今天來講如何把專案放到github任人觀賞
身為一個前端工程師
不管到哪間公司面試大多都需要作品集
筆者一開始的作品是傻傻的放在筆電裡面
然後等筆電開機->連網->開啟作品...等步驟
不時還偷瞄一下面試官等待你弄這些東西的表情以及流失的時間
想想還有些狼狽
但如果你今天能夠不用帶筆電
直接用對方公司提供的電腦連上自己的作品
是不是快速又帥氣呢?
那當然要帥氣之前
一定要先做一些事前準備啦!
git為現在版本控制的流行技術
為了方便而延伸了各家平台
諸如github,gitlab等等
大多數的工程師們都會把自己的side project或作品放上去github
除了讓人觀賞使用外
發現問題還可以對作品提出issue讓作者知道
可謂相當便利
那要如何把作品放到github上呢?
首先當然是在github上創建帳號
(由於github都是英文,對於英文能力有待加強的人是一個練習機會)
接著我們先加入ssh key
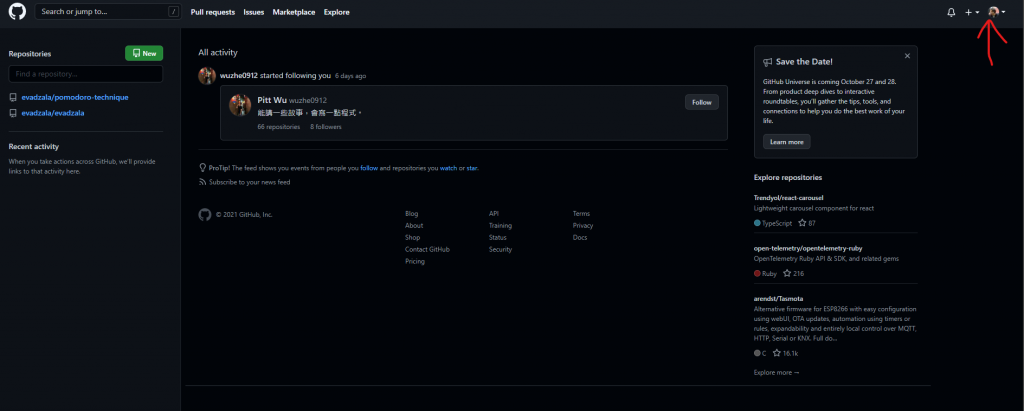
創建完以後點選最右上角的圖示
[圖1]
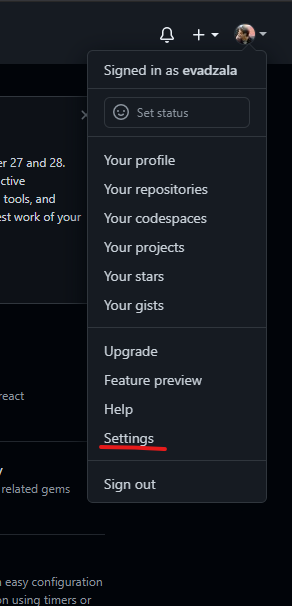
