開始動工啦~
今天電腦不在手邊,這篇會先在CodeSandBox實作
所以介面會長的跟上一篇的WebStorm不太一樣
之後會再把程式碼搬回去
這是Vue 官方提供的路由套件,主要是在製作SPA(單頁應用程式)時,
可以透過Router去渲染不同的組件,達到切換內容的效果。

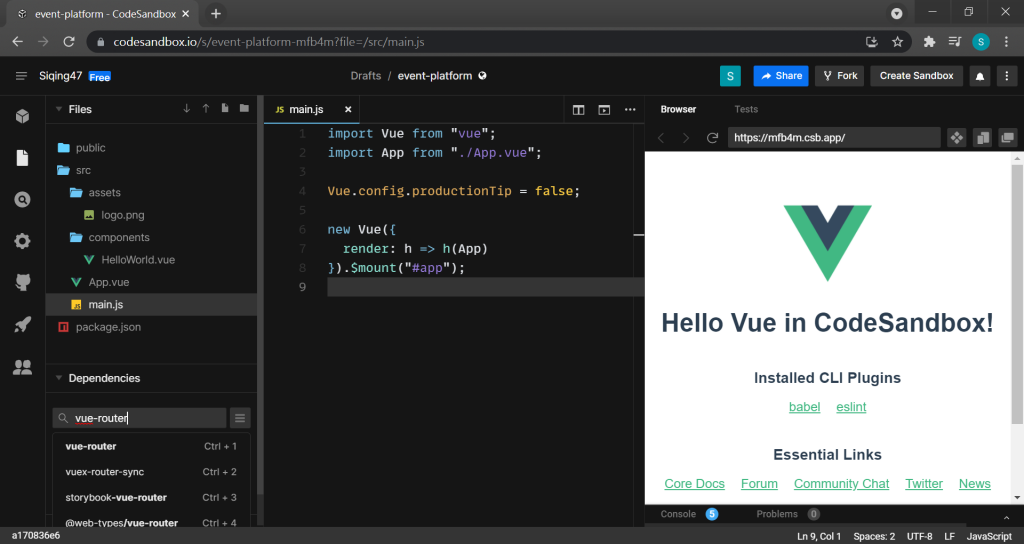
因為CodeSandBox 預設沒有安裝所以需要手動裝一下
很簡單,就是在Dependencies搜尋 vue-router 即可

