這裡想和大家介紹一下CSS position到底是什麼
以防大家和我一樣幹了蠢事 (詳情可看Day 2)
position是一個定位屬性,你想要它定位在哪,它就會在那一動也不動
就跟當兵一樣,班長叫你罰站你就罰站 (誤
如果沒有用position,就沒辦法使用top、bottom、left、right控制元素 (很重要!!!)
Position大致上分成5種:
那到底該怎麼使用它們呢?
別急,莫荒莫害怕!讓我和各位娓娓道來
1. Static (預設定位)
Static不會被「指定」定位在某個地方,而是照著頁面預設的寬度自動排版
它也不受top、bottom、left、right的控制
但如果在前面加上margin、padding是可以的喔!(ex:margin-top、padding-left)
讓我們看以下範例
HTML:
<div class="position_static font">
<p>static:今天天氣晴,是個適合烤肉的好日子R~</p>
</div>
CSS:
.font {
padding-left:3%;
font-size:30px;
}
.position_static {
position:static;
border:solid 5px rgb(117, 175, 24);
height:150px;
}
結果如下圖所示:
2. relative (相對定位)
relative本質上和static是一樣的,但差異在於它可以受top、bottom、left、right控制
所以如果你沒有給它額外的屬性控制,它就會看起來和static一模一樣
讓我們看以下範例
HTML:
<div class="position_relative box_1 font">
<p>relative_box_1:今天天氣晴,是個適合烤肉的好日子R~</p>
</div>
<div class="position_relative box_2 font">
<p>relative_box_2:今天天氣晴,是個適合烤肉的好日子R~</p>
</div>
<div class="position_relative box_3 font">
<p>relative_box_3:今天天氣晴,是個適合烤肉的好日子R~</p>
</div>
CSS:
.position_relative{
position:relative;
border:solid 5px rgb(117, 175, 24);
height:150px;
margin:1% auto;
}
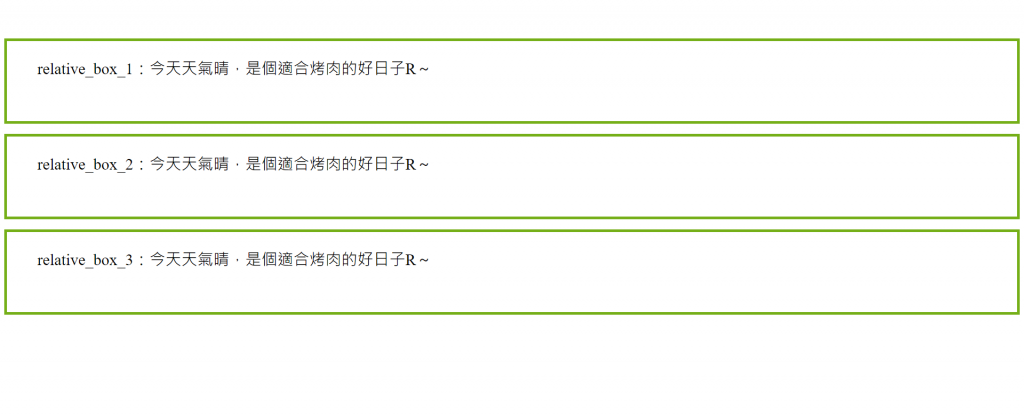
結果如下圖所示:
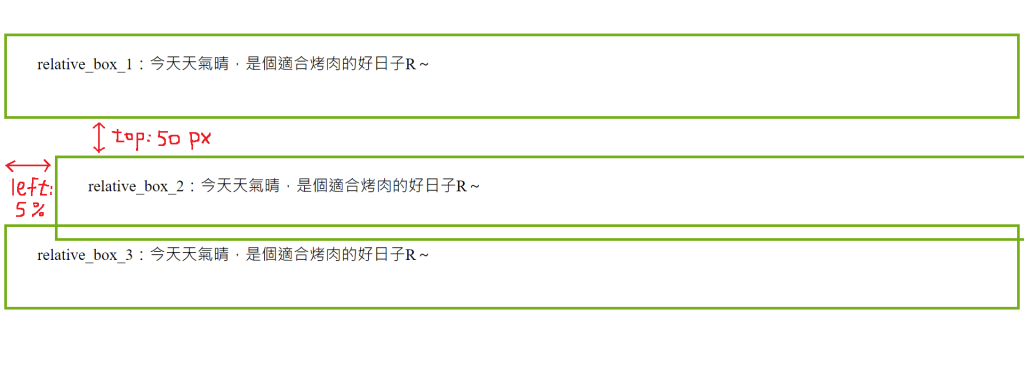
那我如果在box_2加上一些屬性去控制它
CSS:
.box_2 {
top:50px;
left:5%;
}
它就會依照原本的位置「相對地」偏移
3. absolute (絕對定位)
absolute在position是一個很有趣的東西
它會依據「上層容器」去定位,且那個容器要有設置relative
如果設置static,它會直接依<body></body>去定位
因為static是「不可定位元素」,而absolute的上層必須是「可定位元素」(很重要!!!)
