到底該為一路順暢沒出Bug高興還是遇到難題花時間克服狂喜,都幾
來啟動專案囉,使用的IDE為VScode,為什麼不是WebStrom呢,我開發後端都會選擇JetBrains的IDE但開發前端我比較習慣使用VScode可能是因為在網路上學習時他們都是使用VScode吧。
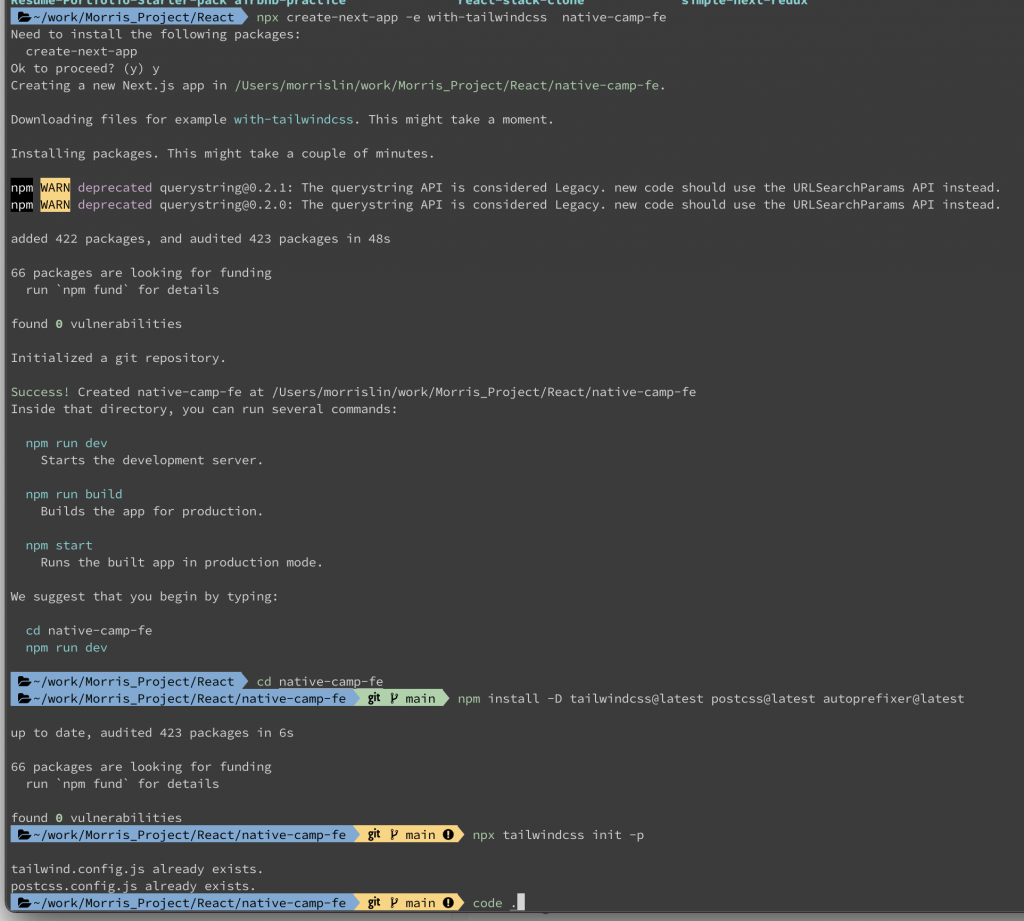
如何在電腦安裝React環境我這邊就不多做介紹了,NextJS我使用的是Tailwinds CSS的設定流程,流程網站都有,我這邊就不截圖了。
滿喜歡VScode code . 功能,我覺得很方便
照著網站流程設定完後啟動專案
npm run dev
就會看到專案成功啟動
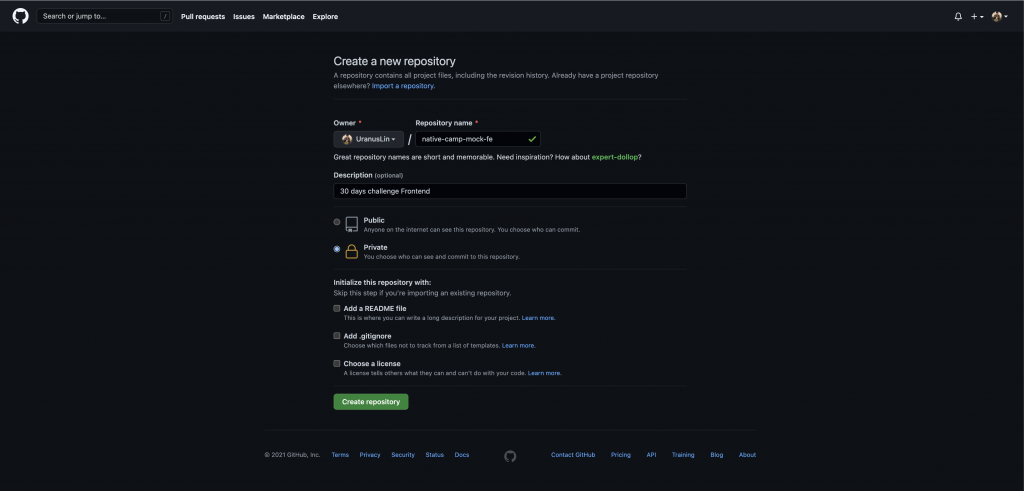
然後到GitHub建立repository
設定一下後就可以commit push到repository了
