這篇就要講到flex可以使用在內容物(item)上的方法以及功能了!!
order
這個語法是用來指定flex內item的排列順序,預設值為0,由1開始做順序排列。
比如說:
.item1 {
order: 4;
}
.item2 {
order: 2;
}
.item3 {
order: 3
}
.item4 {
order: 1
}
此時的排列方式就是
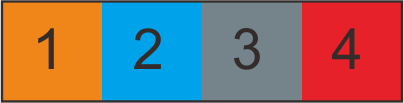
item4 item2 item3 item1
## flex-grow
這個語法可以用來設定item的比例,區塊一開始的預設值會是以區塊內容元素的寬度,除了寫width以外,也可以使用flex-grow將內容物做比例設定。
數值0為預設值,也就是item內元素的寬度是多少就跟著是多少,不會改變。
比如說以下圖片外框 container設定為 400px * 100px,數值使用1

但是如果把這個語法加入之後,並且調整比例
.item1 {
flex-grow:2
}
.item2 {
flex-grow:1
}
.item3 {
flex-grow:1
}
.item4 {
flex-grow:1
}
此時第一個item的尺寸會是其他item的兩倍,因為上方的程式碼指定給item1的數值為2,用個簡單的數學方式來理解,比如說外框 container設定為 1000px * 100px,以上方的語法分配後,item1的像素會變成400px,item2~4的像素為200px。

flex-shrink
這個方法跟flex-grow是相反值,也就是數值越大,被壓縮的幅度就越大,數值0為預設值,同樣的不會被壓縮到。
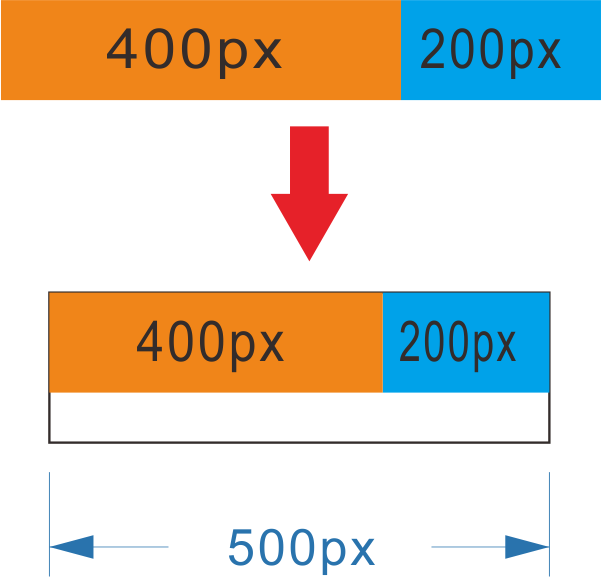
flex-basis
這個屬性可以自己設定item的寬高,設定好後會依照container外框範圍去比例分配寬度
比如說

flex
這個屬性則是把上面三種方法結合起來寫在一起,預設值為 flex: 0 1 auto
flex: (flex-grow) (flex-shrink) (flex-basis)
