上一篇講到的是基本概念的部分,Flexbox可以把它當成一個容器(Container)以及內容物(item)所組成的一個整體,這篇文章會提到的部分就是屬於容器可以使用的語法屬性。
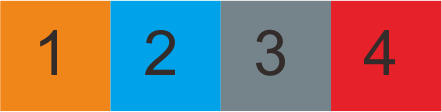
flex-direction
這個屬性是用來控制主軸方向,預設值為由左到右
flex-direction: row
這個屬性為預設值,排列由左到右
flex-direction: row-reverse
此屬性的排列為由右到左
flex-direction: column
這個屬性是由上往下排列,但是如果裡面的內容物(item)沒有設定寬度,那內容物會撐滿整個容器大小
flex-direction: column-reverse
這個屬性則是跟上一個相反
flex-wrap
這個屬性是用來設定當內容物的尺寸超過容器大小的時候是否會換行的功能,也很常配合@media做RWD響應式設計,RWD的部分我們在之後會提到。
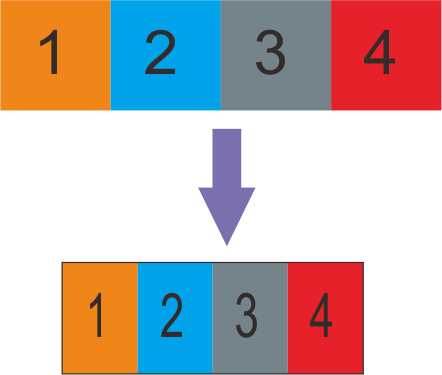
flex-wrap: nowrap
這個功能為預設值,當內容物相加起來的尺寸超過了外面容器的大小時,內容物的尺寸會依比例去縮減在容器的範圍以內。
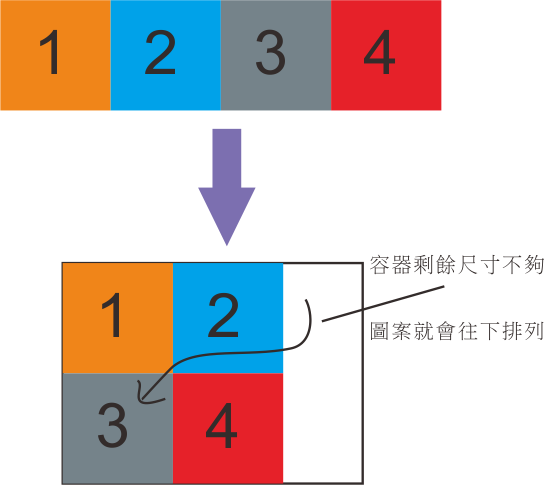
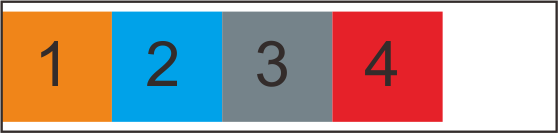
flex-wrap: wrap
這個功能則是內容物相加尺寸超過容器大小的時候,會往下排列,內容物的尺寸不會受到改變。
flex-flow
我們也可以將上面的direction跟wrap簡化,這個語法就是用來簡化設定這兩種功能的
以下是他的預設值
flex-flow:row nowrap
只要把direction屬性下在第一個,wrap屬性設定在第二個即可。
justify-content
這個屬性是根據主軸做水平對齊,也就是依照flex-direction所設定的方向,如果flex-direction設定值使用column,此時就會變成垂直對齊,他有以下幾種對齊的方法:
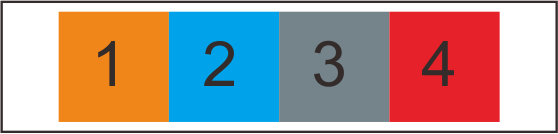
