好滴
最麻煩的部分終於結束啦
準備開始寫程式啦~
今天先把前端的環境裝起來
我主要會用 Vue 搭配 Vuetify
IDE 的部分我是使用 WebStorm
他有30天試用期,超過30天就要付費使用
But!! 如果有學生信箱的捧由,可以用學生信箱去註冊,就可以免費使用教育版

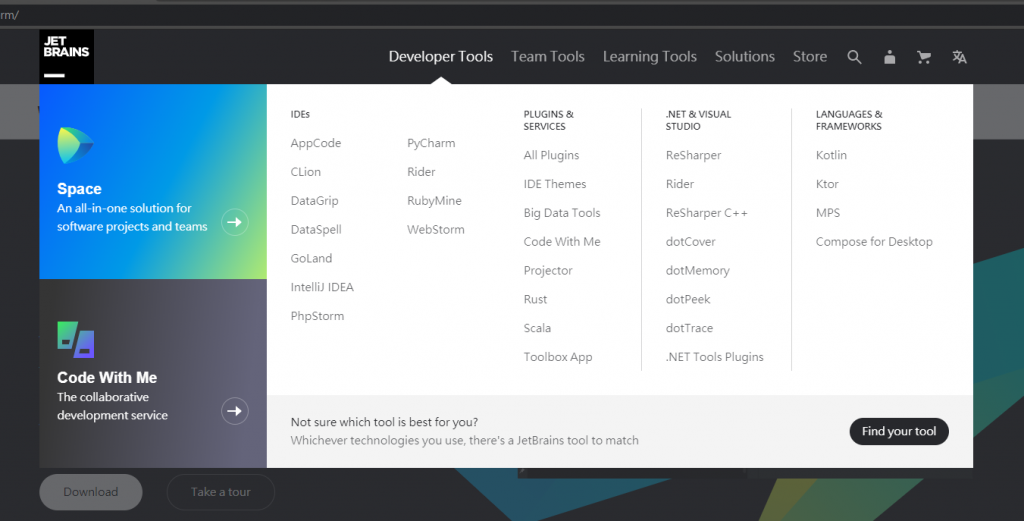
推一下 JetBrains 裡面有很多 IDE 跟工具,只要註冊一個帳號裡面的IDE都可以使用
順便說一下後端也是用這邊的 IDE - PyCharm ,之後會再介紹

如果沒有學生帳號用 VScode 也是可以的,只要裝Vue 的plugin即可
Vue 目前有 Vue 2 跟 Vue 3 二種,
不過目前 Vuetify 只有支援到 Vue 2 ,因此這次還是先以 Vue 2 為主
等未來 Vuetify 有支援 3的時候再來考慮重構

