透過前一篇文章的介紹,讀者應該了解現今的雲端服務相當方便,許多持續交付的功能已經寫成 Action,讓開發人員可以直接在 workflow 使用,不需要再自己造輪子。但仍有一些 既有系統 或 資安考量擁有機房 的組織,就必須依據情境,撰寫自訂的 command 或 Action 進行部屬。在開始說明 GitHub Action 如何部署至地端前,我們提一些常見部屬架構。
首先,我們先提一下關於部署,以 IIS 為例常見方式有下列三種 (其他的網頁伺服器概念相似)
下載成品並使用 Copy Command 或工具,將成品直接複製到網站資料夾內,相當直覺,但有許多注意事項,如:
比較方便的一種作法,因為本身有代理程式/服務運作在伺服器上,只需要給予適度的權限,即可幫您做到完善的部屬流程。缺點是因為對外開著一個服務,如何不被有心人士額外使用,在認證、驗證與管理需要額外謹慎 (如:不要使用 WebDeploy 預設 8172 port,建議自訂其他 port;其他代理程式建議使用 443 與 token 驗證)
有權限有指令幾乎都什麼都能做到,但缺點是難度很高,主要原因如下
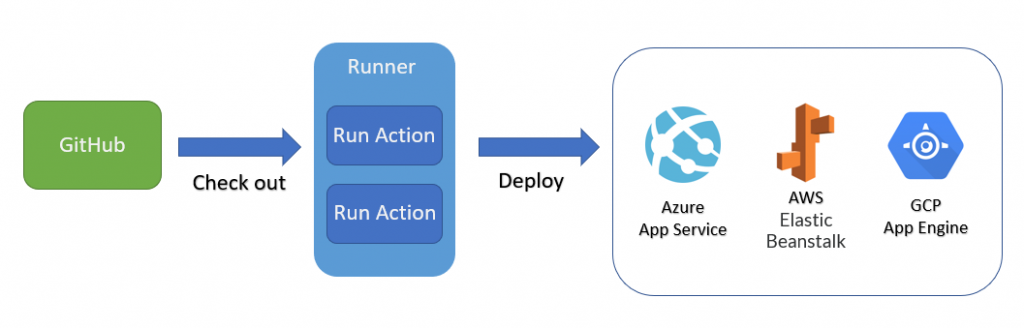