git remote add origin url.git
git branch -M main
git add .
git commit -m "feat: init commit"
git push -u origin main
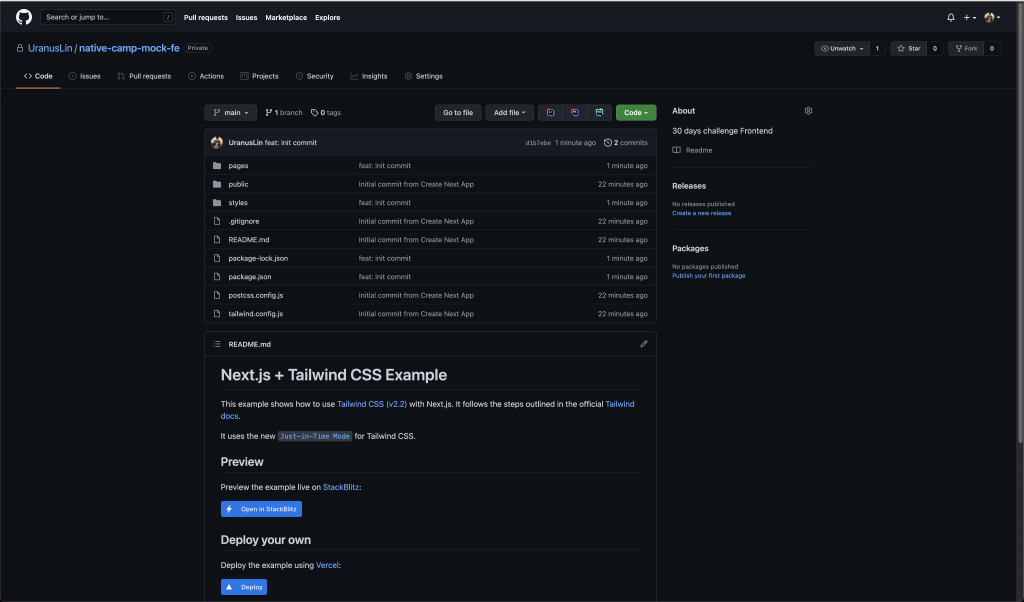
完成後就可以在GitHub上看到專案內容
明天開始會開始從首頁的Header慢慢的往下製作,今天一個連假懶癌爆發,有點水的內容看官們請多包涵
我自己在接案幾個月來,感想就是沒有足夠穩定的人脈和確定好的案子時不要裸辭轉自由工作者,我一開始在各大平台新增自己的資料但過了一個月都無下落,最後是從令人意外的蝦皮收到第一筆工作,雖然報酬不高,但是個好開始,因為本身有正職工作,所以抱持著一邊練手一邊接一些小案子,到後面是透過人脈才得到比較大的案子,心得是人脈真的很重要...