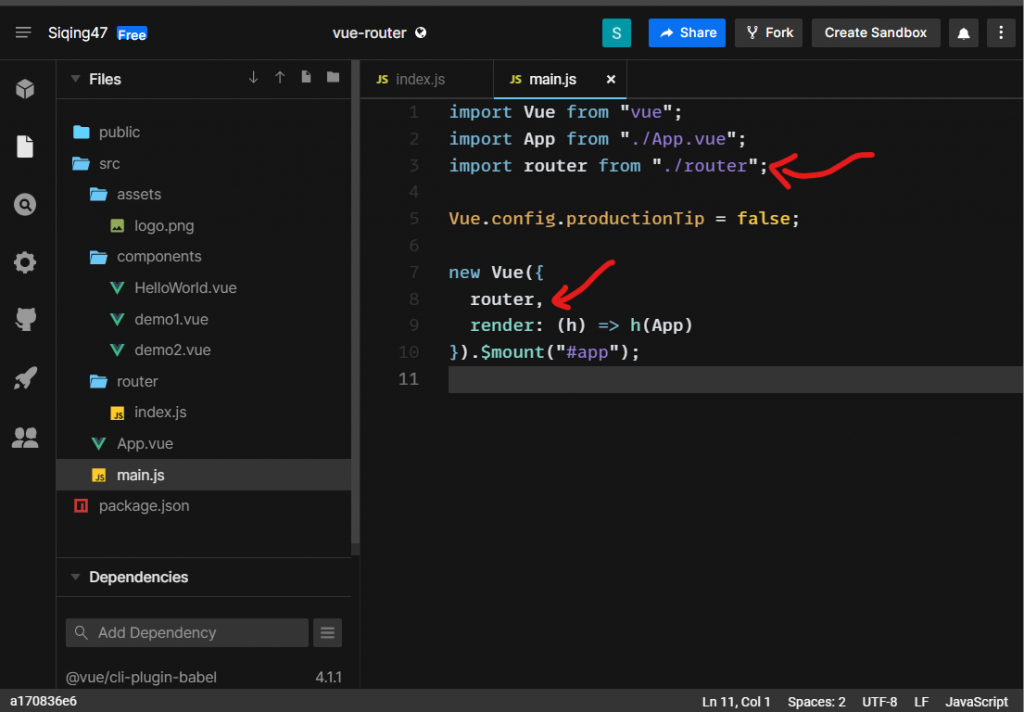
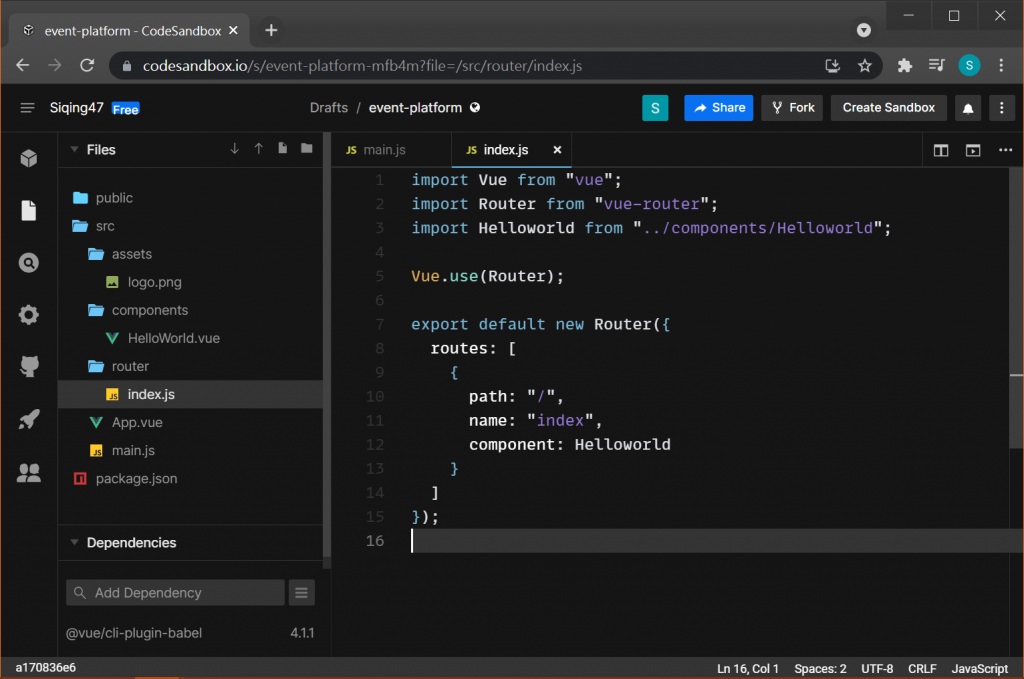
裝好後,先在src目錄下,新增router資料夾,再新增一個 index.js檔案
這個檔案就是用來寫路由位置用的,
他有一個叫 routes 的陣列,裡面是用 dictionary格式紀錄路由對照的組件
因為程式起始點是main,要記得有新增什麼套件的時候都要先回來改main

