學習新知的第一步是初步瞭解原理,學習新的開發技術除了原理也要先學習設定環境。
雖然NodeJS已經在社會上行之有年,一直到了最近才突然蹦出學習的熱情,決定著手償還自己遺留的學習債,希望能藉由這次的挑戰好好的學、好好的用~
本系列文章主要是筆者在學習NodeJS過程中的拙見,以目前學習的線上課程內容為基礎,針對一些重點進行統整、紀錄再加上一些實作,撰寫過程難免可能有誤,請各位大大不吝指正(還請手下留情![]() )
)
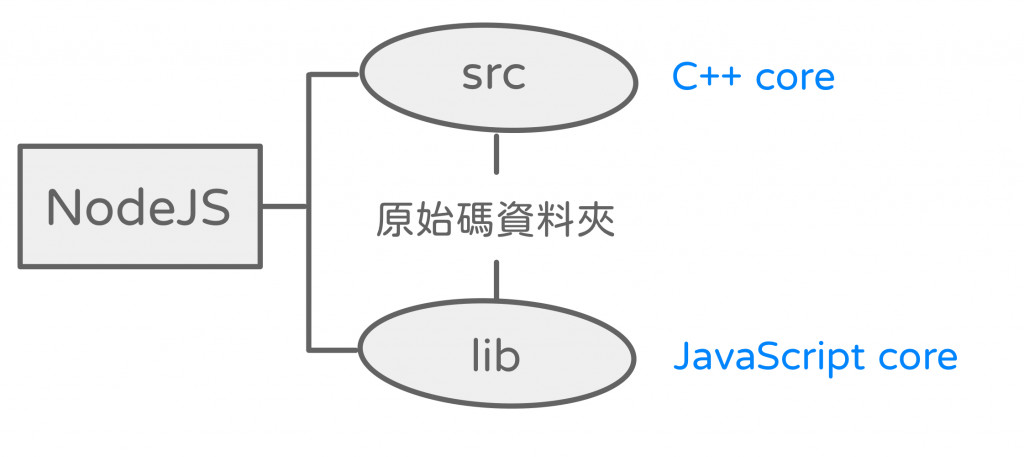
「NodeJS是能在伺服器端運行JavaScript的開放原始碼、跨平台執行環境。」這是在維基百科上關於NodeJS的定義,也是我對NodeJS的第一個認識,好酷~但為什麼能這樣做![]() 還是有很多的部分要釐清......所以我們從最基礎的結構開始說說NodeJS:首先,NodeJS顧名思義是提供使用JavaScript開發之應用程式的執行環境,JavaScript應用程式需要透過JavaScript引擎進行轉譯。NodeJS使用的JavaScript引擎稱為V8,而V8的開發語言是C++,因此NodeJS其實包含了兩個部分:底層使用C++建構的部分與開發人員提取使用的JavaScript函式庫部分,在NodeJS中,可藉由JavaScript的語法取用C++撰寫的公用程式(Utility),以撰寫能在伺服器端運行的功能或程式,而C++撰寫的Utility和JavaScript對應的功能可分別於原始碼的src與lib中查詢。
還是有很多的部分要釐清......所以我們從最基礎的結構開始說說NodeJS:首先,NodeJS顧名思義是提供使用JavaScript開發之應用程式的執行環境,JavaScript應用程式需要透過JavaScript引擎進行轉譯。NodeJS使用的JavaScript引擎稱為V8,而V8的開發語言是C++,因此NodeJS其實包含了兩個部分:底層使用C++建構的部分與開發人員提取使用的JavaScript函式庫部分,在NodeJS中,可藉由JavaScript的語法取用C++撰寫的公用程式(Utility),以撰寫能在伺服器端運行的功能或程式,而C++撰寫的Utility和JavaScript對應的功能可分別於原始碼的src與lib中查詢。

除此之外,NodeJS的優點在於具有數量豐富的函式庫以及許許多多的框架和工具,例如這30天內會一起學的Express.js,還有其他如Next.js、NestJS等框架,讓NodeJS上開發的可能性更多樣,也有更多可以學習的內容![]()
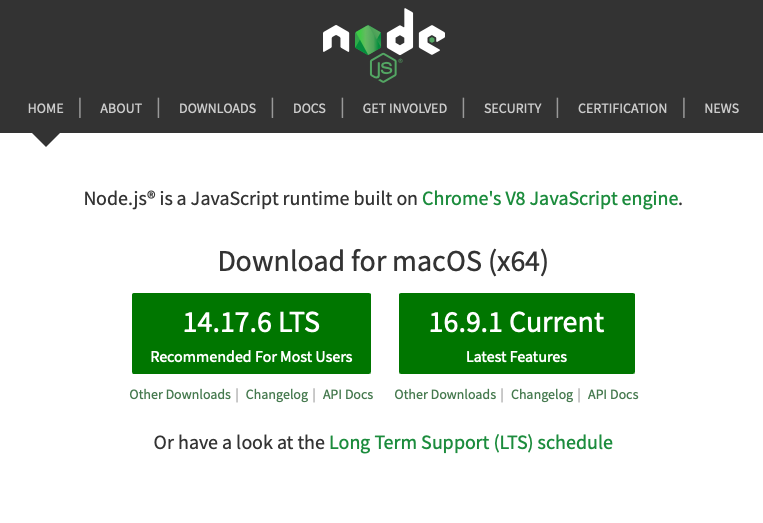
從NodeJS的官網首頁下載與本機相符的版本,這裏安裝的是官方建議的14.17.6 LTS版本。

