昨天已經把功能規畫完了,
接下來就需要畫成UI,前端開發時會比較方便
也避免程式寫完後才發現畫面不合心意,
又要改改改( 雖然通常有UI圖還是很常做完又改改改
那畫UI其實有蠻多工具的,
從最簡單的紙&筆,
還有電腦都有的 小畫家,
甚至還有人用PowerPoint畫 XD
基本上可以讓你快速、有效率,又能畫出符合需求的UI圖的 都ok
通常如果是那種一手包辦的(完)全端工程師,
就是需要系統設計、前端、後端、DB設計全包的,
很多都紙筆大概畫一畫,自己能理解就好
但是如果是一個專案團隊,有分前、後端,
或是要跟客戶討論畫面的,
就會需要出到比較精細的UI圖,
基本上要精細到跟最後完成品一模一樣,
有的還需要出Prototype,就是按鈕都可以點擊、畫面也會移動的
那如果要能做到這種效果,就需要仰賴一些UI工具了
像我都是使用

這個好用的點在他是線上的工具,不管你在哪台電腦
只要登入就可以繼續畫圖
如果要Demo,貼個連結給對方就好
不用傳一堆圖或是檔案很大的PPT
還有一個很讚的部分是 他的 Community
上面有很多前輩分享好用的Plugin跟畫好的組件,
一些常用的框架或是第三方庫都有,
只要挑好後到自己的專案,複製貼上就可以使用了
可以說是相當低省時間呀!
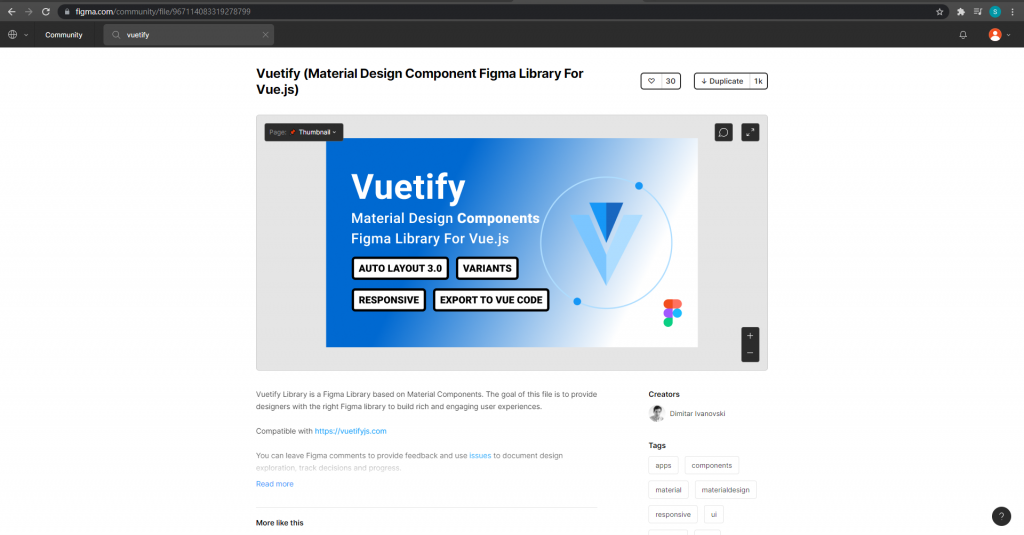
