我們上一篇文章講到了HTML DOM的階層以及樹狀圖,接下來我們就舉兩個例子來釐清一下觀念,也讓我自己做個紀錄。
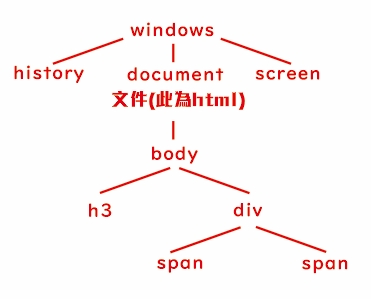
我們先把樹狀圖放出來,等等的例子中可以用來做對照
例1:
alert(window.screen.width+"*"+window.screen.height);
這個例子中可以看到我們使用了alert函式,這個函式會跳出警告視窗,接下來內容的部分window.screen.width,我們可以解釋為window(全域)下的screen(解析度),width代表著寬度,那同理的height代表高度,所以這個警告視窗會跳出來我們電腦目前的解析度,可以看做是用這樣的方式去抓電腦內相對應的資料,我們對比一下樹狀圖,可以發現是由最上方往下去找,一直到找到所需要的資料為止。
例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
function change(){
window.document.body.innerHTML="Hello World";
}
</script>
<title>Document</title>
</head>
<body>
<button onclick="change();">change</button>
</body>
</html>
我們可以看到上面是一個完整的html架構,我們首先先來看到兩個地方,第一個是
function change(){
window.document.body.innerHTML="Hello World";
}
這裡我們做了一個函式,這個函式內容前面的部分一樣是依照樹狀圖由上而下,但是我們看到了innerHTML,這個功能在JS之中有取得資料或是放入資料的雙向功能,我們上方的使用方式是放入資料,字串Hello World。順帶一提的是window可以省略,只是為了在學習階段讓記憶更深才加在程式碼之中。
接著我們看到body內的程式碼:
<button onclick="change();">change</button>
這裡我們使用了button按鈕標籤,onclick這個語法是用來觸發(呼叫)相對應的JS,我們在裡面放入了上方設定好的函數change(),所以一開始網頁上面會有一個上面寫著change的按鈕,使用者一旦點擊之後觸發了JS函數,將Hello World這組字串取代原本按鈕的位置顯示在網頁上。
上方的例子是用來釐清觀念用,實際上比較少這樣使用
