昨日我們學習了原型與建構子函式,但這樣其實有點不夠直覺,尤其是對於有接觸過其它物件導向程式的朋友們。
於是在ES6(2015) Class出現,讓我們能更好的用JavaScript使用物件導向的概念!!!
在學習類別之前,我們要先了解以下的關鍵字作用於何處。
我們先建立一個User的類別
class User{
constructor(name){
this.name = name
}
}
const Ian = new User('Ian')
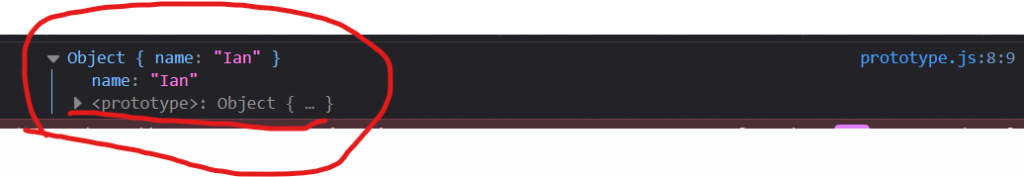
console.log(Ian);

你說怎麼又有prototype了!?
沒錯拉,其實Class就是基於原形的syntax sugar(語法糖)。
讓我們能夠更直覺的使用物件導向的概念,但本質還是使用原形去建構出來的歐!!!
我們讓User一樣有sayHi的功能
class User{
constructor(name){
this.name = name
}
sayHi() {
console.log(this.name)
}
}
const Ian = new User('Ian')
Ian.sayHi() //Ian
帶入參數的sayHi
class User{
constructor(name){
this.name = name
}
sayHi(parameter) {
console.log(this.name + ' ' + parameter )
}
}
const Ian = new User('Ian')
Ian.sayHi('Hi')
繼承是一個非常重要的物件導向概念。
舉個例子: 車輛是一個類別的最上層,而凡是車輛都會有輪胎、引擎、方向盤。
於是基於車輛類別我們可以延伸出休旅車、轎車等等。
上述例子就是利用繼承車輛的類別、屬性來達到避免撰寫重複的程式。
那我們接下來就實現這個抽象化的概念!
首先,我們建立一個Car的類別
class Car{
constructor(engine, tire) {
this.engine = engine,
this.tire = tire
}
}
我們要來建立一個sedan(轎車),它的牌子是Audi。
我們會使用到
class Car{
constructor(engine, tire) {
this.engine = engine,
this.tire = tire
}
}
class Sedan extends Car{
constructor(engine, tire, brand){
this.brand = brand
super(engine,tire)
}
}
const A4 = new Sedan('V6', 'Pirelli', 'Audi')
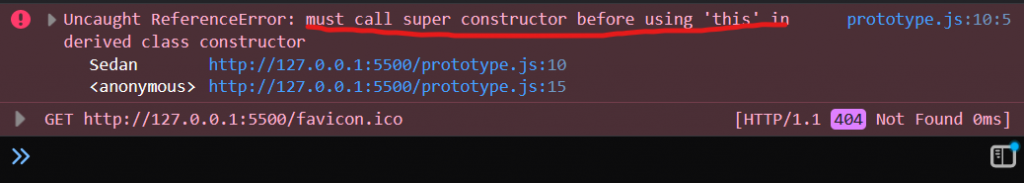
console.log(A4);
奇怪? 為什麼報錯了呢??

原來是super要放在最前面
class Car{
constructor(engine, tire) {
this.engine = engine,
this.tire = tire
}
}
class Sedan extends Car{
constructor(engine, tire, brand){
super(engine,tire)
this.brand = brand
}
}
const A4 = new Sedan('V6', 'Pirelli', 'Audi')
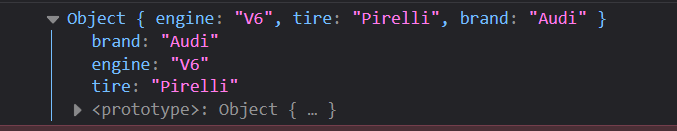
console.log(A4);

class Sedan extends Car{
constructor(engine, tire, brand){
super(engine,tire)
this.engine = engine
this.tire = tire
this.brand = brand
}
}
所以我們可以省略
class Sedan extends Car{
constructor(engine, tire, brand){
super(engine,tire)
this.brand = brand
}
}
class Car{
constructor(engine, tire) {
this.engine = engine,
this.tire = tire
}
static start(){
console.log('started');
}
}
建立一個實體,並且使用start方法
const a = new Car('V8', 'Bridgestone')
a.start() //error type
這邊結果報錯
Car.start() //started
因為我們加了static也等於只屬於這個類別,所以實體是無法使用的,把static移除,即可在建立實體之後使用!!!
A4.start() //started
對於類別剩下的不會著墨太多,畢竟剩下的API其實去看MDN會更清楚明瞭!!!