像我這次要使用的Vue第三方庫-Vuetify也有

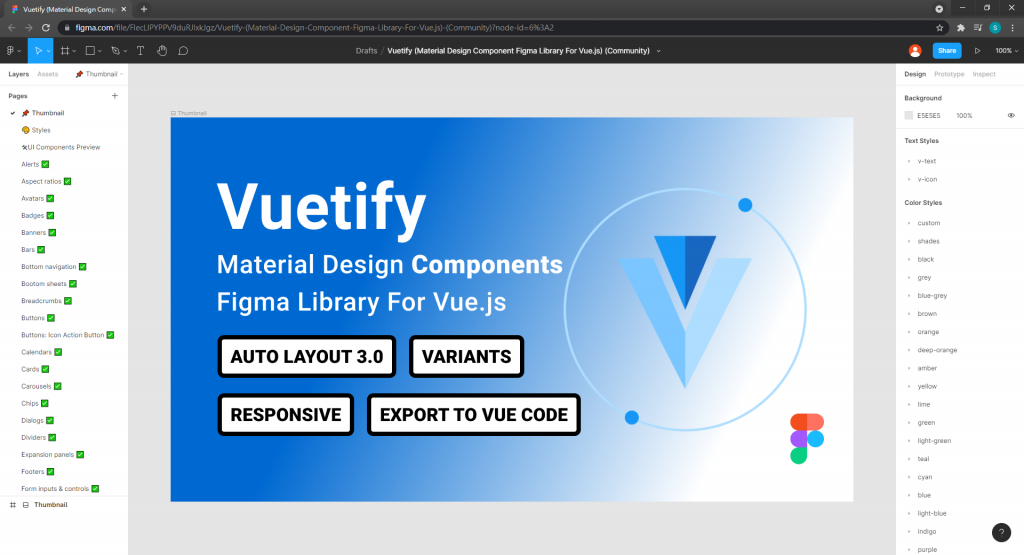
點擊Duplicate後,就會進到編輯的畫面
在左邊這排Pages的地方,他們會把不同的UI Component分開放
要找的時候就hen方便啦~
詳細的操作說明可以參考 Figma教學

因為web開發出來是要給人用的,
可以增加一些小巧思,但是大部分的操作介面還是以簡單、直覺化為主,
最好是不需要任何教學,所有年齡層都能輕鬆使用的
以下舉例幾個類似主題的網站
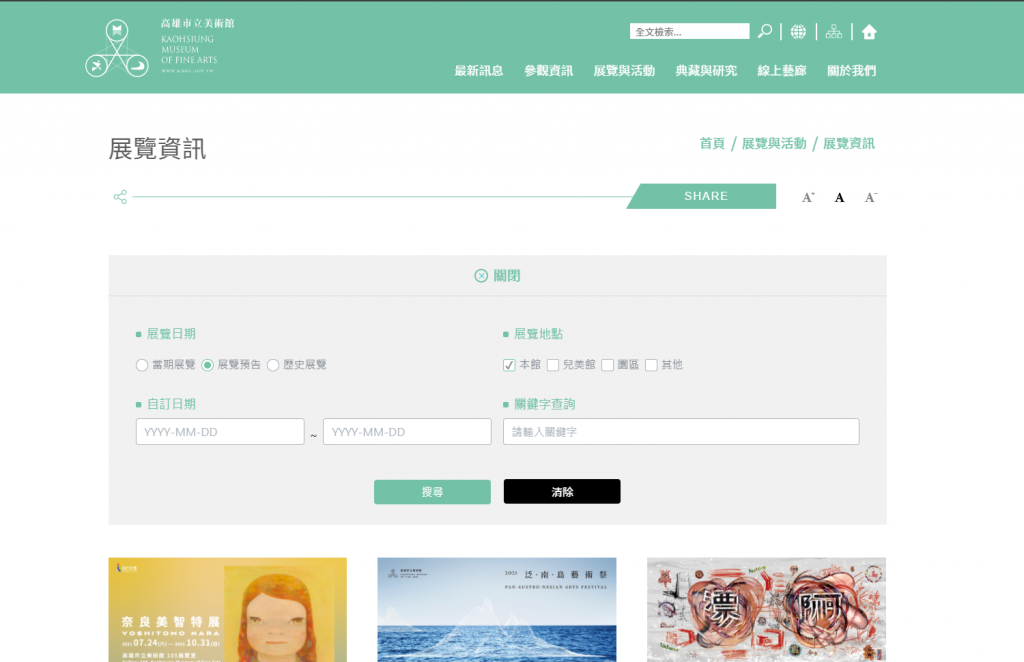
