今天會來介紹 v-text與 v-html,在這之前會提到Mustache一下子
Mustache
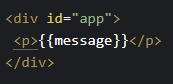
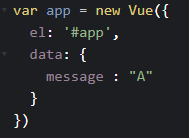
這邊要先講到的就是Mustache,他會以兩個大括號{{}}的樣子出現,綁定實體資料的語法。


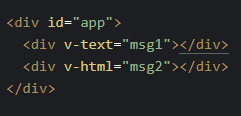
v-text
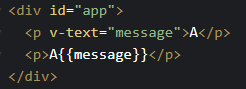
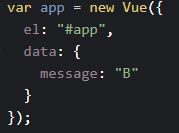
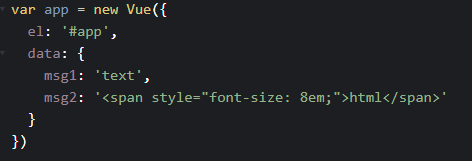
使用v-text會更新所有的內容,直接將原本內容更新,而使用{{mustache}}只會更新自身的內容
如下圖,當A設為原內容,B為後加入的內容


v-html
使用v-html可以直接整個插入html的結構中,他會變成文字顯示在頁面上


提醒!!! 在網路上動態改變任意html是很危險的,容易導致XSS攻擊
XSS 全稱為 Cross-Site Scripting(跨網站指令碼攻擊)。藉由網頁的漏洞,將惡意指令放進網頁中,使用者進入網站後被導向到釣魚網站,可能導致帳密或個資外流。此手法就被稱為 XSS 攻擊。
所以最好在開發時避免在輸入的部分使用v-html,避免遭到惡意使用
其中XSS又可以分為以下三種
• Stored XSS (儲存型)
• Reflected XSS (反射型)
• DOM-Based XSS (基於 DOM 的類型)
若有興趣可以到下方參考資料連結有更加詳細的解說
介紹完資料單向綁定,明天肯定要來說說雙向綁定啦
參考資料: https://forum.gamer.com.tw/Co.php?bsn=60292&sn=11267
https://yuhantaiwan.coderbridge.io/2020/03/29/Vuejs%E5%AD%B8%E7%BF%92%E6%97%85%E7%A8%8BMile6-%E8%B3%87%E6%96%99%E5%96%AE%E5%90%91%E7%B6%81%E5%AE%9A%E7%AF%87v-textv-html/
https://medium.com/andy%E7%9A%84%E8%B6%A3%E5%91%B3%E7%A8%8B%E5%BC%8F%E7%B7%B4%E5%8A%9F%E5%9D%8A/vue%E5%AD%B8%E7%BF%92%E7%AD%86%E8%A8%98-%E4%B8%89-vue%E6%8C%87%E4%BB%A4-%E4%B8%8A-v-text-v-html-v-if-v-show-v-for-4eb6cd994359
https://juejin.cn/post/6844903569334747150