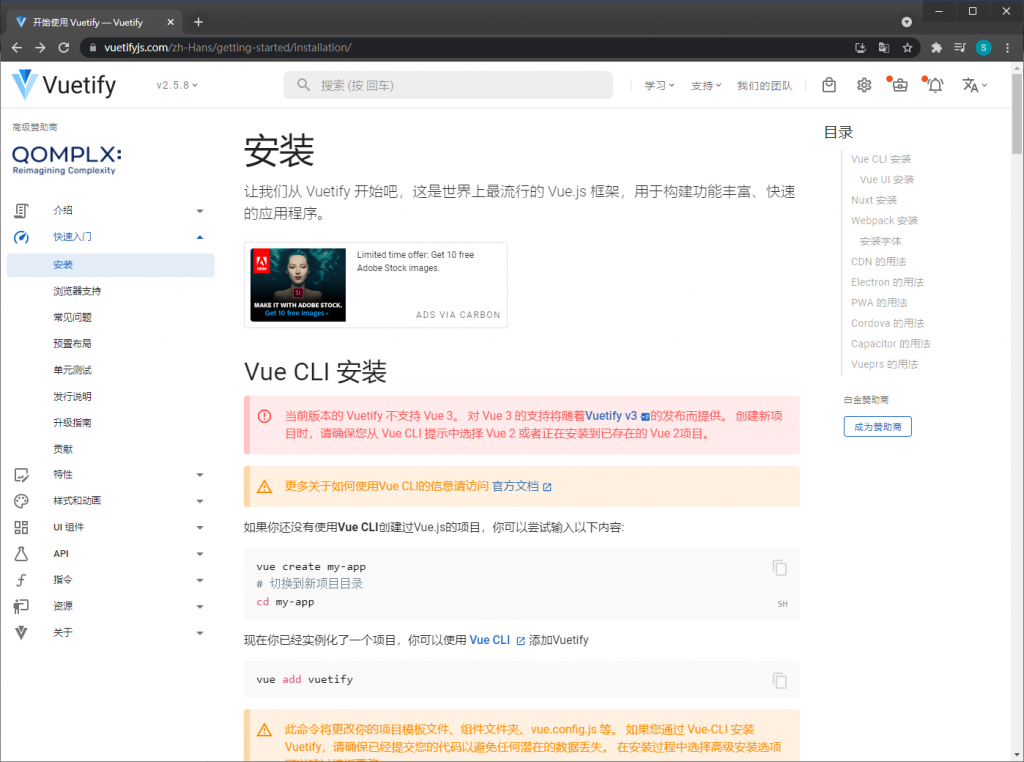
Vue 的官方文檔寫的蠻詳細的
他有提供一個快速建構專案的工具 Vue CLI
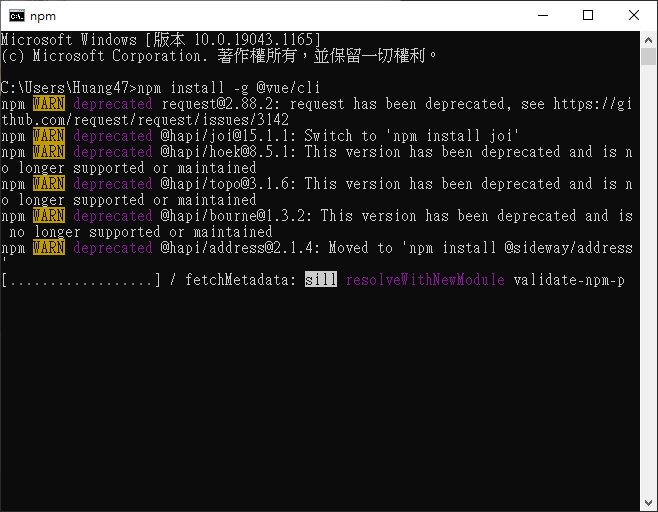
開啟電腦的 命令提示字元 ( CMD ) 工具,輸入以下指令,按enter,他就會開始安裝了
npm install -g @vue/cli
# OR
yarn global add @vue/cli

如果有看到下面這個畫面就代表安裝成功

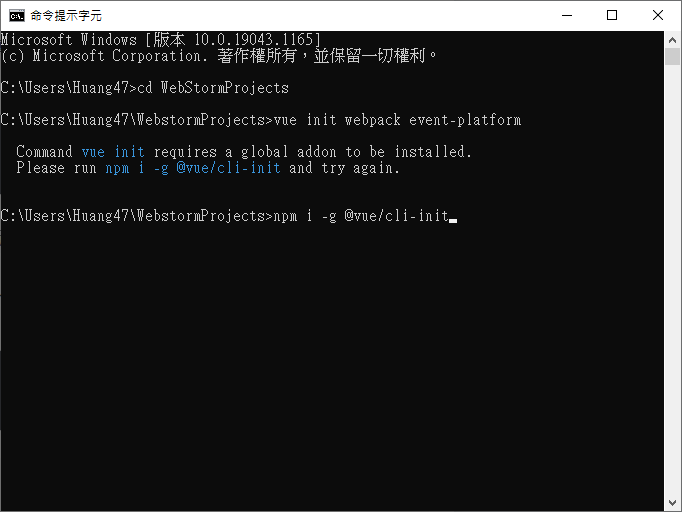
接著就可以建立Vue專案了,先輸入指令
vue init webpack event-platform (這邊是專案名稱)
他告訴我要使用 vue init 指令 需要先執行
npm i -g @vue/cli-init