如果有閱讀過 GitHub Actions 基本介紹 - 開始自動化 workflow 的第一步 與 GitHub Self-hosted runners - 自訂代理程式環境的最佳選項,你應該能了解代理程式 (runners) 可以協助我們進行建置、測試、發佈與部屬工作。如下圖所示:

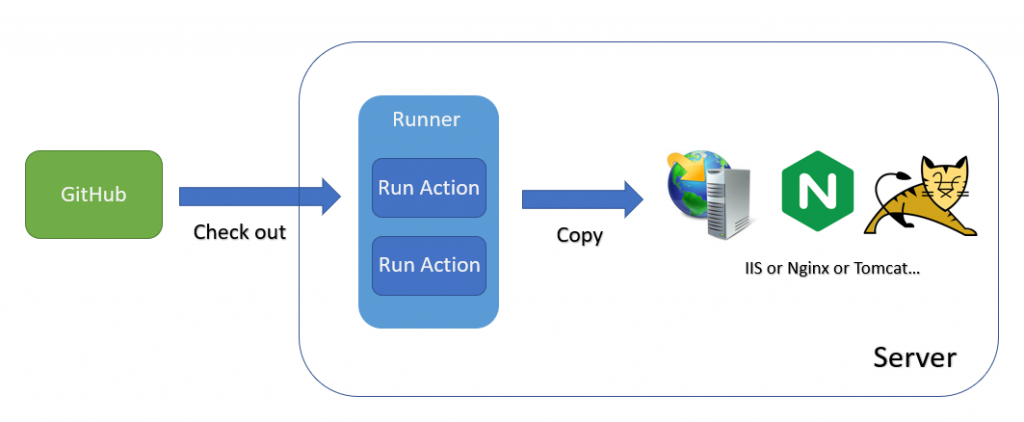
主要的雲端服務已經提供好 Action 讓你使用,所以前面幾個章節實作時,讀者可能沒想到這麼多。一旦要佈署至虛擬機器,可能就需要思考很多問題。一般來說,許多開發人員會先想到將 Self-hosted runners 安裝置 production server 上,如此一來,發佈的成品直接複製到網頁伺服器上,不但直覺也容易。

但可能在實際運作一陣子後,會發現一些問題
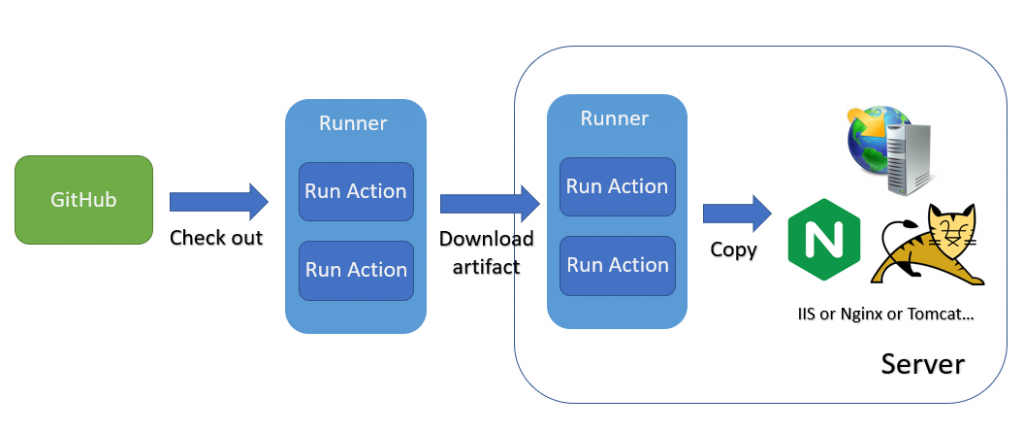
所以我們可能延伸出另一種方式:主要負責建置的 runner 與 部署的 runner
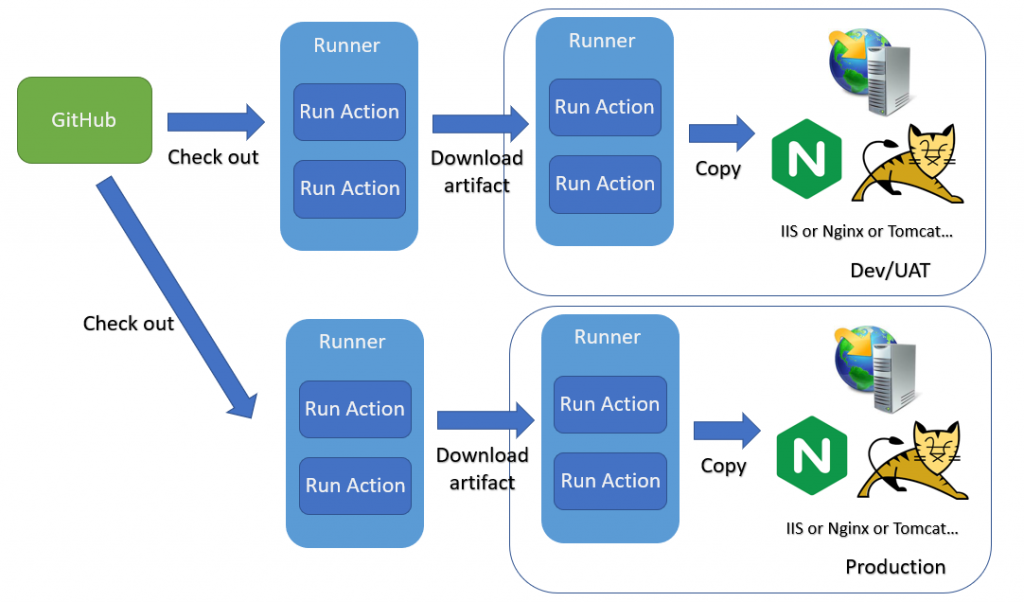
隨著產品越做越大,專案越來越多,團隊人數也越來越多,你會發現負責建置的 runner 開始全年無休,影響到正式release 的時程。團隊可能會抽出一個專門給 production 使用的 runner...