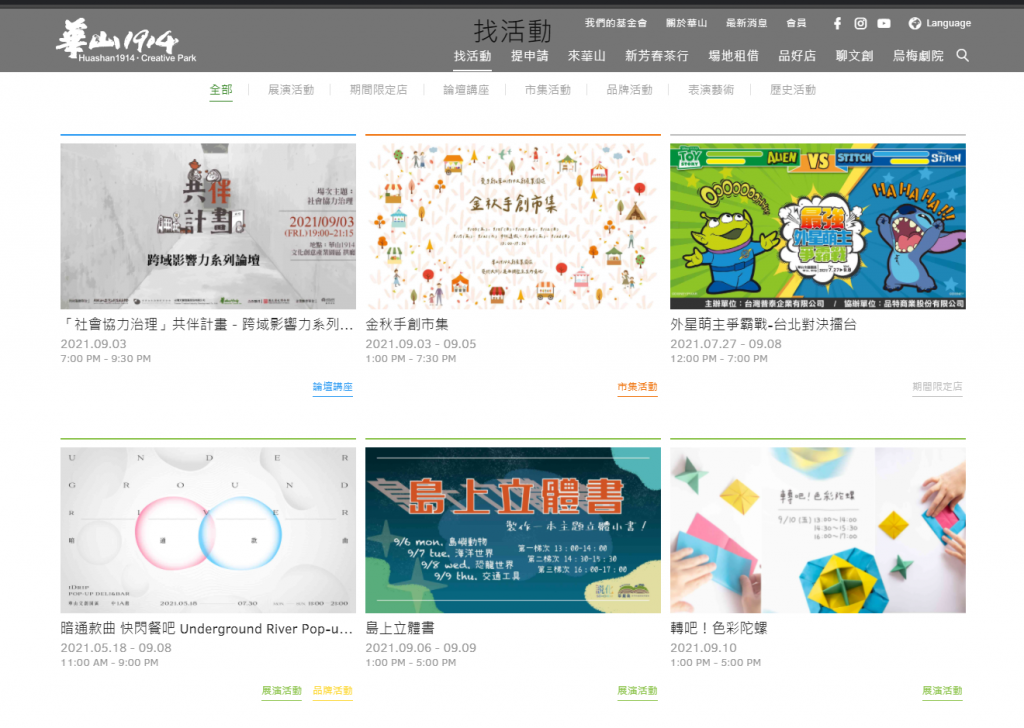
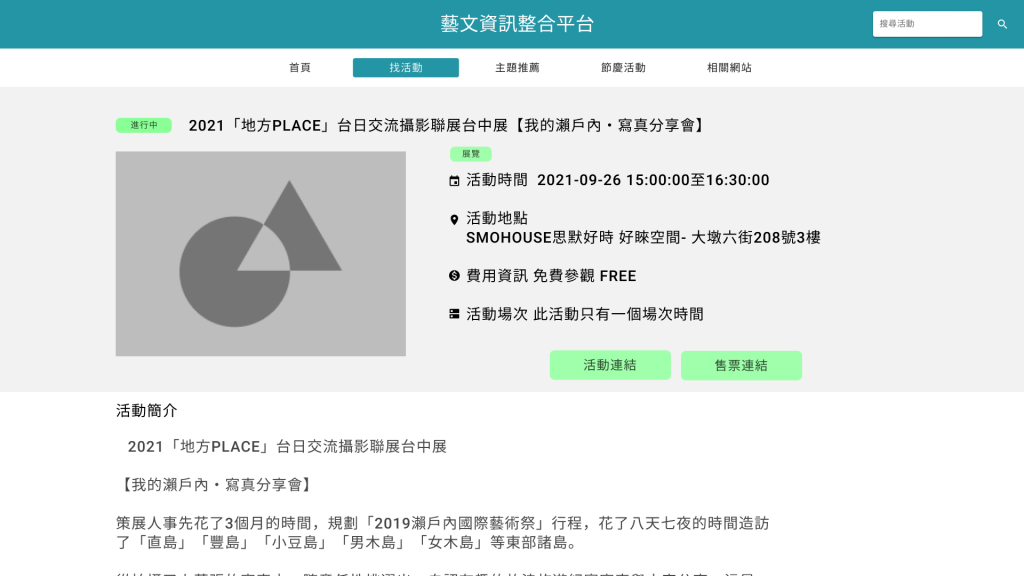
這個網站的活動清單設計得還不錯
資料欄位都跟我串接的api很相似,所以有參考他來設計

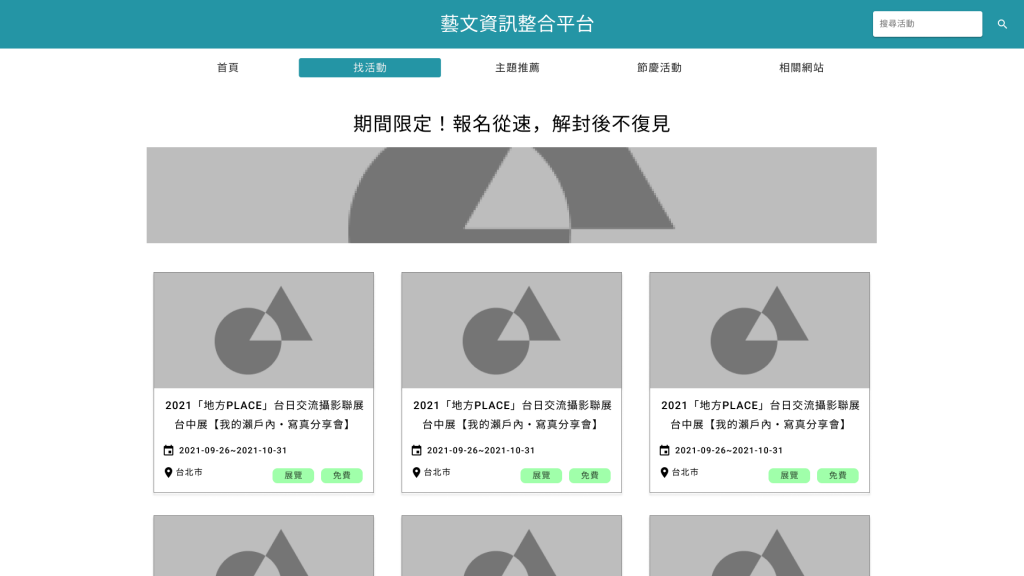
這個網站搜尋是用下拉展開的
感覺挺有質感的,也列入參考

這個是每個活動右下角會標註他是什麼類別,
也是可以參考用

這個就是純文字的列表,因為api中,有附圖片網址的活動不多,
可能大部分會只有純文字,因此也列入參考對象

