「工欲善其事,必先利其器」這句話從小聽到大,選擇適合的IDE可以提高開發的效率。
在學NodeJS之前, 曾經使用Sublime Text開發JavaScript,覺得簡潔的畫面與許多可安裝套件很不錯,可惜在工作上大部分的實作,還是透過Visual Studio完成,用久了也覺得習慣成自然,就沒有特別的IDE偏好。而這次選的課程剛好是以Visual Studio Code作為練習,順便也可以學習新的IDE![]()
Visual Studio Code是一款開源、輕量的IDE,可在Windows、macOS及Linux作業系統,內建支援JavaScript、TypeScript與Node.js,另外,也具備豐富的程式語言(例如:C++、C#、Java、Python、PHP、Go)及執行環境(例如:.NET和Unity)之擴充生態系統。

在MacOS上使用Visual Studio Code,可以從官網(https://code.visualstudio.com )下載所需版本,最新的Universal版本可直接從檔案下載的資料夾中開啟應用程式。

1. 寫個JavaScript
- 首先,打開VS Code之後,開啟要作為檔案儲存位置的資料夾。
- 在檔案瀏覽器中新增一個
test.js檔案,以Hello, IT!的程式碼作為開始,存檔。
var a = "Hello"; var b = "IT"; console.log(a + ", " + b + "!");
2. 在VS Code中使用終端機執行NodeJS
- 點選
View > Terminal可在VS Code視窗下方開啟終端機。
- 輸入
node test.js指令,開啟node執行test.js就完成囉~
3. 使用VS Code執行NodeJS與除錯
除了在VS Code中使用終端機執行NodeJS,VS Code內部的除錯功能也不可錯過,最重要的是可以設中斷點分段執行程式碼!!!
- 點選由蟲和執行符號的三角形組成的Icon,開啟執行與除錯工具。
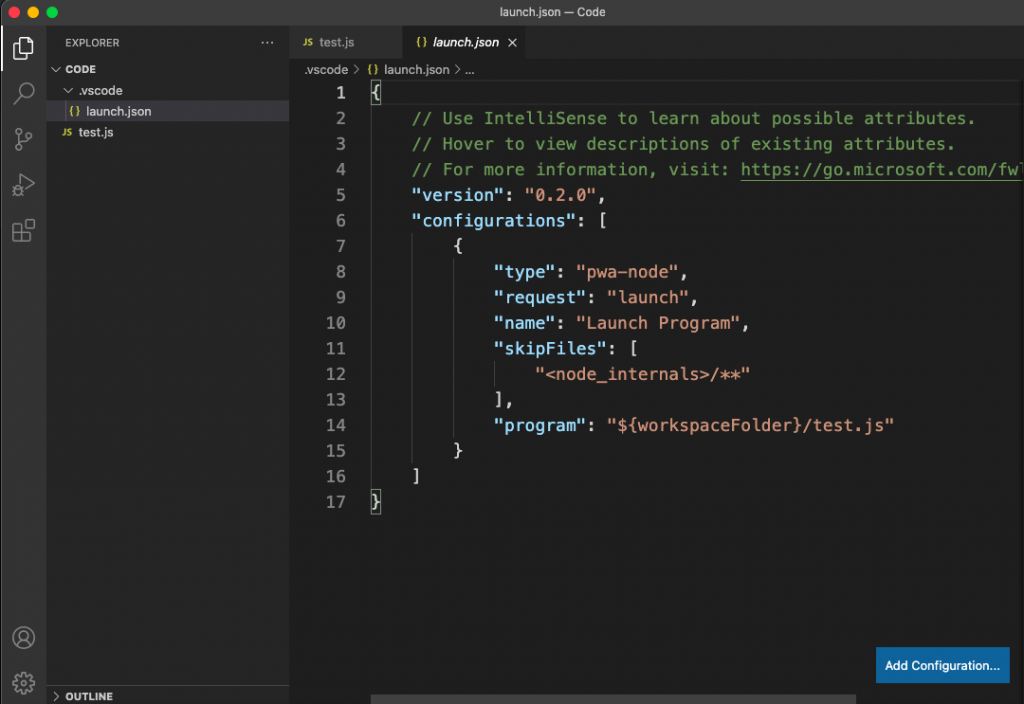
- 選擇新增
launch.json檔案,會開啟預設環境選項,再選擇Node.js。
- 從檔案瀏覽器中可以看到,VS Code會在目前開啟的資料夾中建立
.vscode的隱藏資料夾、並將新建的launch.json存放在裡面。
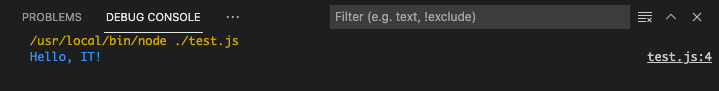
- 再回到除錯與執行的功能,點擊上方準備完成的執行按鈕便可進行除錯,除錯的訊息會顯示在Debug Console中。

今天主要說明VS Code的安裝與初步使用操作,更詳細或細節的操作可以參考VS Code官網。![]()
