在架設 Hexo 之前,有些前置作業要先進行。其中由於 Hexo 是使用 Node.js 撰寫,並且需要使用指令安裝 Hexo,因此需要安裝 Node.js 跟 Git。另外,如果要更擅於日後部落格的設定以及文章撰寫,今天還會推坑 VScode 以及 Typora 這兩個工具,就請大家繼續看下去囉!
Node.js
下載位置:下載 | Node.js

版本部分會分 LTS 以及目前版本(最新版本),由於最新版本剛出可能會有比較不穩定的狀況,因此通常會建議先安裝已經釋出一段時間的成熟版本,相對較為穩定。
再來選擇相對應的作業系統下載並安裝,就可以了。
Git
下載位置:Git - Downloads

基本上頁面上的電腦螢幕會判斷你使用的作業系統,給你相對應的安裝程式。如果沒有的話也可以透過旁邊鏈結選擇你所使用的作業系統下載安裝程式。
一樣下載後進行安裝,安裝完後能夠順利開啟,並像以下截圖那樣的話,就安裝完成囉!

網頁編輯器 Visual Studio Code

雖然如果你是網頁工程師基本上都應該有這個,不過我還是稍微介紹了一下。這是款現在還滿夯的網頁編輯器,有非常豐富的擴充套件可以使用,使用者也非常多。不過如果你本身有慣用的網頁編輯器,可以直接使用你原先慣用的就好。
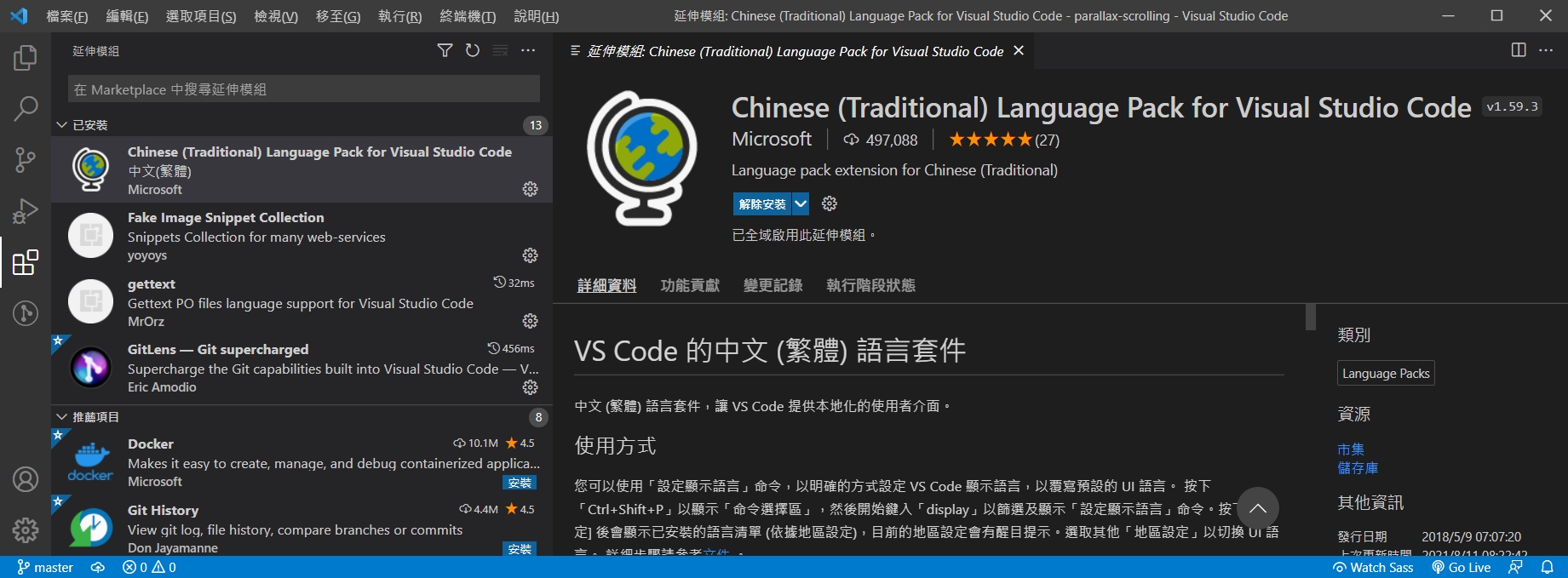
老樣子,下載後安裝,能開啟就完成。不過你下載後可能會發現是英文版的,要如何變成中文版呢?