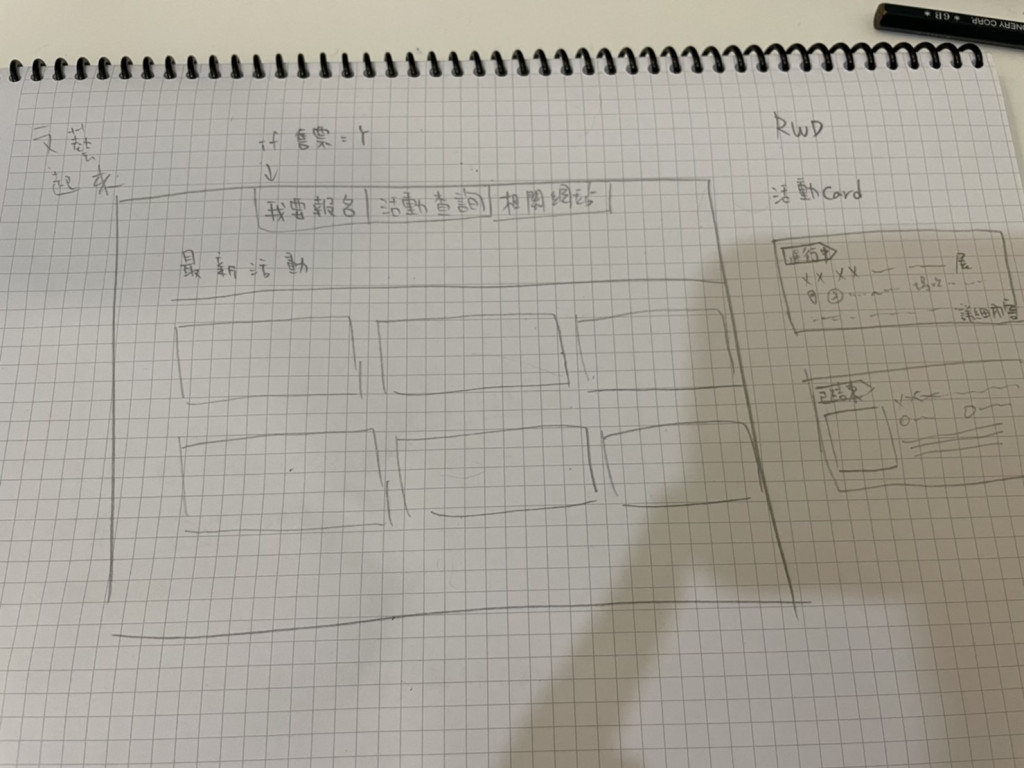
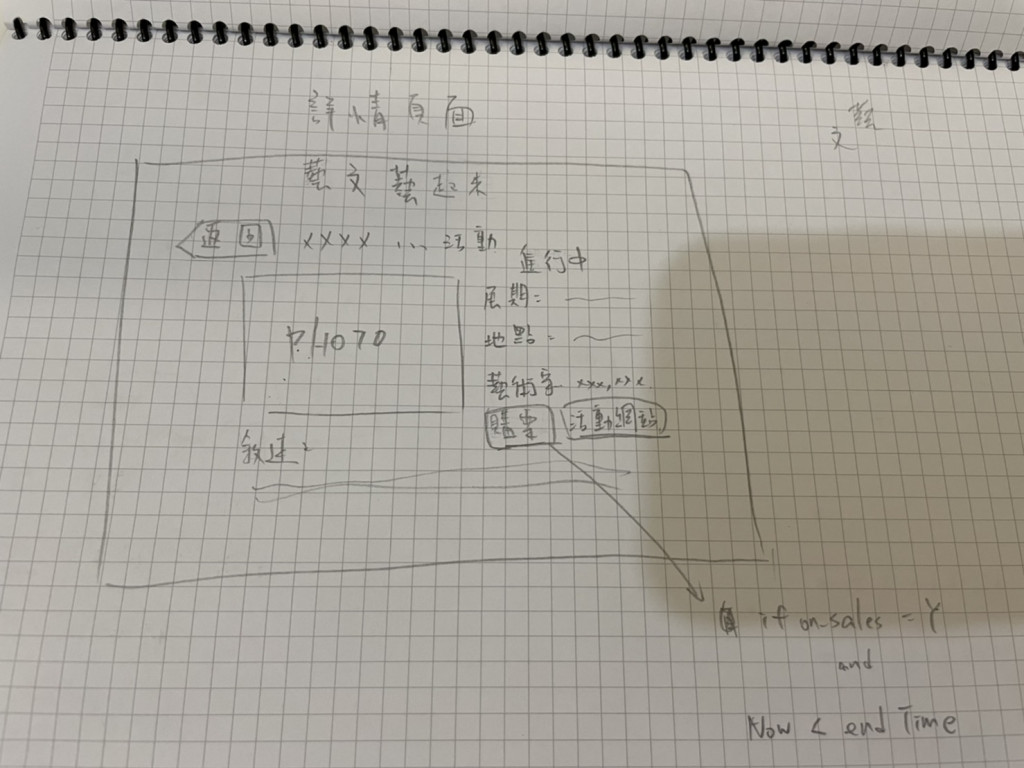
我個人習慣先用鉛筆畫草稿,再畫到Figma上面


因為時間比較趕一點,所以我沒有畫得很細節
大概畫一下位置在哪裡而已
後續有時間會再回來補上
首頁
找活動
活動細節
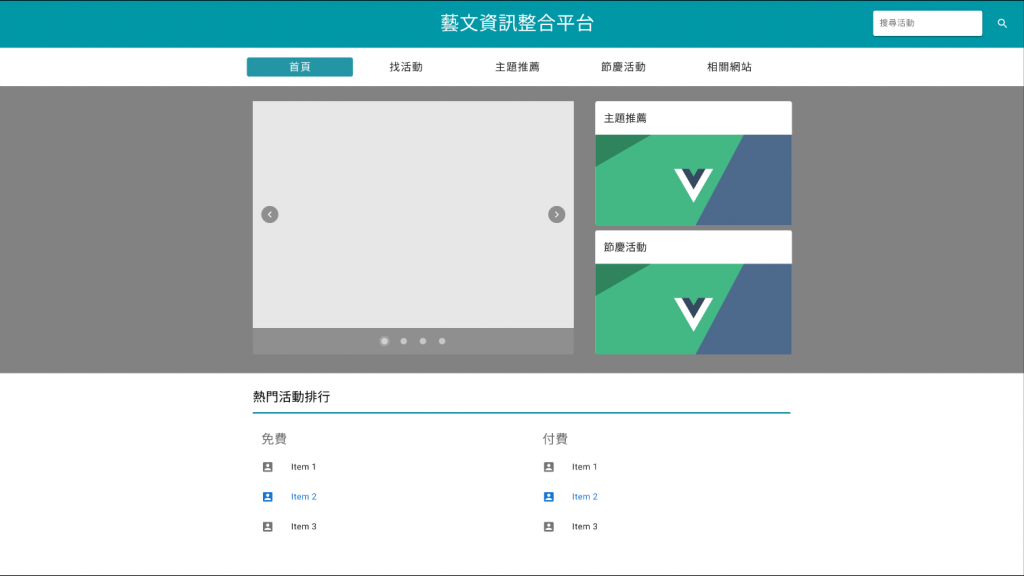
9/25補圖 主題推薦頁面
可能很多人會覺得,畫UI 不是 UI / 美工 / (PM) 的事嗎?
為甚麼工程師也要會畫UI?
這就跟有的人說 PM 也要稍微懂一點程式一樣
其實因為立場不同,UI設計師跟工程師很容易在溝通上有問題
那寫程式的人自己畫UI會有個優點,
就是他畫出來的UI,前端一定做得出來 (畢竟沒有人會畫自己做不出來的東西嘛
舉例來說,我這次開發用的是 Vutify 套件,他本身已經有多個組件可以使用
只需要敲幾句程式碼就可以變出現成的組件,
如果 UI 以 Vutify 擁有的組件來設計頁面,
那前端就可以快速做出來,甚至還能做到100%相同
相反的,如果今天 UI 自己畫組件、配色、排版,
前端就需要一個個去對照切版、找相似的套件
甚至有可能會做不出來
不會畫也沒關係
多少懂一點去跟UI溝通的時候比較有底氣 XD
ok UI畫完了 明天就要開工啦~
