在 connectedCallback 初始建立時 , 我們需要處理 html 如何呈現 在 attributeChangedCallback 屬性變更時 , 根據不同的屬性來做對應的處理
我們何不效仿 React 做出一個根據 data 的 render 函式 ,
建立 render 函式前 , 我們可能需要有一個元件的資料中心 ( React 是 this.state / Vue 是 )
然後資料變更時 , 會通知元件需要觸發 render 函式
剛好瀏覽器中有個 Proxy 物件 , 可以達到 observe 資料 & 觸發 render 的功能
下面我們先來認識一下 Proxy 物件吧 !

下面我們來舉例說明一下
const handler = {
// 取出資料時 , undefined 回傳 "資料未定義~~"
get: function (obj, prop) {
return obj[prop] || '資料未定義~~';
},
// 更新的數值都 * 2
set: function (obj, prop, newValue) {
if (newValue) obj[prop] = 2 * newValue;
}
};
const target = {};
const p = new Proxy(target, handler);
p.a = 1;
p.b = undefined;
console.log(p.a); // 2
console.log(target); // { a : 2 }
console.log(p.b); // '資料未定義~~'
console.log('c' in p, p.c); // false, '資料未定義~~'
下面我們用圖片來解說 , 上面的範例都發生了那些事情 ~
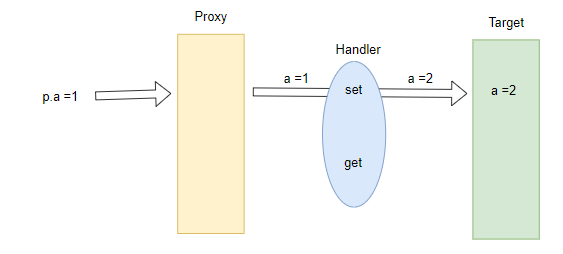
p.a = 1
設定 p.a 的時候 , 我們會將數值丟給 handler.set 函式做處理
並且 set 函式接收到的參數如下 :
因為 newValue 存在 , 因此 handler.set 會將 target 物件改成 { a : 2 }

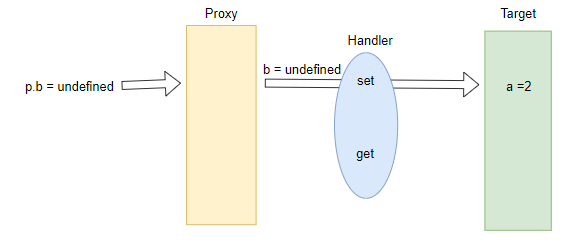
p.b = undefined

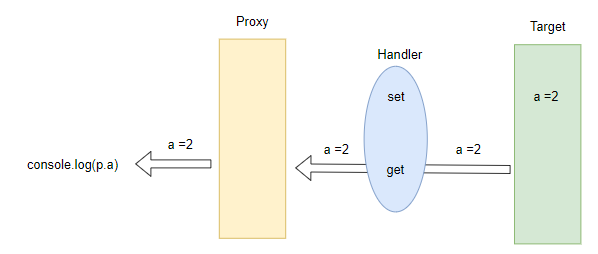
console.log(p.a)
取出 p.a 的時候 , Proxy 會透過 handler.get 函式做處理
並且 get 函式接收到的參數如下 :
因為 obj[a] 存在 , 因此 handler.get 回傳數值 2

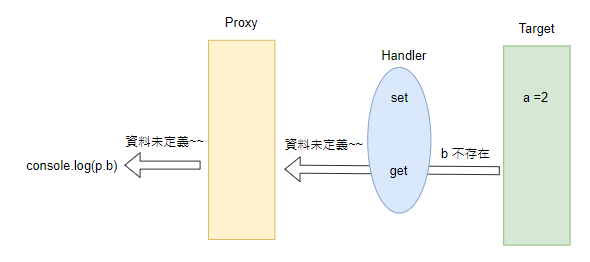
console.log(p.b)
同理 , 取出 p.b 的時候 , Proxy 會透過 handler.get 函式做處理
並且 get 函式接收到的參數如下 :
因為 obj[b] 不存在 , 因此 handler.get 回傳字串 '資料未定義~~'