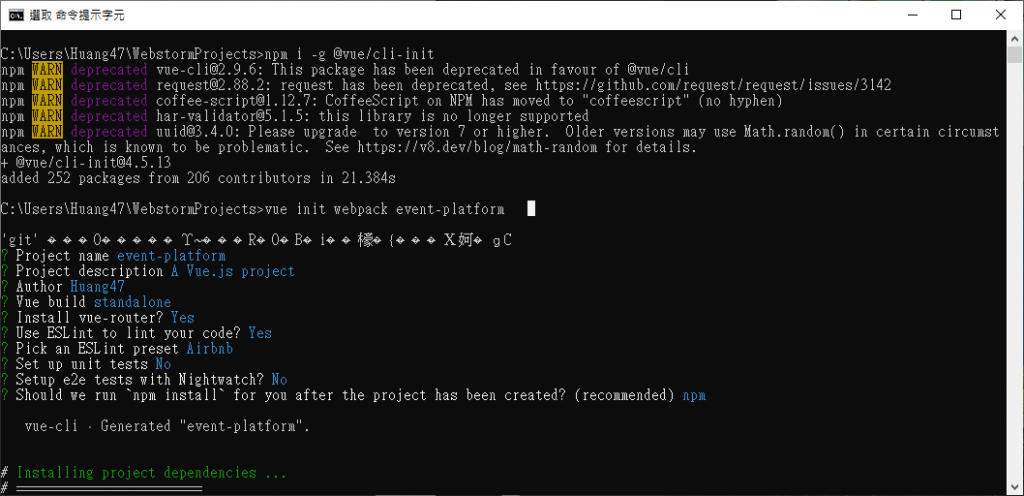
完成後再輸入一次上面的 init 指令
他會問一些專案的設定問題,依需求回答即可

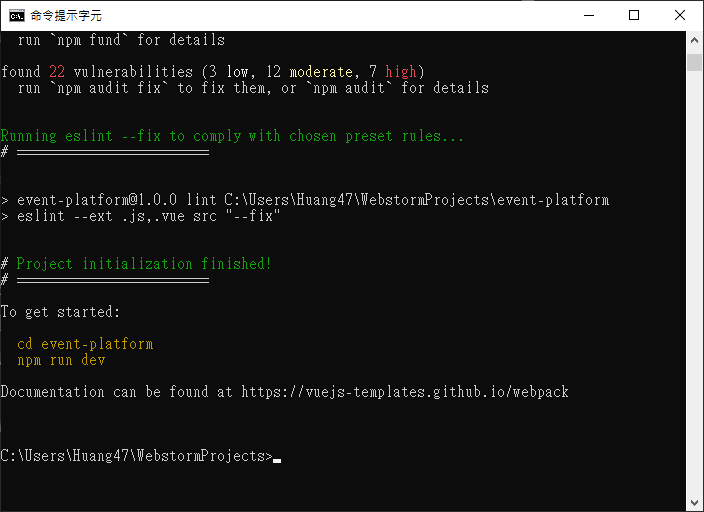
他就會開始幫你建立專案了

專案建立位置預設在當前資料夾下面 新增一個專案名稱資料夾
因此如果要改其他位置的人,可以要先用 cd 移到指定位址
像我這邊安裝完就預設是在 C:\Users\Huang47\event-platform
如果是建立後要調整位置,可以到C槽把 event-platfom 這個資料夾直接搬移到想放的地方
打開WebStorm後會長這樣,可以點選Open 然後去開啟剛剛建立的 event-project

