<a href="#" id="777"></a>
a.id="777"
Attribute 及 Property 雖然在英文上是兩個不同的詞,但中文同樣都翻譯成屬性。
究竟兩者到底有甚麼差異呢?
在探討這個問題前,先來看看甚麼是 DOM 吧。
DOM 主要是用來把 HTML 文件的元素變成物件,存取後拿來 JS 裡使用。
<h1 id = "title">學會React<h1>
<p class = "text">年薪百萬<p>
像是上面的範例在 JS 可以透過 document.querySelector 或是 document.getElementById 等方法抓取到 HTML 的元素拿到 JS 裡操作。
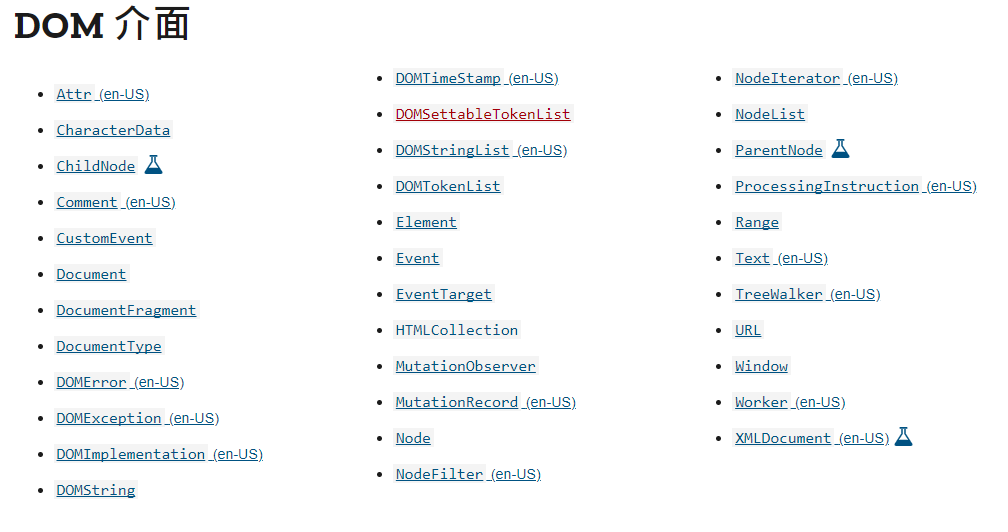
只要是 DOM 裡的物件都會有以下這些函式可以使用:
(如常見的 document.querySelector() 或是 EventTarget.addEventListener() 都是這邊提供的)。
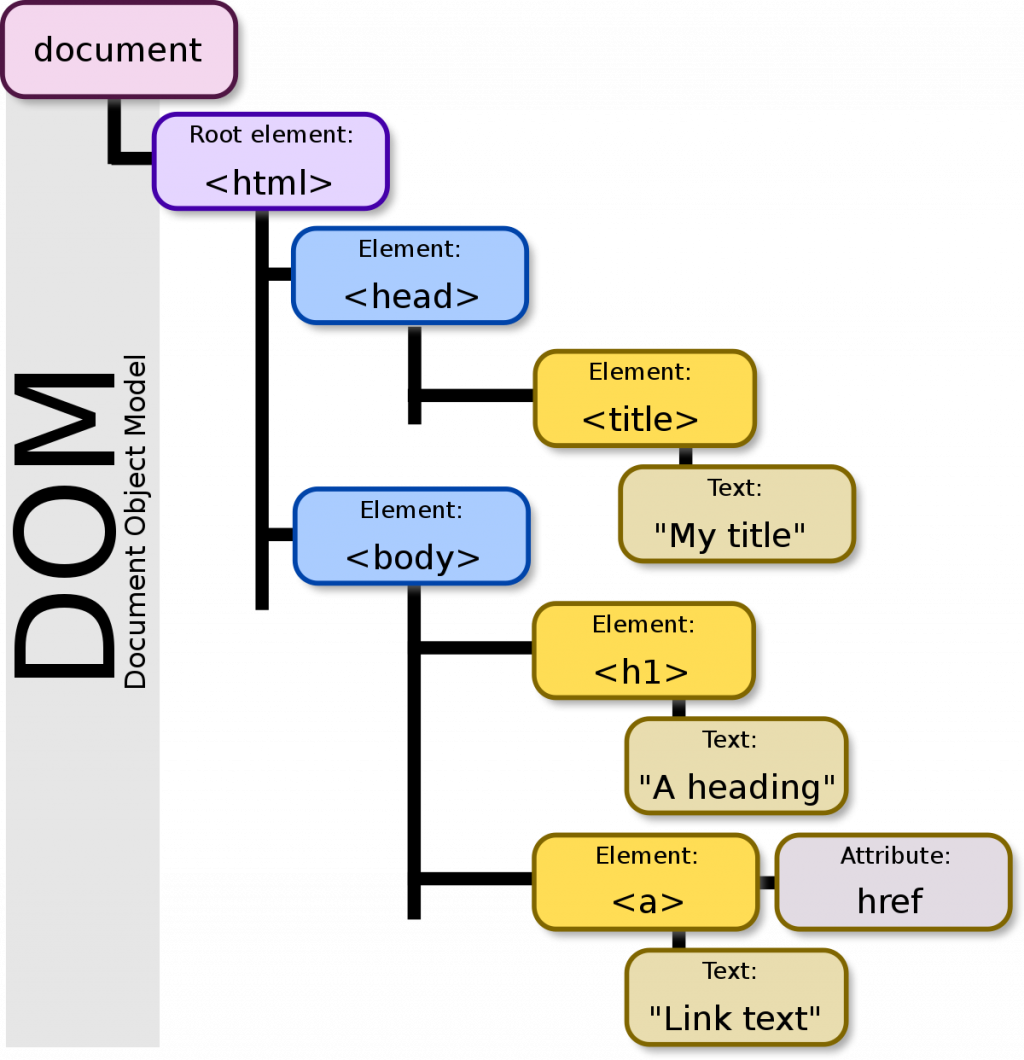
類似生物分類表,用來分類元素,元素當中 html 在最上層,下層則有 head、body 等元素,依階層慢慢分類下去。
現在回到 Attribute 及 Property。
當瀏覽器在讀取頁面時,他會解析 HTML 並產生 DOM 物件。
對於大部分的節點,HTML 的 Attribute 都會自動被轉換成 DOM 物件的 Property。
<body id = "title">
會被轉換成:
body.id="title"
操作 properties 跟操作 JS 的物件及函式是很像的:
這時候 data 屬性就可以派上用場了,在 HTML 以 data- 開頭的可以在 JS 裡面用 dataset 拿到。
<div id="user" data-id="777" data-user="kirito">幫我撐10秒</div>
在 JS 可以用 dataset property 拿到。
const Beater = document.querySelector("#user");
Beater.id === "user"
Beater.dataset.id === "777"
Beater.dataset.user === "kirito"
參考:
[1]MDN:DOM
[2]wiki:DOM Tree
[3]Web開發學習筆記11 — DOM、Attribute與Property的差異
[4]Attributes and properties
[5]HTMLElement.dataset
