想必大家都有這個困擾
如果今天要叫出10個div、再宣告不同的class
就要一直反覆的輸入div、enter,class、class1 2 3…、enter 10次
這樣不僅效率慢,也會覺得一直重複很煩躁
那有沒有什麼方法能快速打出HTML的代碼呢?
有的,那就是超好用的Emmet!
它可以幫助你省掉很多打代碼的時間
Emmet在Visual studio code裡已經自動安裝好
2022/07/14 - 03:11 PM 更新
目前 vscode 的 Emmet 功能預設是沒開啟的,所以要去settings搜尋"emmet.triggerExpansionOnTab",並把它勾選起來
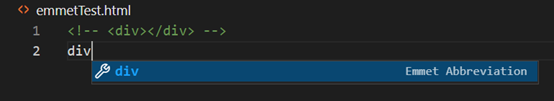
假設你想打<div></div>,只要打div,就會跳出一個div的選項,再按enter
就會自動幫你架構好,是不是超方便又貼心
那事不宜遲,趕緊向各位介紹一下Emmet的幾個重要用法
1. !
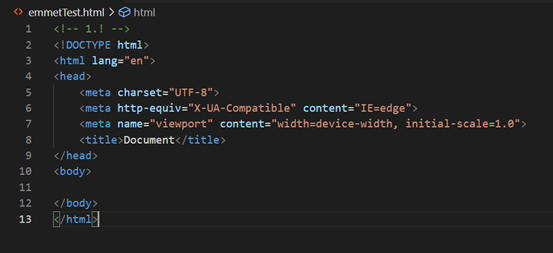
輸入!,就會跳出一個HTML的基本文件架構
幫你把一些重要的東西先寫好,ex:第5行的UTF-8(防止中文亂碼)
你就可以直接在<body></body>裡輸入你想要的代碼
2. > (進入下一層)
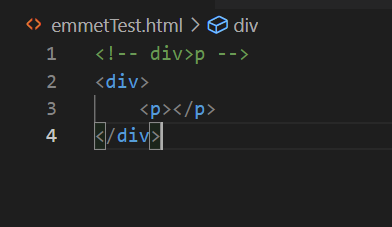
假設我們想要1個div再包1個p
只要輸入div>p,即可達到此效果
3. + (接在後面)
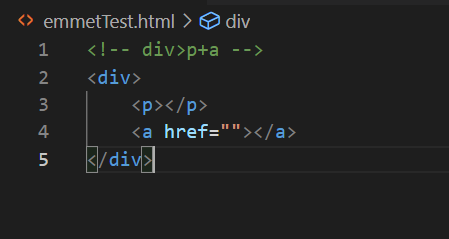
假設我們想要1個div包1個p,1個a
只要輸入div>p+a,即可達到此效果
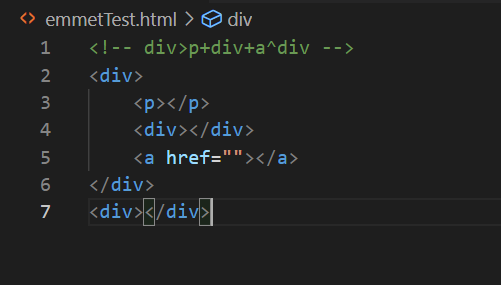
4. ^ (回到上一層)
有人會問,我如果想先跳進下一層輸入代碼,再跳出來可以嗎?
當然是可以囉!只要用^就可以了
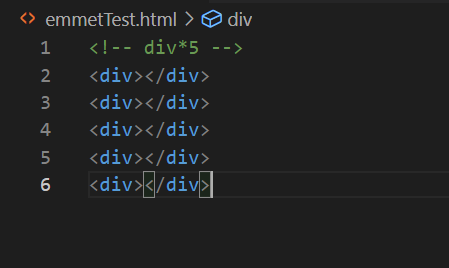
5. * (重複幾次)
和乘法是同個符號,想必功能也和乘法是一樣的
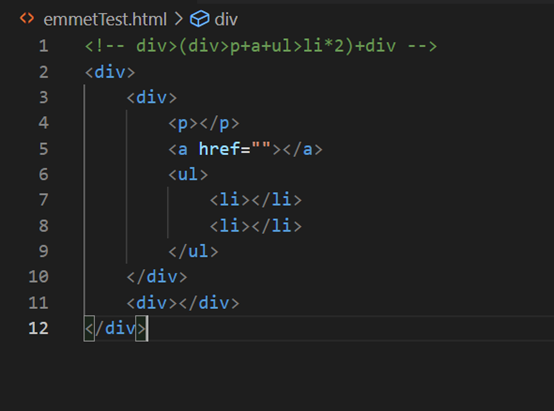
6. () (分組進行)
為了防止自己組別的人被隔壁組搶走,當然要用()區隔開囉!
介紹了上述語法,一定會有人好奇
我們可不可以在按下enter前把class、ID…等一起設置好?
