父子元件溝通
子元件與父元件最簡單的分別方法,被引入的元件叫做子元件,而引入的元件的元件叫做父元件
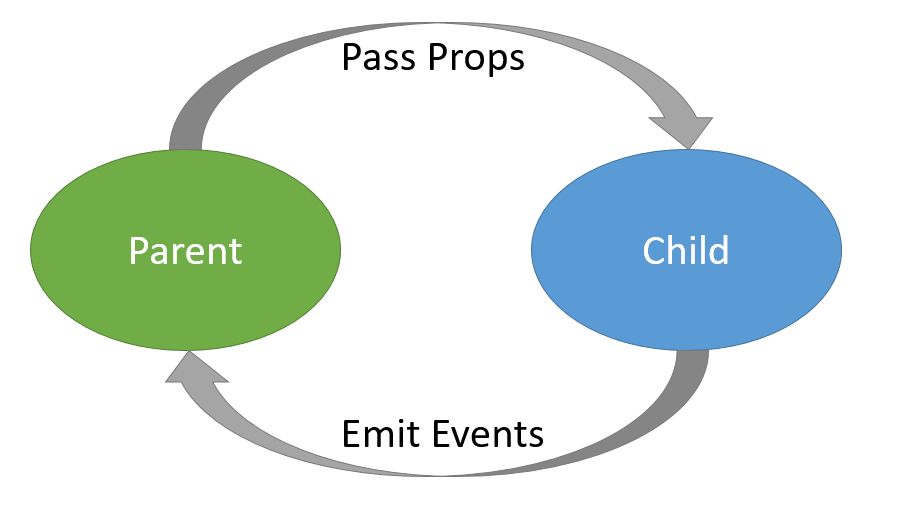
當他們溝通時,父元件會以Pass Props的動作將資料傳給子元件,而子元件會以Emit Events的動作將資料傳給父元件
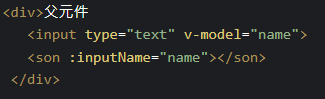
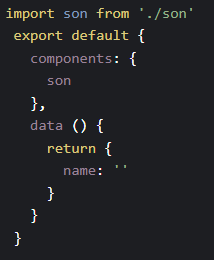
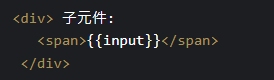
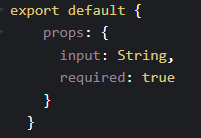
1. 父傳子(Pass Props)




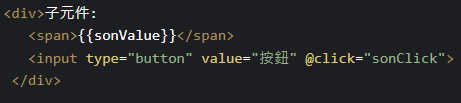
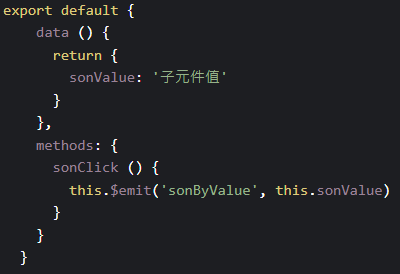
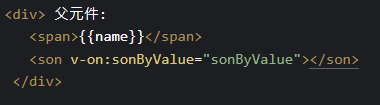
2. 子傳父(Emit Events)




參考資料:
https://vuejs.org/v2/guide/components.html
https://book.vue.tw/CH2/2-2-communications.html
https://www.itread01.com/content/1545354219.html