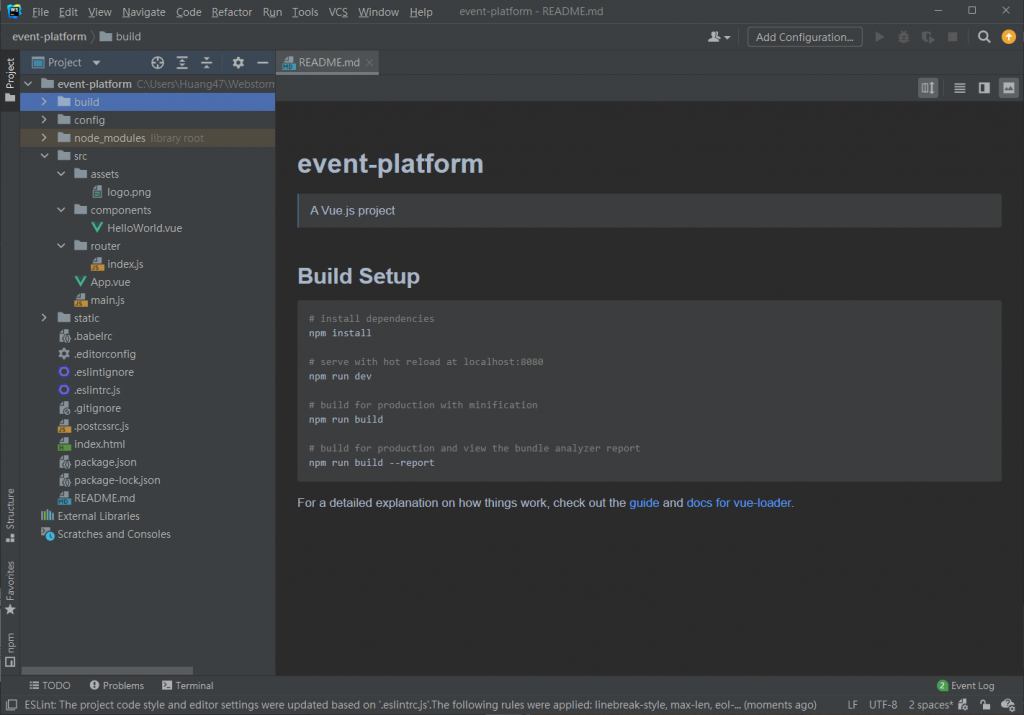
如果打開看到這樣的畫面就代表建立成功!