justify-content: flex-start
這個設定為預設值,也就是預設由左到右。
justify-content: flex-end
item整體會移到Container的右邊,但是裡面的item順序一樣由左到右
justify-content: center
item整體在Container內置中對齊
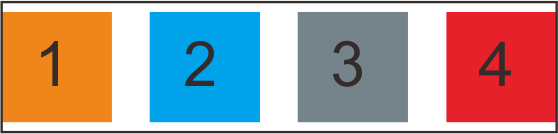
justify-content: space-between
item與item之間平均隔開
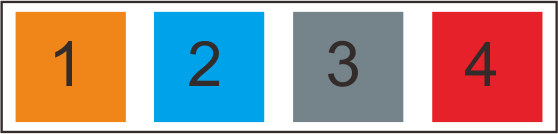
justify-content: space-around
這個功能會將容器與內容物做平均,也就是說第一個內容物與最後的內容物都會離容器一個距離,而這個距離會是內容物與內容物之間間距的2分之1
align-items align-content
這個屬性是根據flex-direction的設定值所對照交錯方向的對齊設定,以下圖示都是使用flex-direction: row 預設值作為參照。
*單一排內容物時使用的是align-items,但是有多行的元素時就要使用align-content
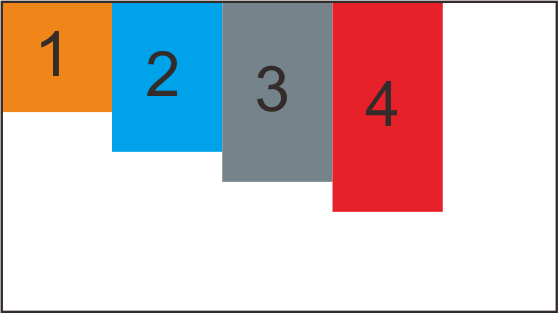
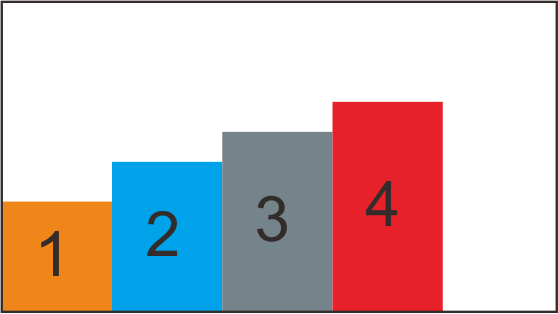
align-items: flex-start
預設值,由起點作對齊
align-items: flex-end
由終點做對齊
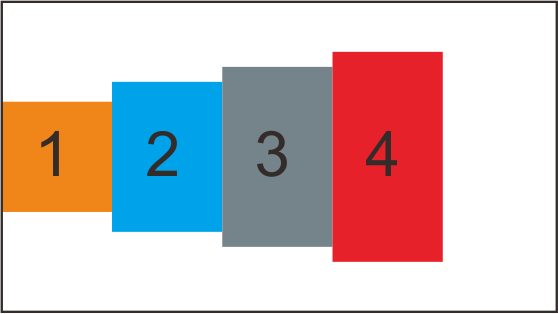
align-items: center
將item置中
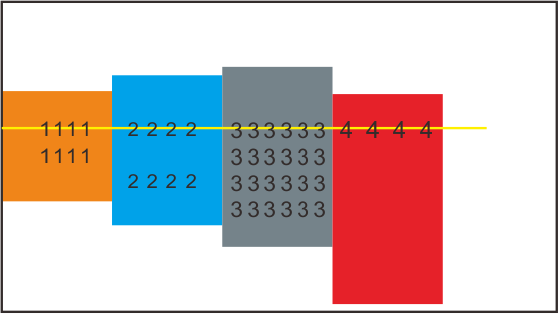
align-items: baseline
以item內的第一排文字做對齊(圖面黃線示意)
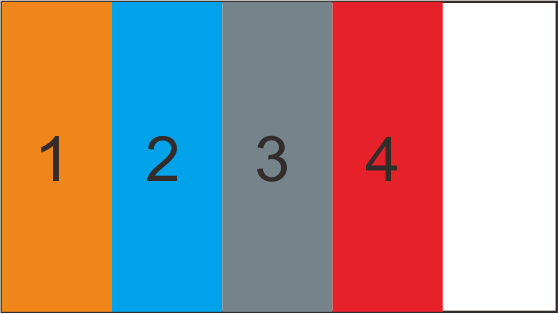
align-items: stretch;
撐滿整個container(與主軸交錯方向)
下一篇章節會介紹flexbox使用在內容物item上的屬性
