今天要說設定script命令句的部分
還記得前幾天的文章有說到package.json裡script的部分
指路-->https://ithelp.ithome.com.tw/articles/10262536
以下內容有參考教學影片,底下有附網址。
(內容包括我的不專業解說分析及在實作過程中遇到的困難與解決)
廢話不多說,go go~

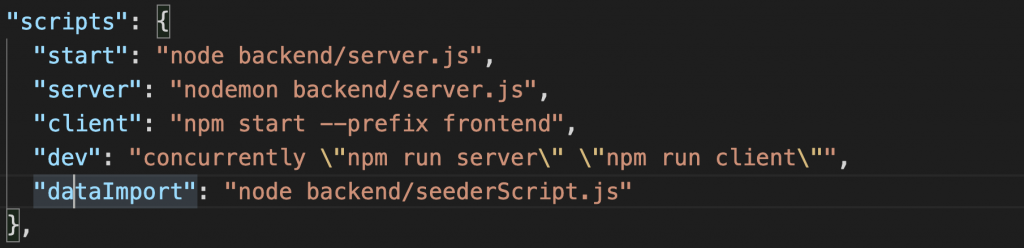
前面藍色字的部分,就是在終端機輸入npm run ...
例如:要執行位在backend的server.js檔,輸入npm run start
藍色部分能自由定義,但橘紅色的部分則需注意路徑的語法等。
設定好script後,接下來就是測試看看
叫出終端機,輸入npm run dev
他會執行server和client
成功後,會跑出一個網站localhost:3000
這樣購物車系統的安裝及資料夾結構環境就差不多ok了~
參考教學網站:https://www.youtube.com/watch?v=0divhP3pEsg&t=786s
