Vue作為前端三大框架之一,它的重要性已是不可言喻,除此之外,相較於React與Angular,Vue更適合初學者學習。
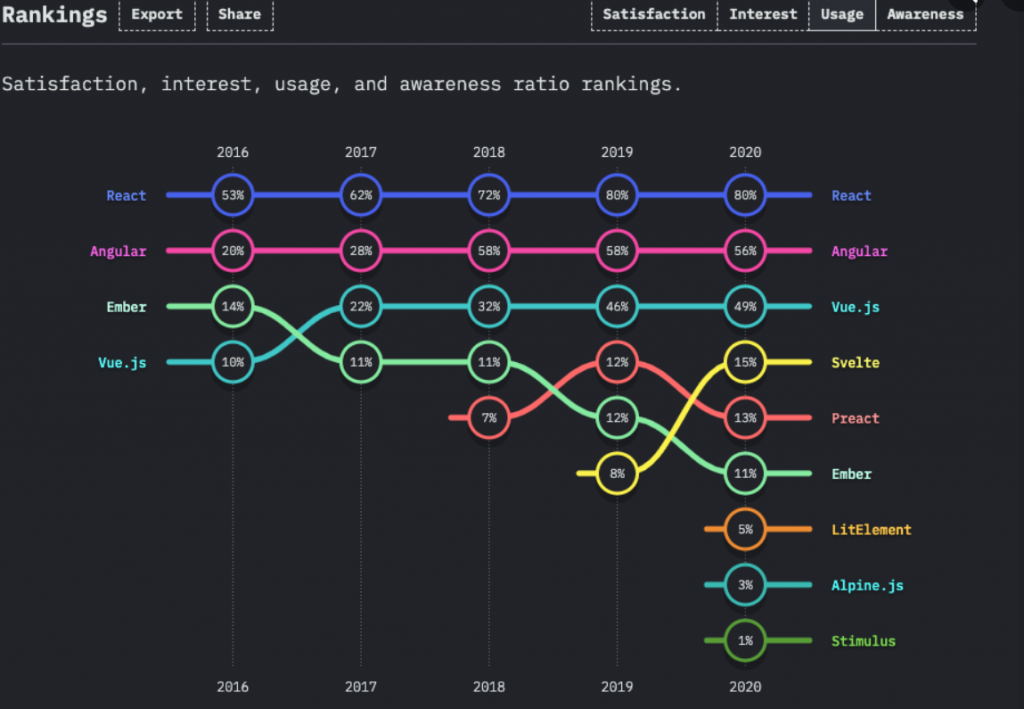
以下是2020年的state of JavaScript,可看出它的使用人數一直都有在穩定上升。
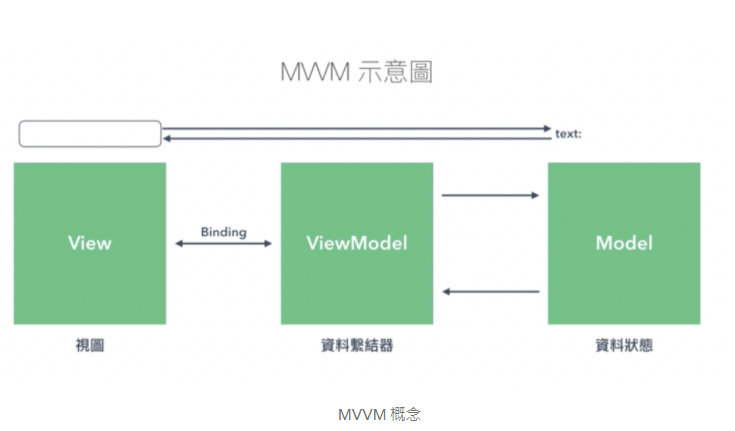
提到Vue,就不可不知道MVVM的概念,MVVM由MVC演變而來,不知道MVC的同學可以先參考這篇,這裡就不再多贅述囉!
https://tw.alphacamp.co/blog/mvc-model-view-controller

MVVM是將原本MVC中的控制層(Controller)轉為商業邏輯層(ViewModel),接收來自模型層(Model)的資料流,並在畫面層(View)進行資料綁定,透過將邏輯與介面分離的設計,降低彼此的影響,面使各開發人員專注於設計的,並更容易測試與整合。
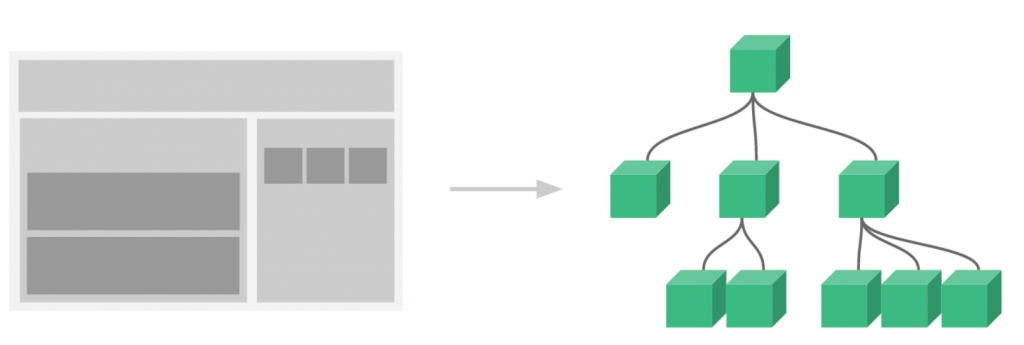
Vue透過MVVM的概念將前端Component化,如以下這張圖所表示的,將前端的頁面、物件分離成各個模組,中間透過資料流及函式來串接,就好像完樂高積木一樣,可以根據需求,將component組合成不同的page,並用最少的修改來完成更改的連動。
總而言之,Vue改變了前端的生態,使原本較無系統性的前端,以模組、元件化的架構維護各個頁面。
Hi, I am Grant.
個人部落格 - https://grantliblog.wordpress.com/
個人網站 - https://grantli-website.netlify.app/#/mainpage
我的寫作專題 - https://vocus.cc/user/5af2e9b5fd89780001822db4#
