今天要來說後端的部分
以下內容有參考教學影片,底下有附網址。
(內容包括我的不專業解說分析及在實作過程中遇到的困難與解決)
go go~![]()
打開終端機輸入cp backend切換到backend資料夾後
接著輸入mkdir config controller data models routes
意思是在VScode裡的backend資料夾中,再新增config、controller、data、models、routes,這幾個資料夾。(在第11天的文章中,建立backend&frontend資料夾亦可使用)
現在先來連接MongoDB(資料庫)
在config資料夾中,新增一個file(要取啥都行),這邊叫db.js檔(db = MongoDB)
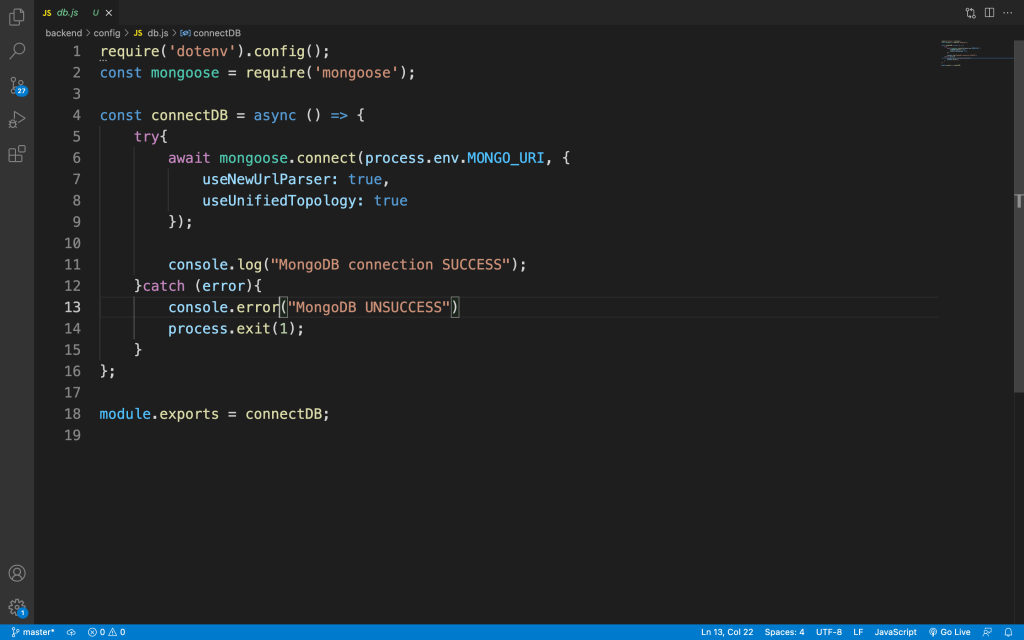
接著輸入如附圖
第1行:還記得在Day 13有個.env有一行叫MONGO_URI=,輸入這行,能將.env移至此資料夾(當然別的資料夾也行)。
第2行:將mongoose引進來這個資料夾。
第4-16行:要來connect MongoDB,使用async(asynchronous)的function,
!小補充!
asynchronous:非同步的意思,在執行時比較不會卡頓。
useNewUrlParser:可以參考網址https://www.itread01.com/content/1543665602.html
第11行:當4-10行執行成功後,顯示"MongoDB connection success"。
第13行:相反的,沒執行成功,則顯示"MongoDB unsuccess"。
第18行:輸出上面的function。
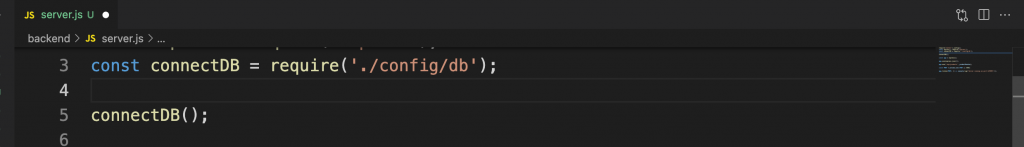
接下來就是要把config資料夾的db.js import到server.js
在server.js輸入const connectDB = require('.config/db');
和輸入connectDB();來執行上面的function。
參考教學網站:https://www.youtube.com/watch?v=0divhP3pEsg&t=786s
第11天文章指路:https://ithelp.ithome.com.tw/articles/10262420
dotenv&mongoose小介紹指路:https://ithelp.ithome.com.tw/articles/10262420
