今天來介紹v-model&data跟v-for的用法
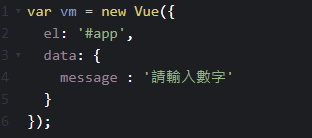
data→用來儲存裡面的資料,當data被修改時會重新渲染
v-model



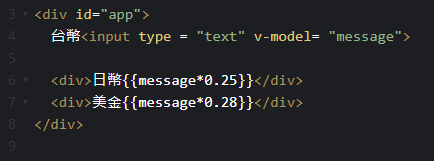
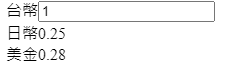
這是一個匯率的小題目,當我修改欄位裡面的數字時,就能立即更動日幣與美金的數字
告訴我們欄位裡面修改可以立即修改data裡面的內容,代表我們可以動態修改資料啦!!!每次撈資料時都能更簡潔
第2行的Input text可輸入單行文字,將會在下一篇講更多不一樣的輸入
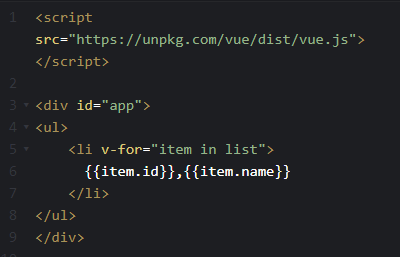
v-for



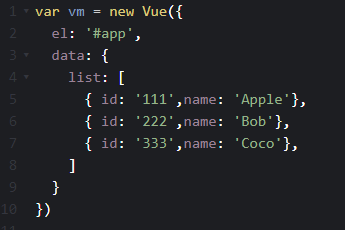
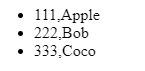
List內部為一個陣列,item是用來代表list裡面的資料,再由item.id和item.name引出來,而item in list的list指到data裡面的list,即可將資料撈出來
今天簡單的介紹迴圈就到這裡,明天會來討論使用者輸入框的部分
參考資料: https://www.youtube.com/watch?v=8O3teHziU_E
