本篇大綱:selection 重點概述、selection 提供的 API、selection 調整元素樣式、selection 增減元素
上一章講完 SVG 後,接下來就要進到 D3 的重頭戲啦~由於D3是操作DOM 的節點去綁定數據資料,因此 D3 最重要的兩點便是:
1. selection 選定節點
2. data binding 綁定資料
這一章我們就先來說說第一點:Selection 選定節點吧!
D3 的 selection 跟JQ一樣,都是使用 css 選擇器去選 DOM 上的元素 (element),因此使用過 JQ 的人,看到 D3 的 selection 應該會有種親切熟悉感~
使用 d3.selection 時,它會返還一個 selection 的物件實體 (或是如果畫面上沒有元素的話,會建立一個新的實體),之後就可以使用這個實體擁有的函式去調整它的子集合。
D3 selection 的運作方式是
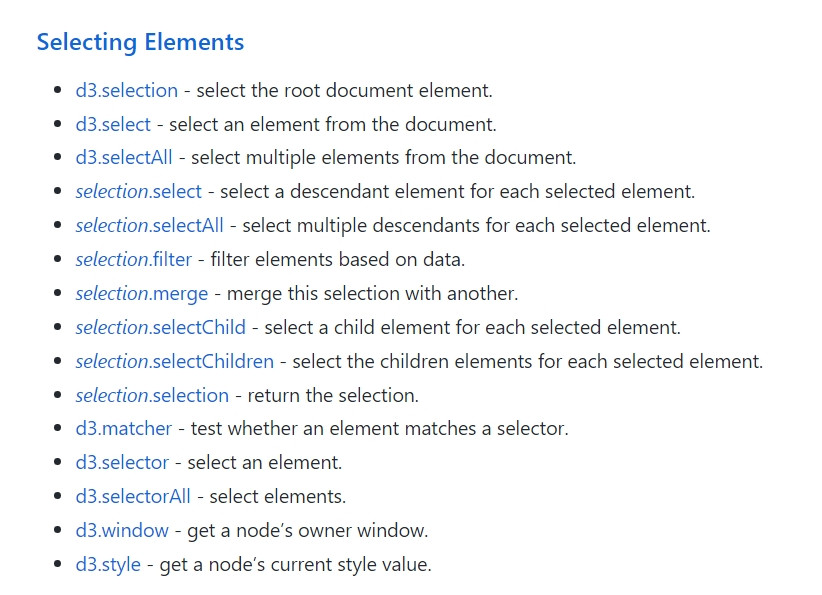
D3 官方文件提供多種方法去選取元素 (element)
在看官方文件時,你會發現不少 API 都被劃分在 d3.selection 分類之下。其實我一開始看不太明白,而且不清楚官方文件提到的 selection 是什麼,後來靠著 Kuro 大大的神救援才弄清楚~我們使用 d3.select 的 API 時,它會回傳一個集合物件(這邊通稱為 selection)。這個集合內可能有元素,也可能沒有元素 (是一個空集合)。而這個集合物件之後在資料綁定的過程,會透過 enter/exit 來決定實際上的節點數量,因此下一章的 Data-Binding API 們也是歸類在 selection 這個分類下。
弄懂上面所說的之後,現在就來介紹一般最常用的兩種 API 吧
d3.select:選取符合欲選元素的第一個元素d3.selectAll:選取符合欲選元素的所有元素因為 d3.select 只會選擇第一個符合選取器的元素,所以也只有第一個元素會被調整 (如下)
<div class="box1">
<p>select 1</p>
<p>select 2</p>
<p>select 3</p>
<p>select 4</p>
</div>
// JS
d3.select('.box1 p').style('color', 'red');

所以如果想選到所有元素並一起調整的話,就要用 d3.selectAll
<div class="box2">
<p>selectAll 1</p>
<p>selectAll 2</p>
<p>selectAll 3</p>
<p>selectAll 4</p>
</div>
// JS
d3.selectAll('.box2 p').style('color', 'red');