注意! 此為vue-cli的安裝方法,另有webpack版的安裝法,請參考 Day11
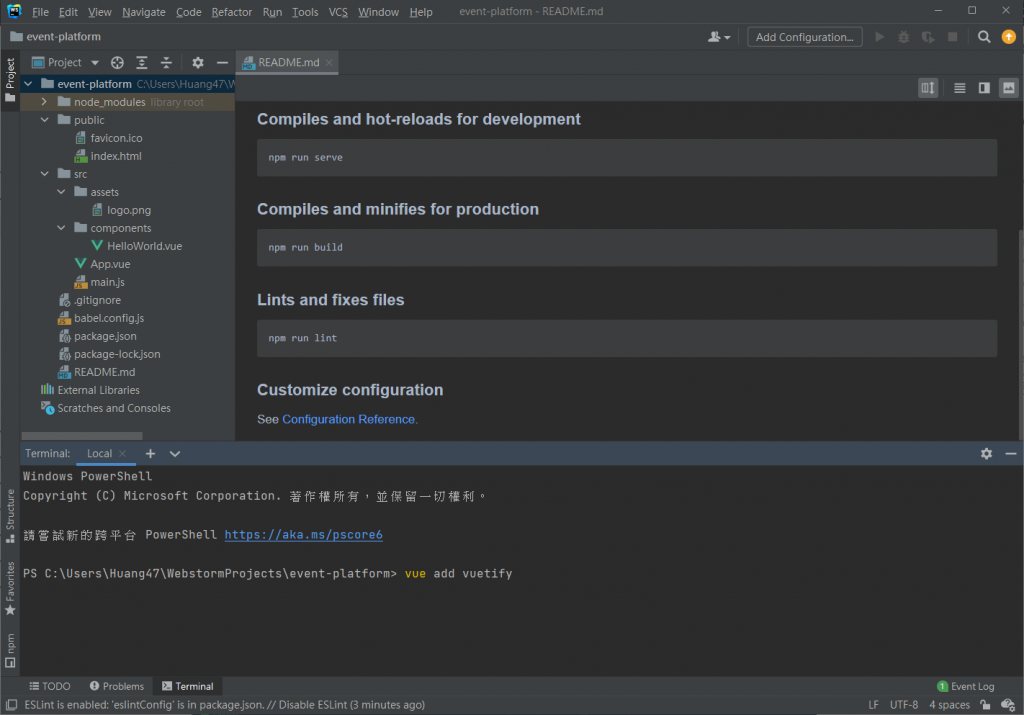
在WebStorm視窗下方有個很方便的 Terminal ( 終端機 ),
他可以執行PowerShell的指令
現在先輸入
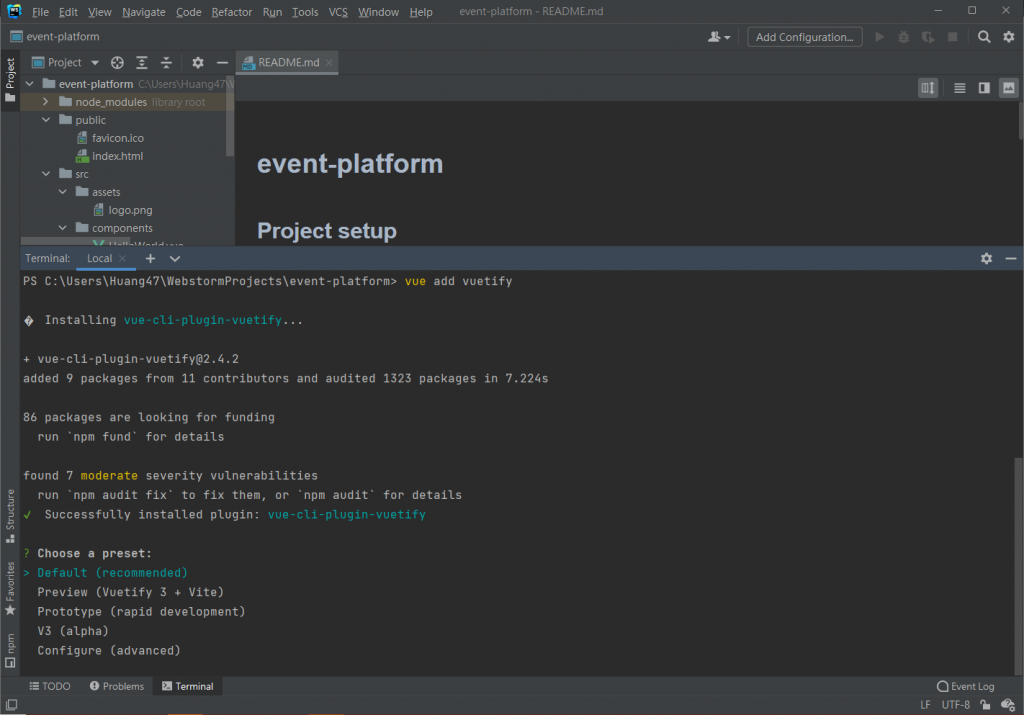
vue add vuetify

選擇版本的地方 選 Default , 這樣就安裝完啦

如果在安裝有遇到 因為這個系統上已停用指令碼執行,所以無法載入...
這類問題的話,是因為電腦的權限沒有開,
可以參考 這篇 跟 MicroSoft文檔
照著操作就可以解決啦~
ok 那前端的環境目前算完成了!
大家明天見
