此系列文章會同步發文到個人部落格,有興趣的讀者可以前往觀看喔。
今天要跟大家分享當網站有用到 Javascript prompt 時,要如何測試。
cy.window()
cy.window(options)
cy.stub()
cy.stub(object, method)
cy.stub(object, method, replacerFn)
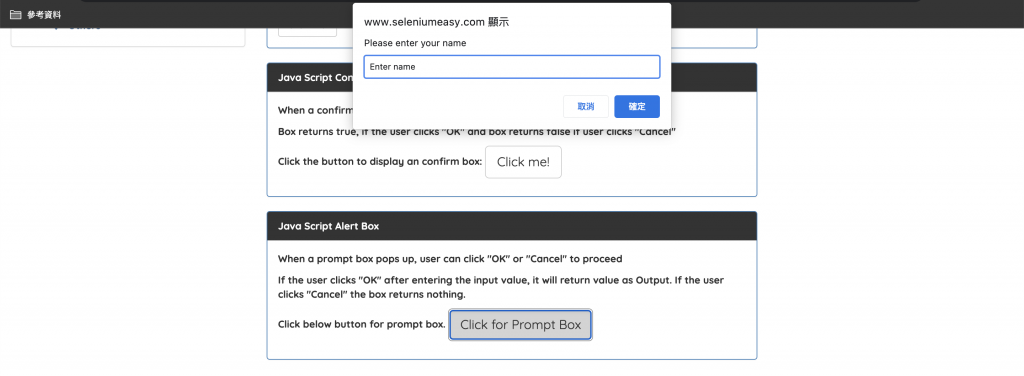
Javascript prompt: 輸入文字用,會有一個輸入框和確認/取消按鈕
動手寫程式
describe('JavaScript Alerts, Confirm, Prompt in Cypress', () => {
beforeEach(() => {
cy.visit('https://www.seleniumeasy.com/test/javascript-alert-box-demo.html')
})
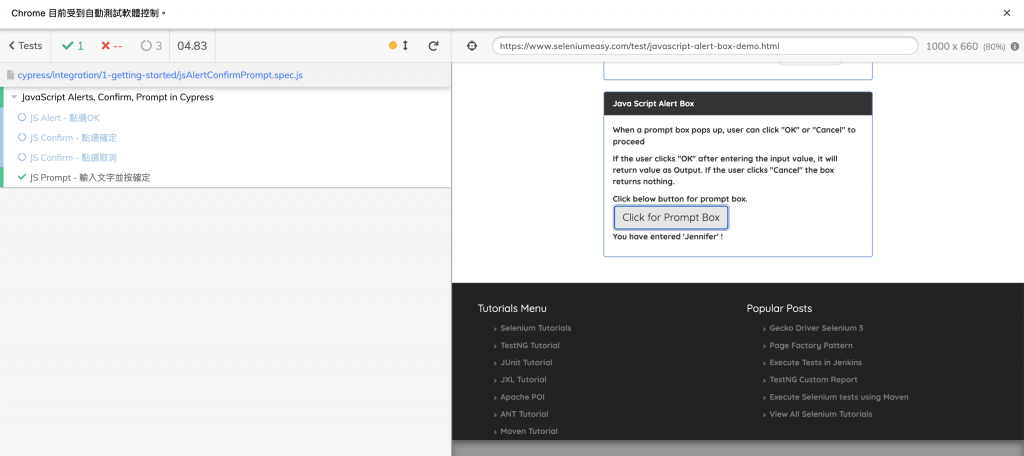
it('JS Prompt - 輸入文字並按確定', () => {
cy.window().then(($win) => {
cy.stub($win, 'prompt').returns('Jennifer')
cy.get('.row > .col-md-6 > .panel:nth-child(6) > .panel-body > .btn').click() //點選按鈕
})
cy.get('#prompt-demo').contains("You have entered 'Jennifer' !") //應該要有You have entered 'Jennifer' !
})
})
結果