然後找到設定(Settings)
[圖2]
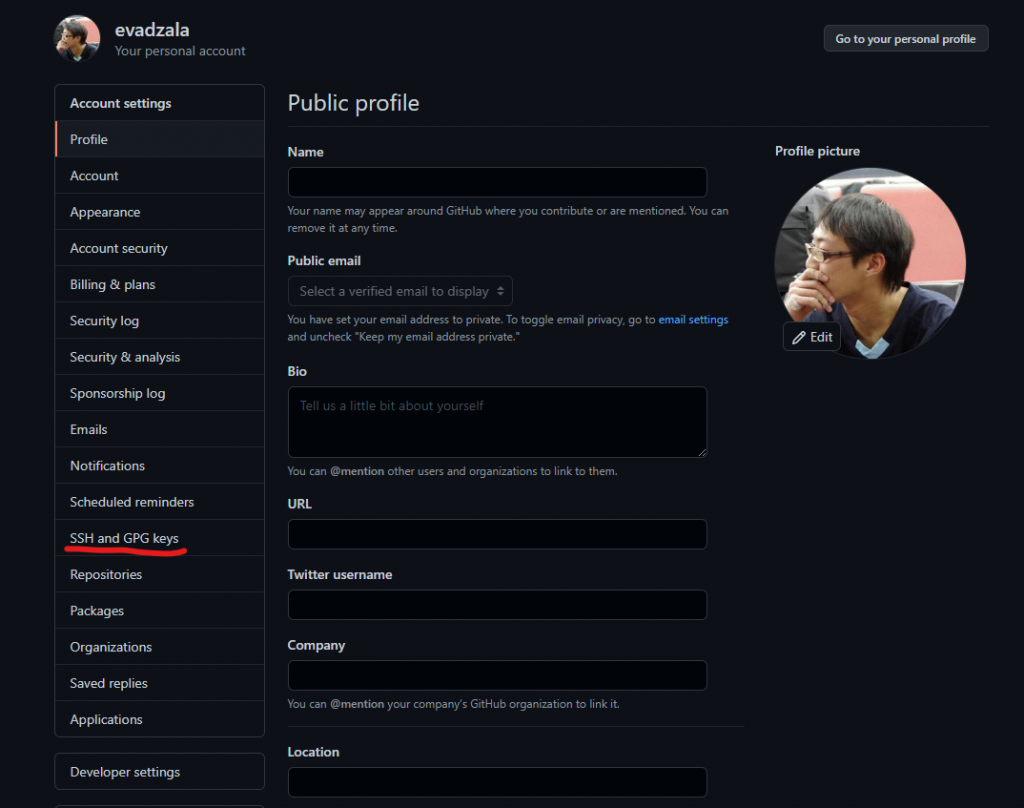
左側選單找SSH andPGP keys
[圖3]
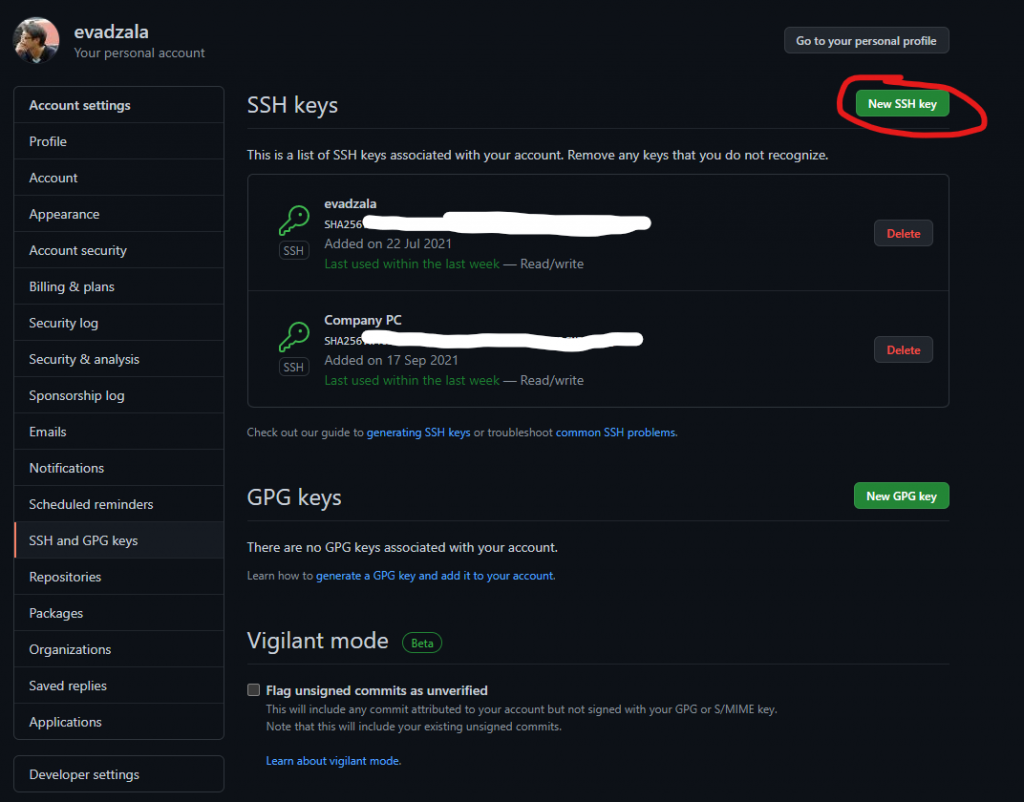
然後點選New SSH key
(這邊已經有我兩台電腦的SSH key了)
[圖4]
然後這邊就是填入SSH key的部分了
Title記錄你自己看得懂得即可
Key的部分先暫放一下
再來產出我們電腦的SSH key
