vscode
pwa+vue一鍵部屬
上一篇講到動機
這篇開始來講環境和部屬
基本上我個人使用的編輯器就是vscode
支持中文且好用 套件又多又方便
搭配soureTree作為git GUI來看(個人git 指令學習中)
然後專案會放在github上閱覽
以下都是假設你已經有安裝node、vue、vue-cli
首先
建立一個vue專案
vue官網也有範本可以用
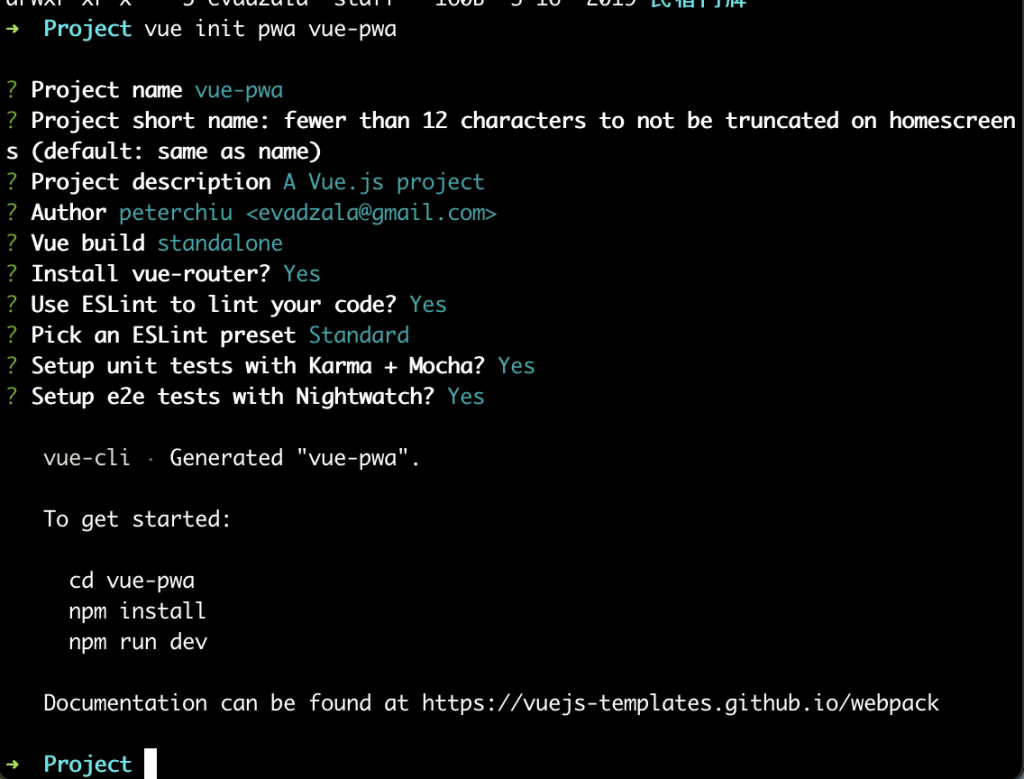
vue init pwa vue-pwa
然後會詢問你專案相關事宜
稍微說明一下
? Project name [project name] =>填入專案名稱
? Project short name: fewer than 12 characters to not be truncated on homescreen
s (default: same as name) =>專案簡稱,預設同上
? Project description A Vue.js project =>專案描述
? Author [your name] =>作者,當然是你自己囉
? Vue build standalone
? Install vue-router? Yes =>是否需要vue-router,當然需要囉
? Use ESLint to lint your code? Yes =>是否需要ESLint,規範你的程式碼用的
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes =>單元測試,可裝可不裝
? Setup e2e tests with Nightwatch? Yes =>自動化測試,基本上可以不用裝,我是不小心按太快了就裝上去了
基本上這樣就建立好一個PWA的專案啦!