有看到編輯器左側選單嗎?從上到下選第五個,四個方塊右上角那塊分離的那個,可進入延伸模組頁,安裝擴充功能。然後搜尋截圖上的繁體中文語言套件,安裝後重新開啟應該就能夠中文化了。
文章編輯器 Typora

其實使用這款編輯器至寫文時間為止也不過一兩個月的時間,不過真的大推啊 XDD,使用一段時間過後 Google 一下相關資料才發現原來早已是許多人撰寫 Markdown 語言的首選了,身為已經入坑很深很深的我決定就放到鐵人賽一起推薦大家入坑啦!之後「Day 7:使用 Typora 發表你的第一篇 Hexo 文章」再來詳細介紹一下。
老樣子,下載後安裝,結束。開啟後會是長這樣子的:

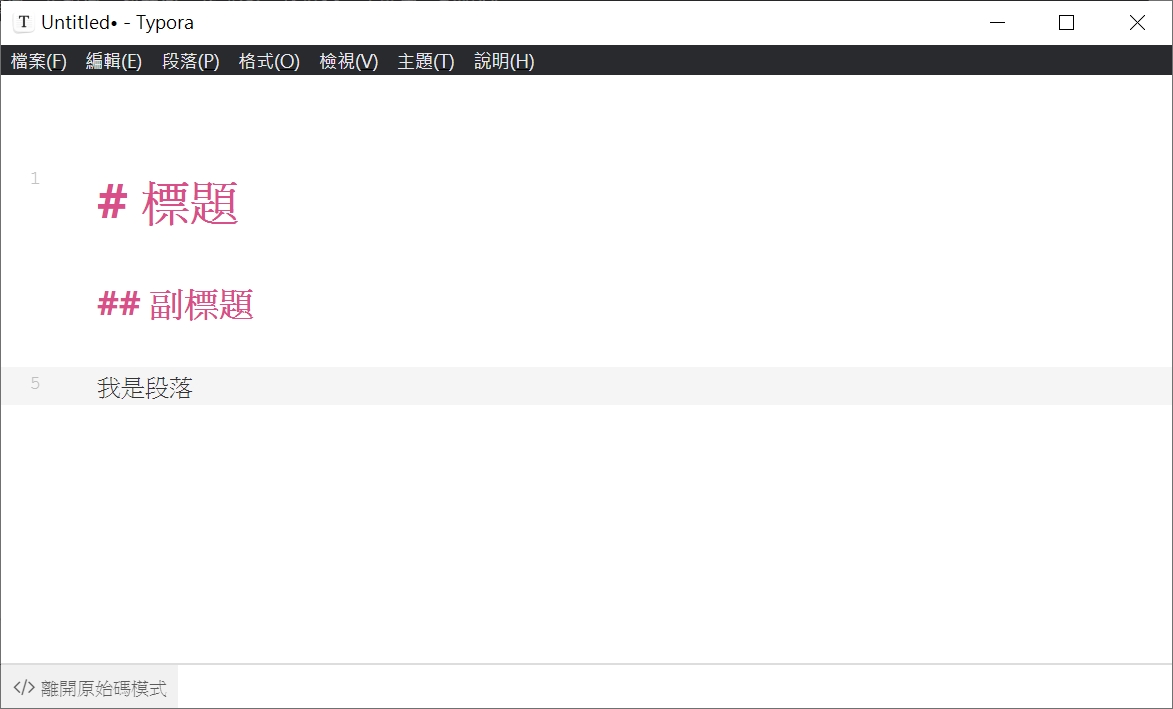
Typora 的 Markdown 模式:

後記
一開始看到這麼多工具或多或少會有點複雜 XDD 不過一步一步照著做,就能夠慢慢地將這些環境裝設起來,接下來就能夠開始搭建起你的第一個 Hexo 部落格囉!敬請期待明天的章節~
參考資料
本篇文章同步發布於我的部落格 Gui Blog