理所當然,並非所有組織內部的流程架構都與上面相似,上面的案例可以作為一個發想的出發點,讓讀者依據實際情境規劃架構;進而也讓讀者知道,可以有 Build 與 Deploy 的 Runner 這種方式。
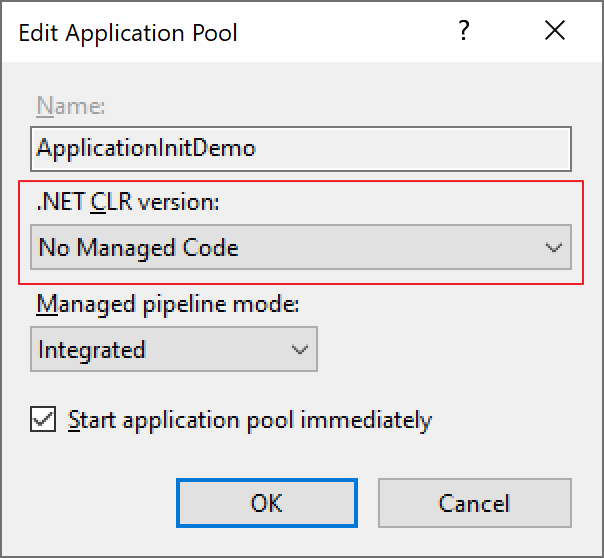
注意,本實作需要安裝 runner 在 IIS 主機上,為透過 GitHub Runner 建置完成後,透過 Self-hosted runner 進行部屬進行部署,請參考 GitHub Self-hosted runners - 自訂代理程式環境的最佳選項

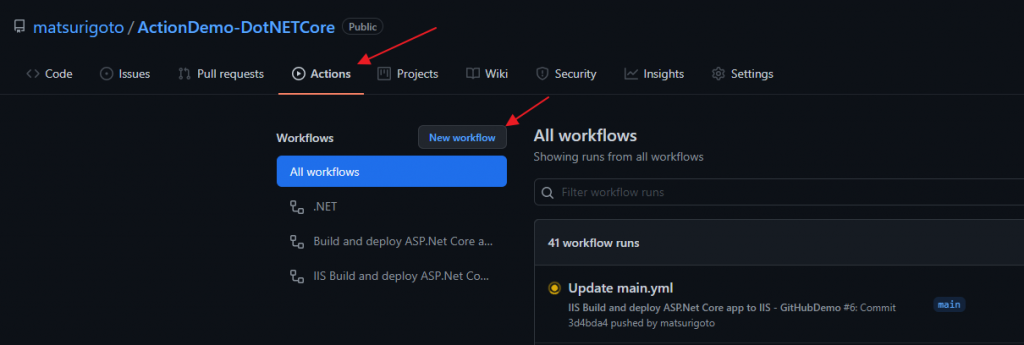
開啟 GitHub Repo > 點選 Action > New workflow
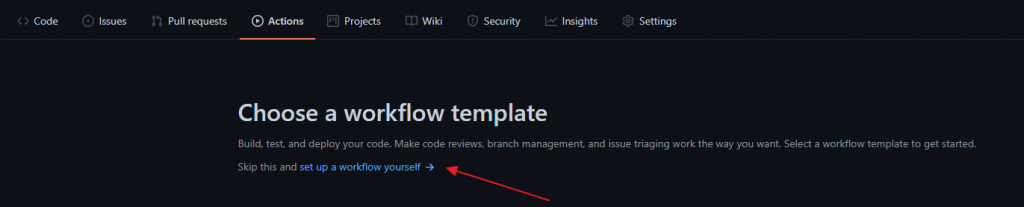
選擇上方 set up a workflow yourself
移除所有移除所有 YAML 內容,貼上下列範本
本範本只提供用於教學與參考,若要實際使用在專案上,仍要調整、修改。
name: Build and deploy ASP.Net Core app to IIS - GitHubDemo
on:
push:
branches:
- main
workflow_dispatch:
jobs:
build:
runs-on: windows-latest
steps:
- uses: actions/checkout@v2
- name: Set up .NET Core
uses: actions/setup-dotnet@v1
with:
dotnet-version: '3.1.x'
include-prerelease: true
- name: Build with dotnet
run: dotnet build --configuration Release
- name: dotnet publish
run: dotnet publish ActionDemo/ActionDemo.csproj -c Release -o ${{env.DOTNET_ROOT}}/myapp
- name: echo
run: echo ${{env.DOTNET_ROOT}}
- name: Upload artifact for deployment job
uses: actions/upload-artifact@v2
with:
name: .net-app
path: ${{env.DOTNET_ROOT}}/myapp
deploy:
runs-on: self-hosted
needs: build
steps:
- name: Download artifact from build job
uses: actions/download-artifact@v2
with:
name: .net-app
- name: Deploy to IIS
run: |
iisreset /stop
Copy-Item . C:/inetpub/wwwroot/dotnetcore-webapp -Recurse -Force
iisreset /start
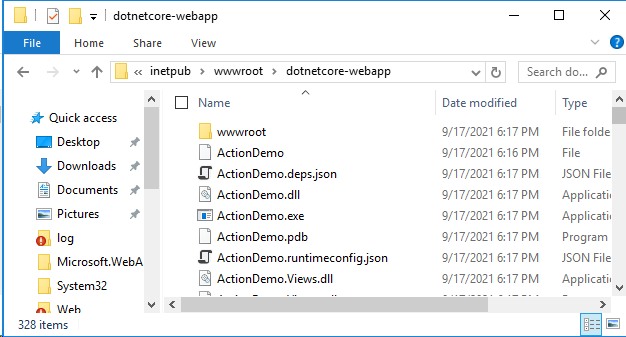
執行完成,可以開啟網站實體路徑,確定有部署成功
開啟網頁,確定網站可以正常運作
閱讀完本篇文章,相信你對於 Runner 的運用有更進一步的了解,而不光只學習到如何部署至網頁伺服器。若喜歡我的文章,歡迎點 like, 分享與訂閱。