選到想要的元素後,就可以進行接下來的操作啦~ D3的官方API 列出 d3.selection 能對元素的所有調整,有興趣的人可以點連結進去看~
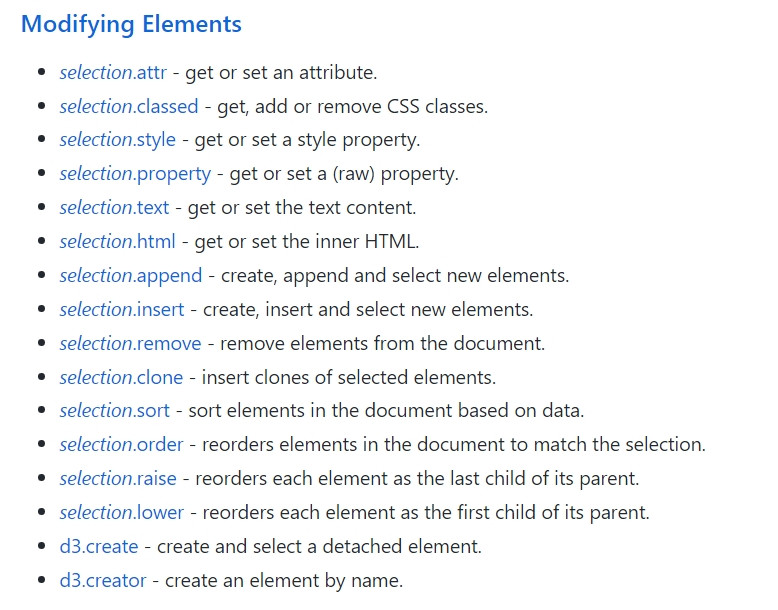
但我這邊由於篇幅的關係,只講解最常用到的部分:
選定元素之後,我們可以透過 d3.selection 提供的一些方法,來對選到的元素進行樣式、屬性的調整
selection.style() 調整樣式selection.attr() 調整標籤屬性值範例如下
<svg class="svg1" width="500" height="300">
<circle></circle>
</svg>
//JS
d3.select('.svg1 circle')
.attr("r", 10)
.attr("fill", "blue")
.attr("cx", 50)
.attr("cy", 50);

如果想改變藍點點的位置,可以用 .attr (transform)來調整
//JS
d3.select('.svg1 circle')
.attr("r", 10)
.attr("fill", "blue")
.attr("cx", 50)
.attr("cy", 50);
.attr("transform", "translate(40,40)");

除了修改樣式之外,另一個更棒的是我們能夠隨意增減元素。元素的增減也會牽涉到之後的資料綁定~現在就來看看幾個常用的API吧
selection.append ( ) 向後加入元素selection.remove ( ) 移除元素selction.merge ( ) 合併元素範例:原本畫面上只有 4 個 p 元素,現在用 d3.selection.append 的 API 加上一個 p元素
<div class="append">
<p>a</p>
<p>b</p>
<p>c</p>
<p>d</p>
</div>
// JS
d3.select('.append')
.append('p')
.text('e');
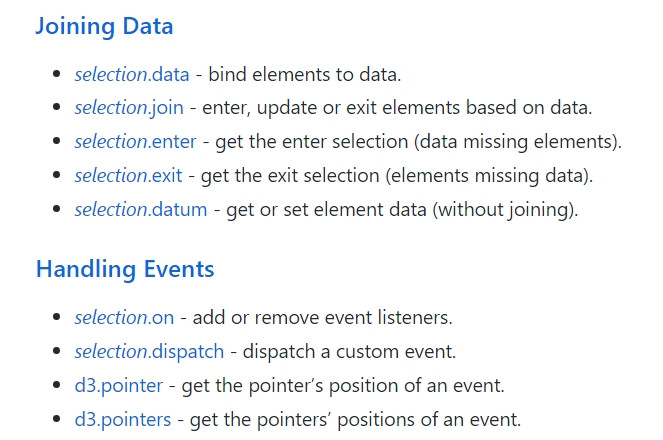
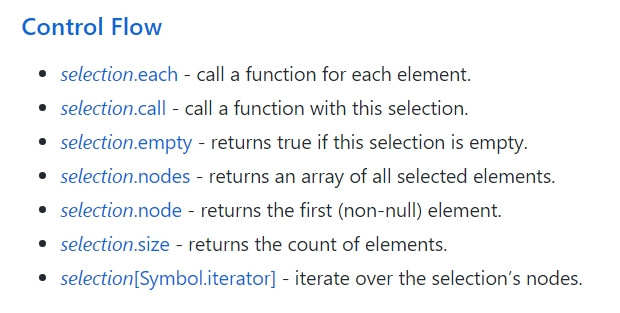
以上就是 d3.Selection 如何選取元素並調整元素樣式、增減元素,但 d3.selection能做到的遠不止這些。除了調整元素之外,d3.selectio 還能「綁定資料」、「處理事件」跟「呼叫並使用方法」等不同功能的 API (下圖參見官方資料)

下一章就會進到資料綁定的部分~敬請期待!
最後一樣附上本章的程式碼與圖表 Github 、 Github Page,需要的人請自行取用~
