再寫關於我們的頁面接下來我們要寫 關於我們 跟 首頁,
我們做簡單一點就好,
主要是為了做測試而已,
首先在web.php加入以下內容
use App\Http\Controllers\HomeController;
Route::group(['prefix' =>'home'], function(){
Route::get('/index', [HomeController::class, 'index']);
Route::post('/index', [HomeController::class, 'indexProcess']);
Route::get('/about', [HomeController::class, 'about']);
Route::get('/main', [HomeController::class, 'main']);
});
其中post是我們要做的登入的判斷及動作,
about是"關於我們"的頁面,
main則是登入後的"首頁"
(雖然我們也直接略過登入判斷)
首先比較簡單的是寫"關於我們"的頁面
resources/views/home/about.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>關於我們</title>
<link rel="stylesheet" href="/css/app.css">
</head>
<body>
<h1>關於我們</h1>
</body>
<html>
然後HomeController.php要加函式
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HomeController extends Controller
{
function index()
{
return view("home.index");
}
function about()
{
return view("home.about");
}
function main()
{
return view("home.main");
}
}
然後我們輸入網址測試看看
http://localhost:9654/home/about
已經可以連到了,
然後我們測試一下
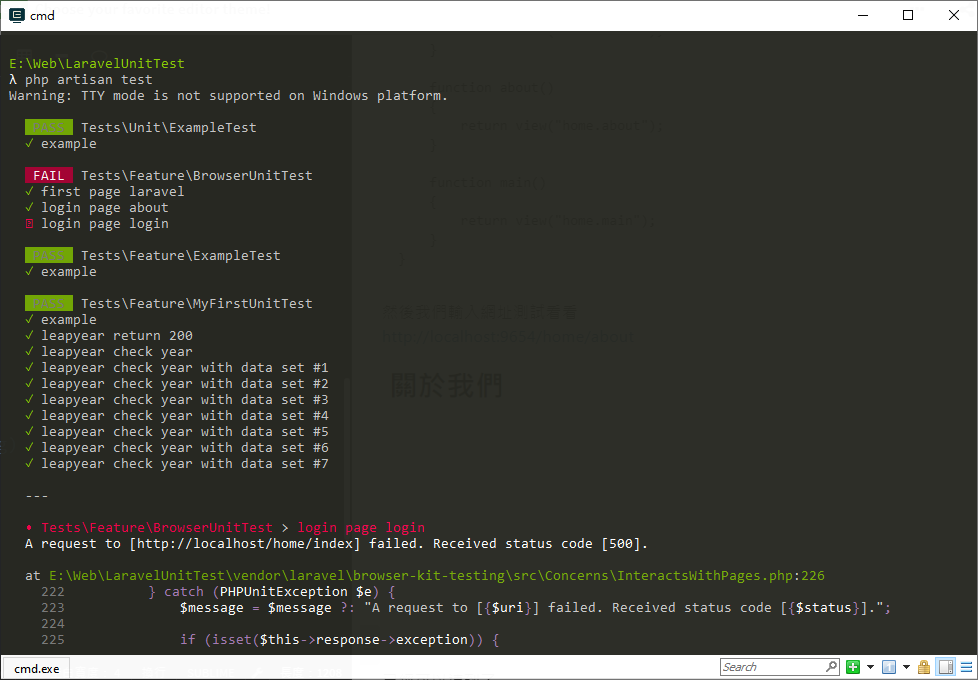
php artisan test
"關於我們"的測試已經通過了,
我們又向前邁進一步了,
明天我們就要來處理登入驗證的部分。
