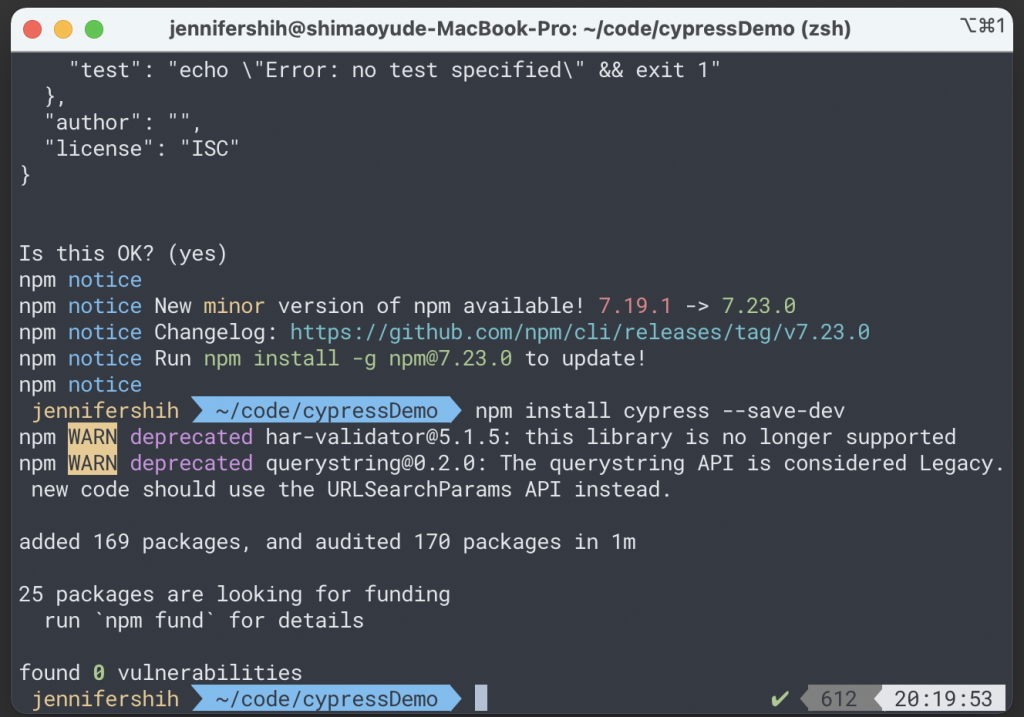
npm install cypress --save-dev
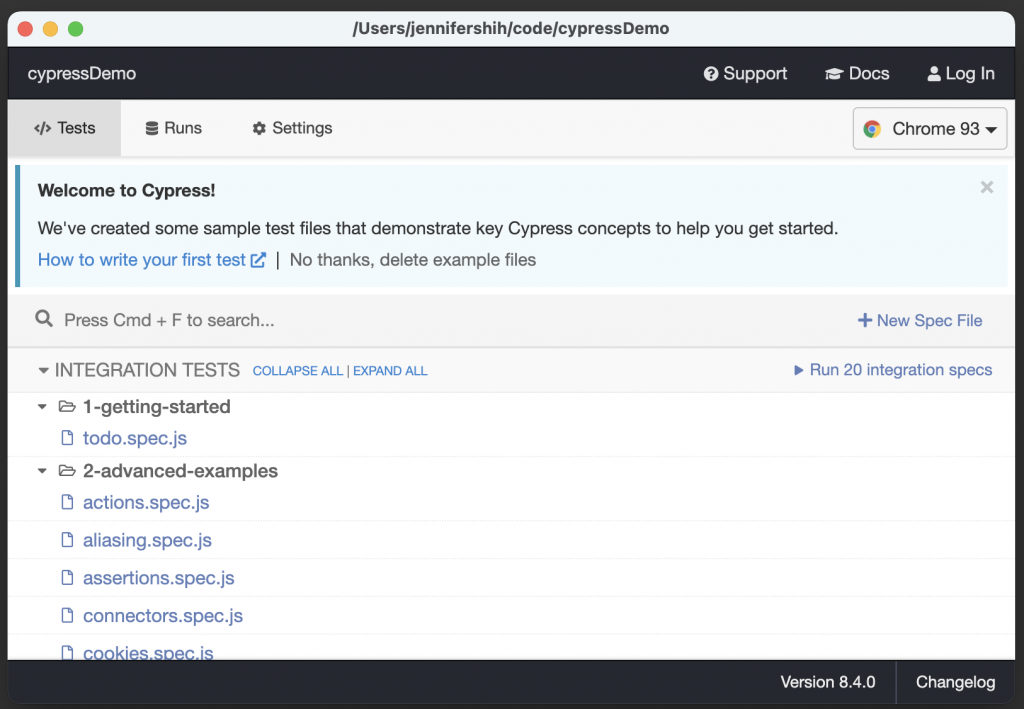
npx cypress open,啟動成功後,Cypress 會打開 Chrome 瀏覽器,可以看到 Cypress 提供的範例腳本,點下去就能開始跑腳本了。

下一篇會開始寫第一個測試,那我們明天見啦!