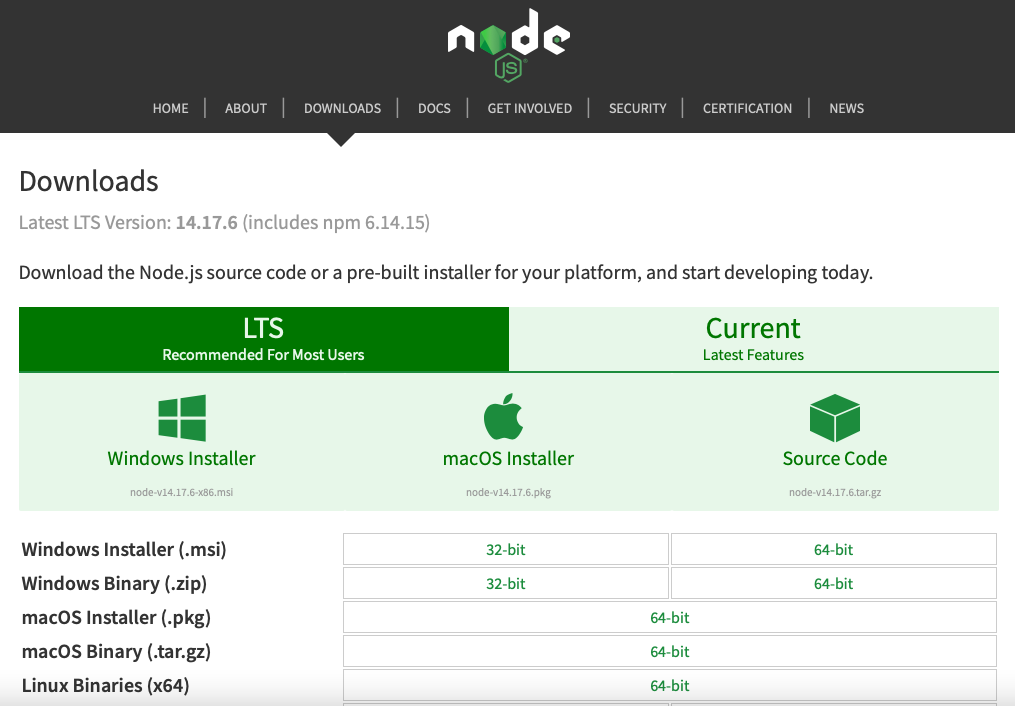
如果想安裝其他版本,也可以在Downloads中找到。

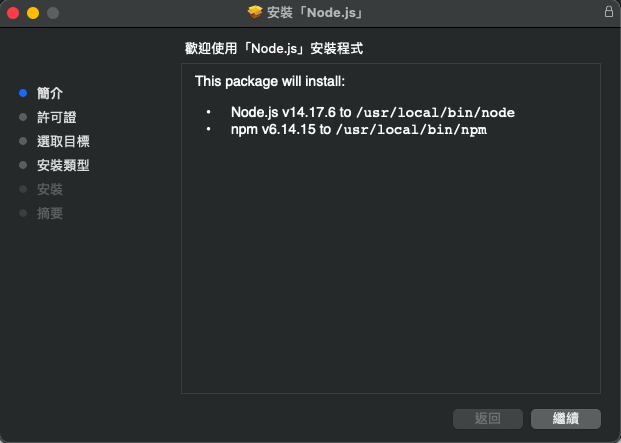
下載完成後,打開安裝檔就可以直接進行安裝,除了選取安裝位置之外,一路繼續就可以順利安裝完成,所以後面就省略截圖囉~

安裝完成之後,今天的最後一個步驟:從終端機測試NodeJS順利安裝可運行!
node -v,可以看到已安裝的NodeJS版本。
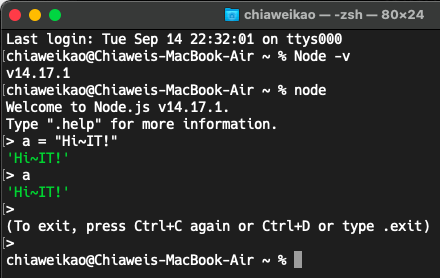
node可以開啟Node命令列程式,並以一些JavaScript語法測試NodeJS正確安裝並可執行,測試完成輸入兩次Ctrl+C以關閉Node命令列程式。
以上,簡單愉快的NodeJS第一天~![]()
https://zh.wikipedia.org/wiki/Node.js