當然可以囉!Emmet就是這麼的好用
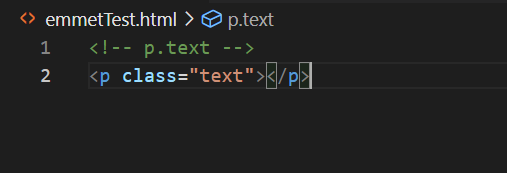
7. Class(.)、ID(#)
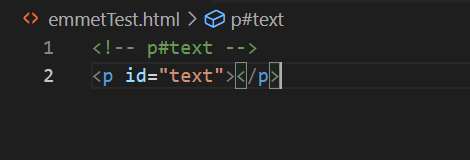
假設我們想叫出1個p,它的class是text
只要輸入p.class,即可達到此效果
如果不想用class,想用ID
只要把.改成#即可
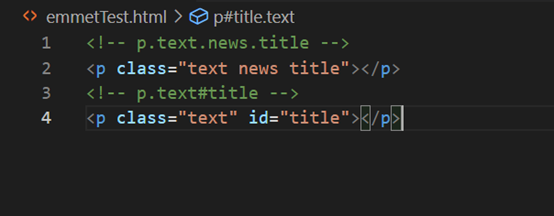
如果想一次宣告3個class,或1個class、1個ID
只要串在一起就好囉!
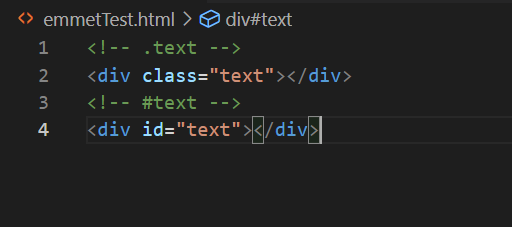
那如果不想用p想用div呢?
你也不用把p改成div了,直接打.text或#text即可
但僅限div可以,其他標籤仍要乖乖打出來喔!
8. [] (設定屬性)
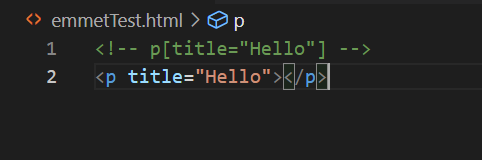
假設我們想叫出1個p,它的title是Hello
只要在[]內輸入title=”Hello”,即可達到此效果
如果想把p改成div,直接省略div打[]即可
9. {} (輸入內容) 注意:此div不可省略!!!
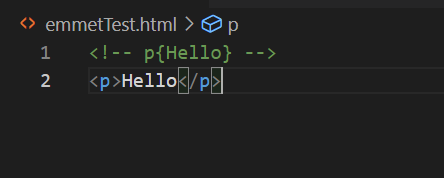
假設我們想叫出1個p,顯示的內容為Hello
只要輸入p{Hello},即可達到此效果
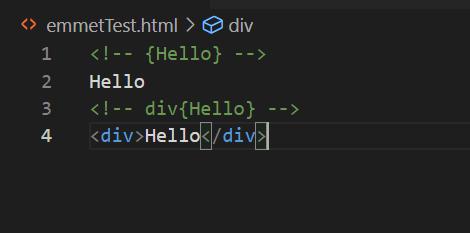
切記,此div不可省略!!!
省略了會直接顯示內容,而不會顯示在div裡
10. $ (編號)
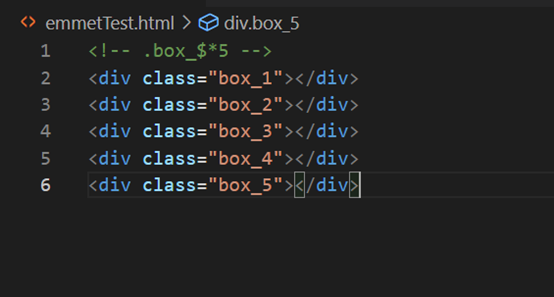
假設我們想叫出5個div,並分別將class設置為box_1 2 3 4 5
只要輸入.box_$*5,即可達到此效果
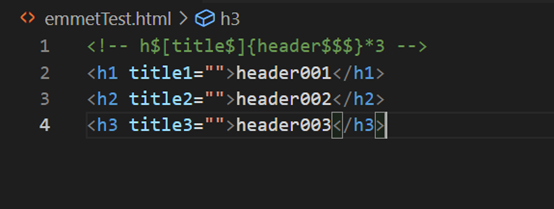
那如果我想一次設置3個地方,且header的數字從001開始呢?
只要有$的地方,就會從1~3依序列出來
你想要幾位數就打幾個$,想要三位數就打3個$
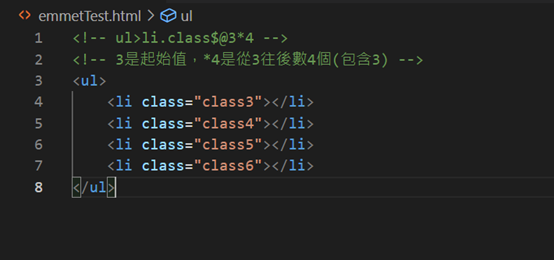
11. @ (起始值)
有人會問,我如果不想從1開始,想從3開始呢?
那就在$後面加@,還有你的起始值,起始值後面再*上你要的數量
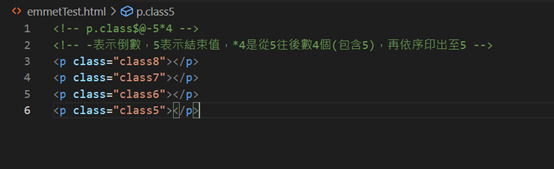
那我如果不想1 2 3…依序下去,我想顛倒過來呢?
那就在@後面加-,此時你的起始值會變成結束值,
以上就是一些Emmet的基本常用語法
如果想知道更多Emmet的語法可以去以下網址:
https://docs.emmet.io/cheat-sheet/
所有的Emmet語法都在這裡面,可以堪稱是Emmet的語法大全!
