先寫登入的頁面我們之前是針對類似API的資料在做測試,
那我們現在要開始去測試我們寫的網頁,
為了要測試,
我們現在要先寫一個網頁,
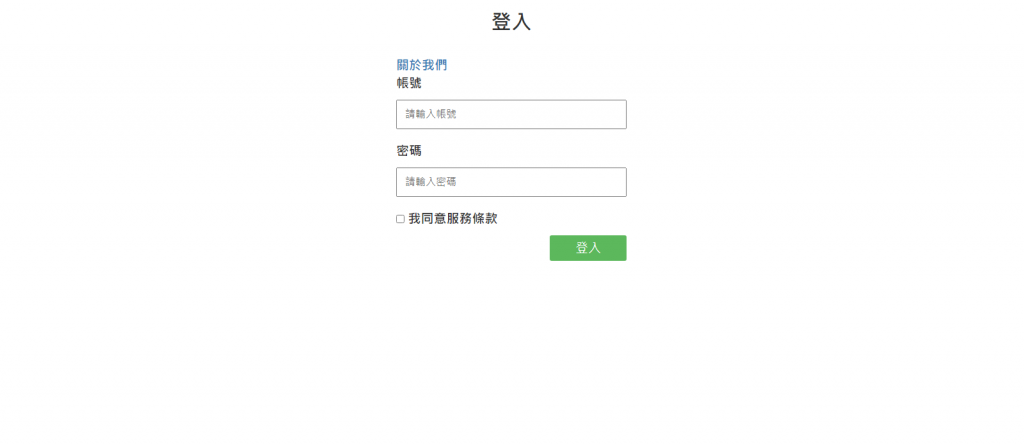
這個網頁的功能很簡單,
就是做登入的功能,
(但是我們這系列文章不會講到資料庫)
頁面上有一個超連結是 關於我們,
然後可以輸入帳號跟密碼,
以及一個 同意服務條款 的CheckBox,
(但是沒有服務條款)
最後有一個登入的按鈕。
那我們現在開始來實作,
首先我們要要建一個HomeController,
php artisan make:controller HomeController
然後在HomeController新增一個函式
function index()
{
return view("home.index");
}
新增一個錯誤訊息的viewresourses/views/layout/ValidatorError.blade.php
@if($errors AND count($errors))
<ul style='color:red;'>
@foreach($errors->all() as $err)
<li> {{ $err }} </li>
@endforeach
</ul>
@endif
然後我們新增畫面的viewresourses/views/home/index.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登入</title>
<script src="http://cdn.bootcss.com/jquery/1.11.0/jquery.min.js" type="text/javascript"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="/css/app.css">
</head>
<body>
<form id="form1" method="post" action="">
<!-- 自動產生 csrf_token 隱藏欄位-->
{!! csrf_field() !!}
<div class="login_form">
<div class="login_title">登入</div>
<a href="/home/about" class="login_label">關於我們</a>
<div class="login_label">帳號</div>
<div class="login_textbox">
<input name="account" class="form_textbox" type="text" value="{{ old('account') }}" placeholder="請輸入帳號"/>
</div>
<div class="login_label">密碼</div>
<div class="login_textbox">
<input name="password" class="form_textbox" type="password" value="{{ old('password') }}" placeholder="請輸入密碼"/>
</div>
<div class="login_label">
<input class="form-check-input" type="checkbox" value="" id="check">
<span>我同意服務條款</span>
</div>
<div class="login_error">
<!-- 錯誤訊息模板元件 -->
@include('layout.ValidatorError')
</div>
<div class="btn_group">
<button type="submit" class="btn btn-success btn_login">登入</button>
</div>
</div>
</form>
</body>
<html>
接著在web.php加入
use App\Http\Controllers\HomeController;
Route::get('/home/index', [HomeController::class, 'index']);
然後把resources/views/css/app.css
改成resources/views/sass/app.scss
(不知道為什麼預設變成css了,
資料夾也要改喔,
要不然會編譯錯誤)
$textColor: #FFF;
$loginFormWidth: 360px;
$loginTitleFont: 32px;
$formMainFont: 20px;
$formTextBoxTextFont: 16px;
$formTextBoxBorderFont: 40px;
$buttonTopMargin: 10px;
//註冊登入表單
.login_form{
width: $loginFormWidth;
margin: auto;
.login_title{
margin-top: 15px;
margin-bottom: 30px;
font-size: $loginTitleFont;
font-weight: 600;
text-align: center;
}
.login_label{
font-size: $formMainFont;
font-weight: 600;
margin-bottom: 12px;
}
.login_textbox{
font-size: $formTextBoxTextFont;
line-height: $formTextBoxBorderFont;
margin-bottom: 20px;
.form_textbox{
padding-left: 12px;
width: 100%;
}
}
.login_error {
font-size: $formTextBoxTextFont;
}
.btn_group{
margin-top: $buttonTopMargin;
text-align: right;
.btn_login{
font-size: $formMainFont;
height: 40px;
width: 120px;
color: $textColor;
box-shadow: none;
border-radius: 3px;
border-width: 0;
}
}
}
webpack.mix.js改成這樣
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css', [
//
]);
然後執行
npm run dev
然後打開網頁
http://localhost:9654/home/index
我們明天開始來實作 關於我們 和 後端判斷,
接下來就繼續我們的單元測試。