所以通常都會在absolute外面再包一層relative
再用top、bottom、left、right控制
讓我們看以下範例
HTML:
<div class="position_relative_container font">
<p>relative:今天天氣晴,是個適合烤肉的好日子R~</p>
<div class="position_absolute font">
<p>absolute:今天天氣晴,是個適合烤肉的好日子R~</p>
</div>
</div>
CSS:
.position_relative_container {
position:relative;
border:solid 5px rgb(117, 175, 24);
width:800px;
height:600px;
}
.position_absolute {
position:absolute;
border:solid 5px rgb(233, 91, 48);
width:350px;
height:175px;
right:0;
bottom:125px;
}
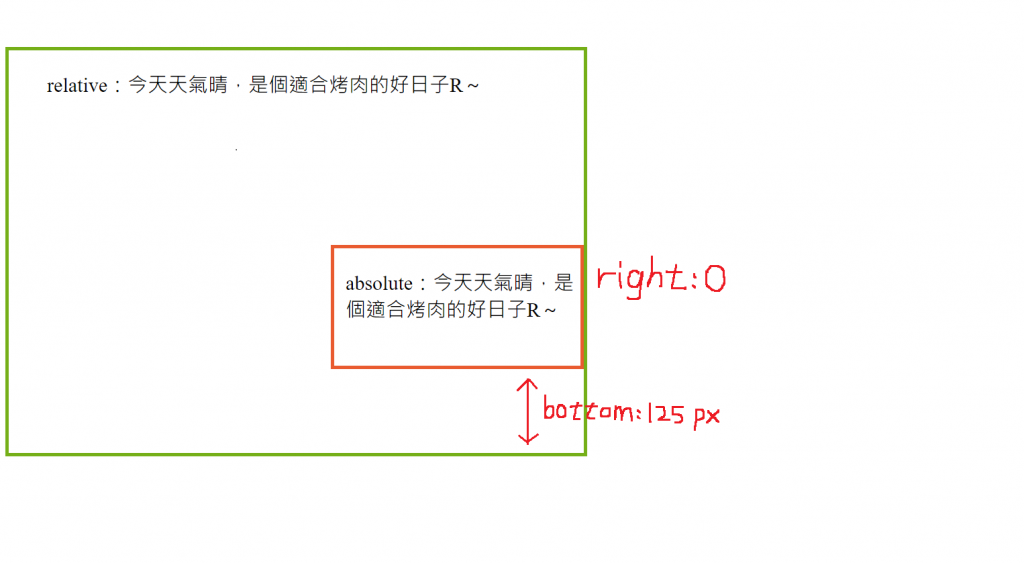
結果如下圖所示:
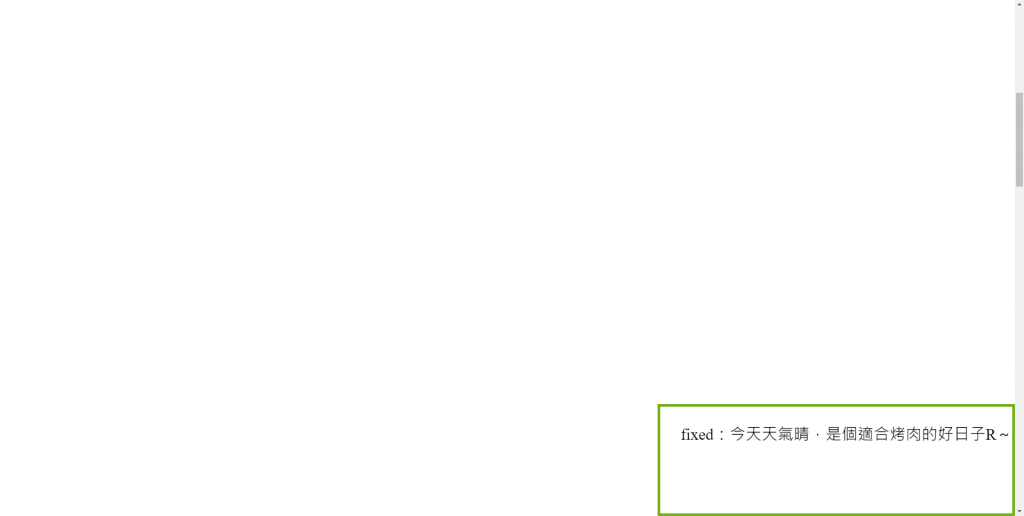
4. fixed (固定定位)
fixed它會依照你瀏覽器視窗去定位
所以不管你頁面滾動到哪,它都會陰魂不散的,定在那一動也不動
讓我們看以下範例
HTML:
<div class="position_fixed font">
<p>fixed:今天天氣晴,是個適合烤肉的好日子R~</p>
</div>
CSS:
.position_fixed {
position:fixed;
border:solid 5px rgb(117, 175, 24);
height:200px;
right:0;
bottom:0;
}
結果如下圖所示:
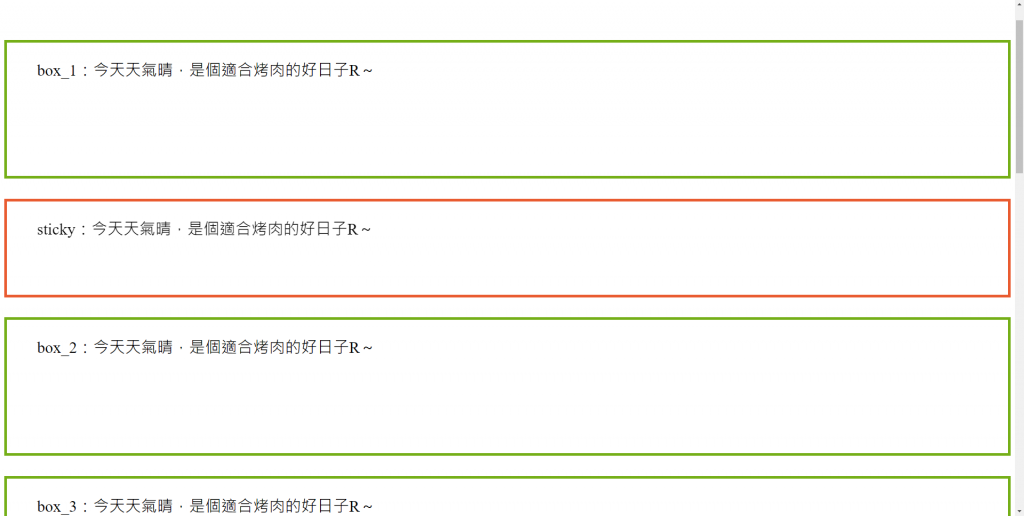