可參考這篇[教學] 產生SSH Key並且透過KEY進行免密碼登入
產出的公鑰( public key)就可以貼到剛剛的SSH key上面然後點擊[Add SSH key]存檔即可
新增成功就會出現[圖4]的樣子了
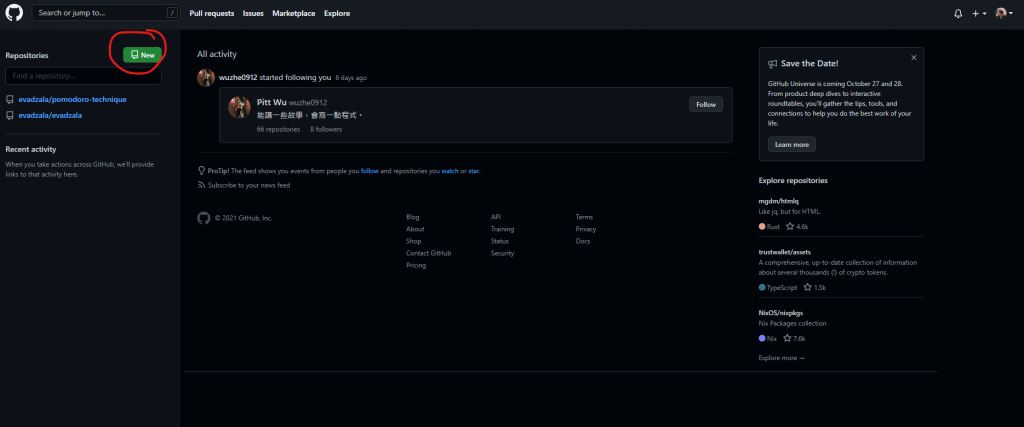
再來我們回到首頁建立新專案
[圖5]
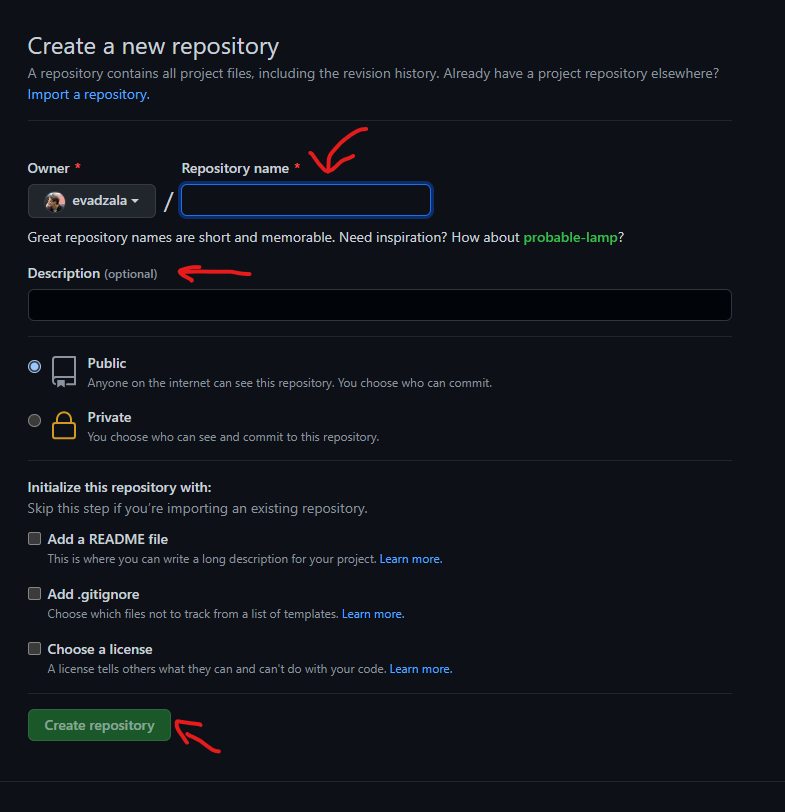
打上專案名稱及描述後創建
[圖6]
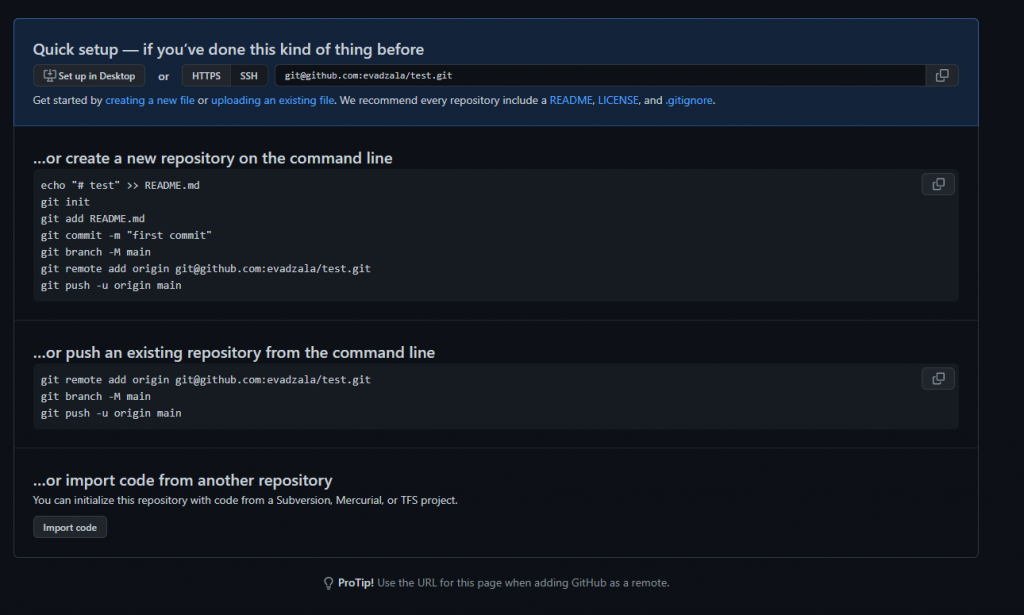
