這幾天忙著北上,今天分享比較簡單的內容,關於「undefined 、 undeclared 、 null 三者的區別」
undefined:宣告但尚未給予值
undeclared :根本沒宣告過
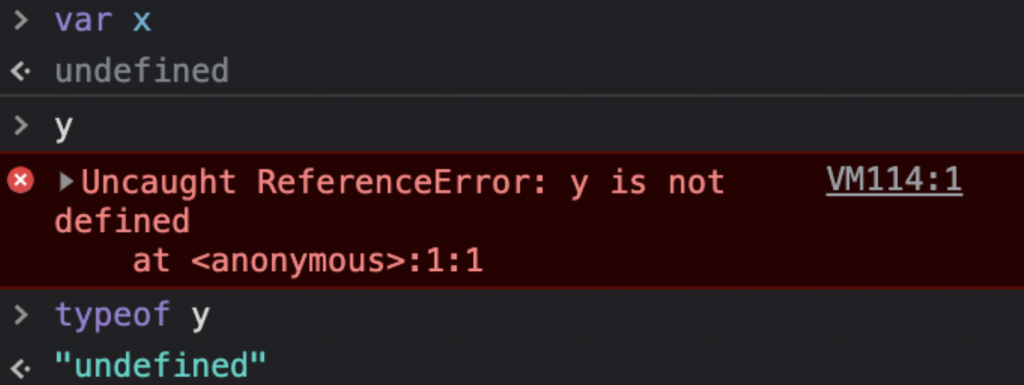
var x;
console.log(x); // undefined
console.log(y); // y is not defined
undeclared 可以使用 typeof 的機制來避免報錯,對 typeof 來說,undeclared 或返回 undefined
undefined == null // true
undefined === null // false
由於 JS 並沒有把 undefined 列入保留字,要改undefined 的定義是可以的(當然自己實際打 code 不可以這麼做!)
(function() {
var undefined = 'not is undefined';
console.log(undefined); //"not is undefined"
console.log(typeof undefined) // "string"
})()
如果要確保拿到的 undefined 是原始的 undefined ,可以使用void 0,因為 void 所返回的一定是原始 undefined
var data;
console.log(data === void 0); //true