5. sticky (滾動式沾黏定位)
sticky和fixed有點相似,但又不太像
sticky要視窗滾動至「超過它」才會起作用,沒有超過就會和一般的box一樣
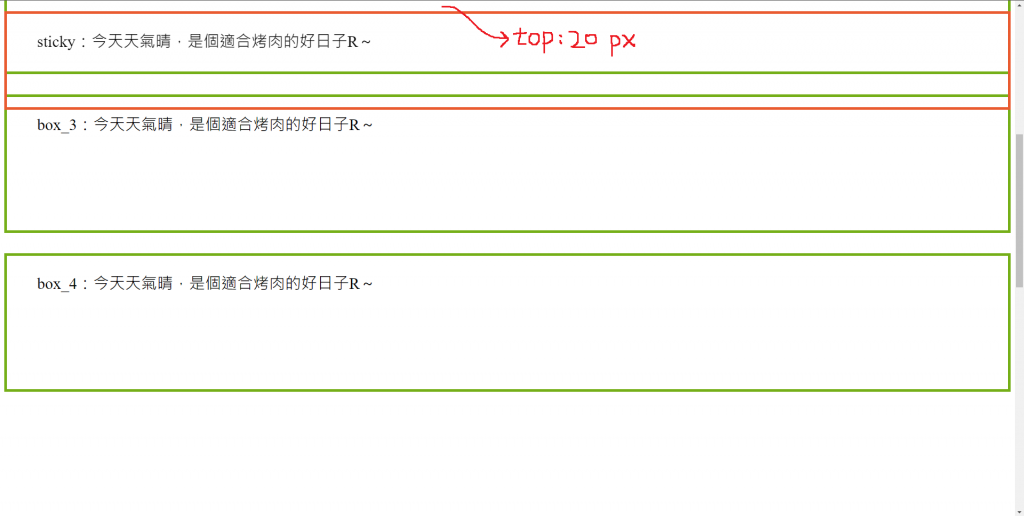
記得要設置top,設置其他的(bottem、left、right)都不會起作用 (很重要!!!)
可以把它想像成便利貼,只有最上面有黏性,其餘地方都是懸空的
讓我們看以下範例
HTML:
<div class="box font">
<p>box_1:今天天氣晴,是個適合烤肉的好日子R~</p>
</div>
<div class="position_sticky font">
<p>sticky:今天天氣晴,是個適合烤肉的好日子R~</p>
<div>
<div class="box font">
<p>box_2:今天天氣晴,是個適合烤肉的好日子R~</p>
</div>
<div class="box font">
<p>box_3:今天天氣晴,是個適合烤肉的好日子R~</p>
</div>
<div class="box font">
<p>box_4:今天天氣晴,是個適合烤肉的好日子R~</p>
</div>
CSS:
.box {
border:solid 5px rgb(117, 175, 24);
height:250px;
margin:2% auto;
}
.position_sticky {
position:sticky;
border:solid 5px rgb(233, 91, 48);
height:175px;
top:20px;
}
在還沒滾動前長這樣
往下滾動且超過它時,它會固定在頁首,且距離20px(因為有設定top:20)
Position大致上就這樣
希望大家看完後能對position更加的了解
再次呼籲,position是用來定位元素,它僅適合將元素「固定」在你想要的地方
不是拿來排版的!!!!! 切記!!!!!
要排版請用Flex和grid,易操作且排版效果極佳(現今網頁大多都用這兩個屬性排版)