創建以後會出現git指令
教你怎麼把專案push上來
[圖7]
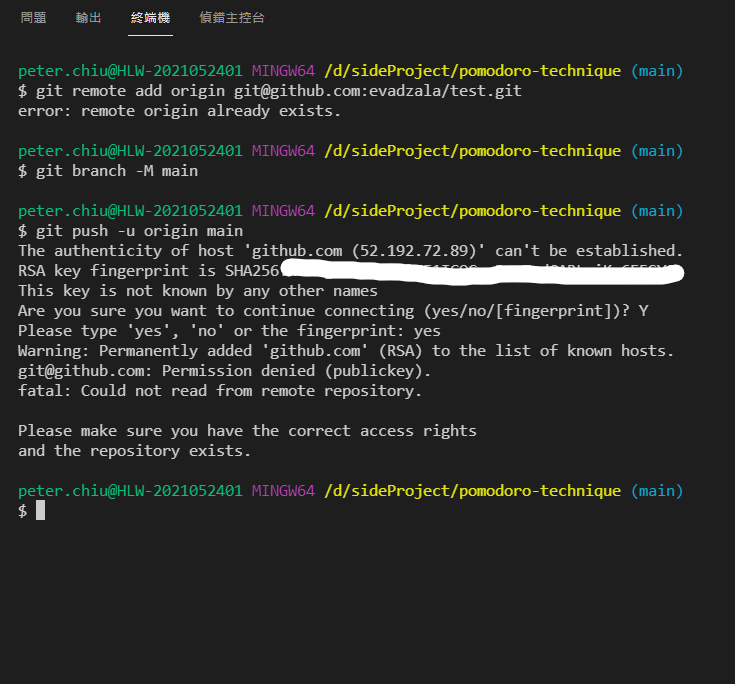
這時候你用vscode開啟你的專案
按下[ctrl + ~]會叫出終端機
把剛剛的git指令複製貼到你的終端機後按下enter
[圖8]
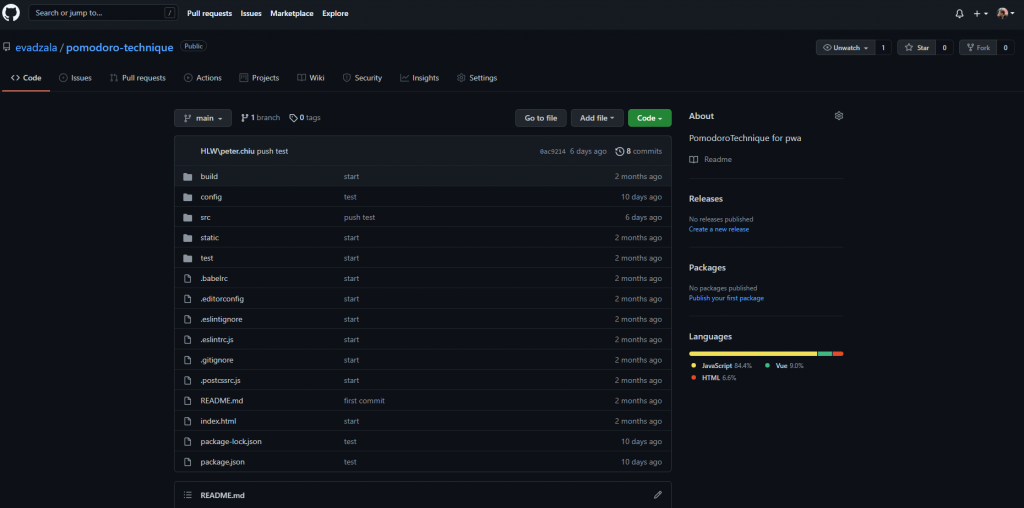
然後回到github重新整理後
就會出現剛剛的專案了
[圖9]
基本上到這邊就算成功把專案丟到github上
不過再來我們還要在sourceTree上做連動
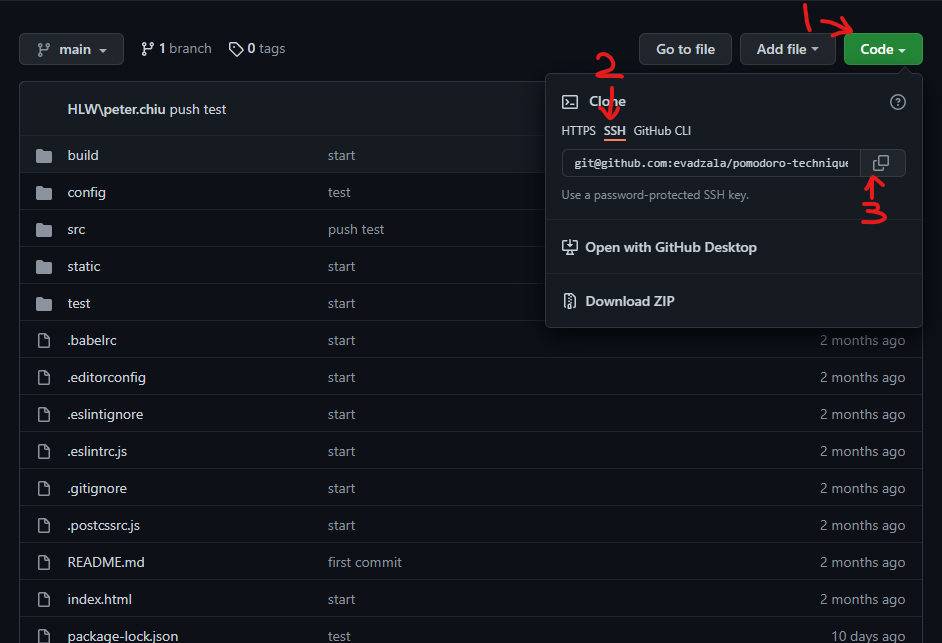
點擊code會看到clone
選擇SSH
會有一段位址把他複製起來
[圖10]
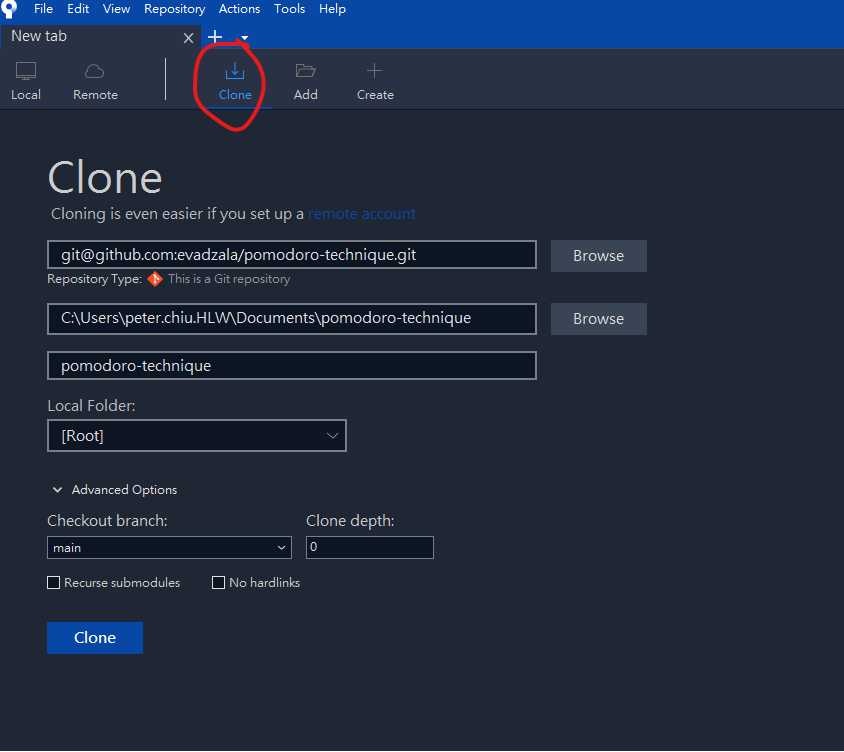
開啟sourceTree選擇Clone線上專案
第一個input貼上剛剛的位址
下面的會填入預設儲存資料夾和名稱
沒問題的話就點擊[Clone]
[圖11]
這樣就完成囉!!
趕緊修改專案看看然後push有沒有成功吧!