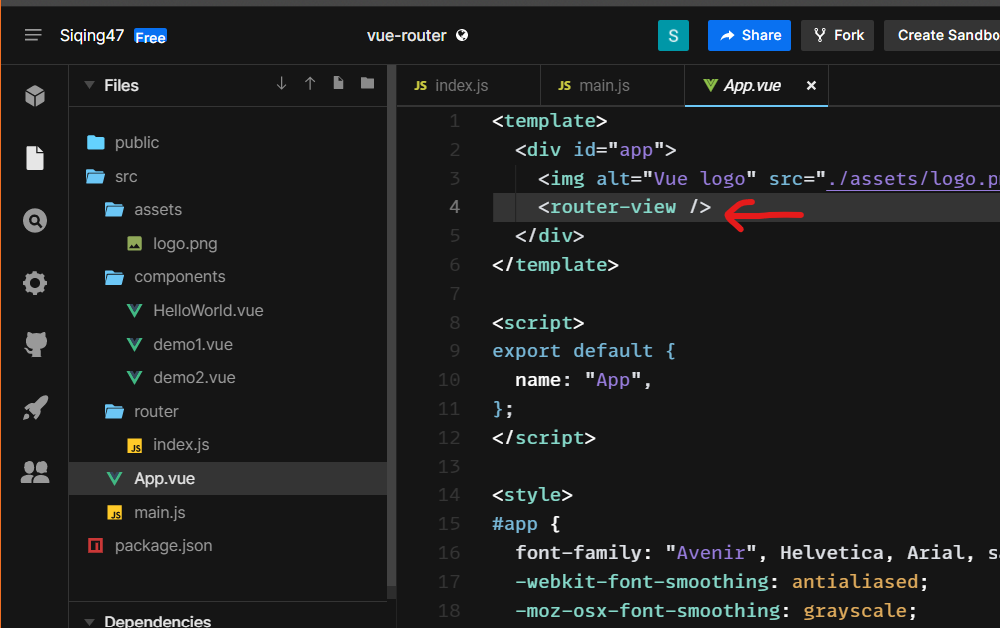
跟main.js一樣,App.vue是整個程式的介面進入點,
如果有全局的設定可以加在這一頁,所有子頁面都會套用到設定
加了這個後,路由才有辦法找到位置

App.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" width="25%" />
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "App",
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
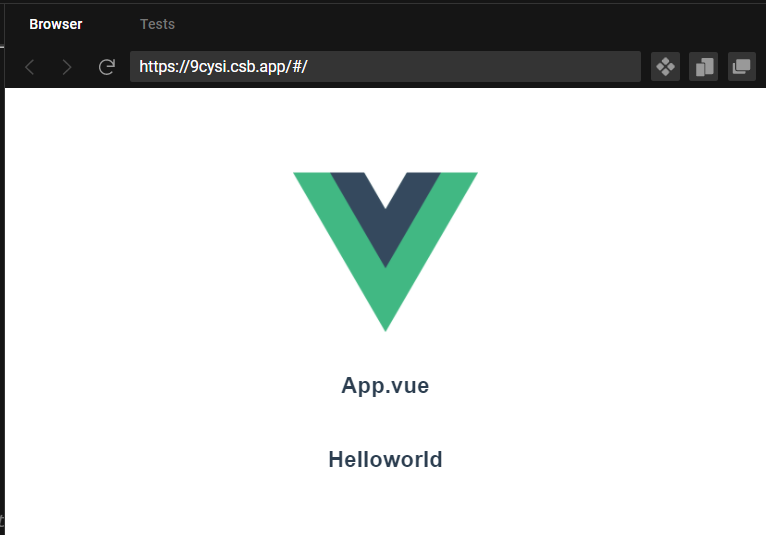
設定好後,就可以順利開啟HelloWord頁面了

path
網址後面串接的路徑
假設目前網址是 http://127.0.0.1/ ,
如果想要有一個網址 http://127.0.0.1/login 可以導到登入畫面
那就要打 path : "/login"
name
這個路由的名字,類似id,唯一值,不可重複
component
這個路由要對應到的組件名字
通常每個頁面的最上層都會有一個父component,再包著多個小component
結構類似下面這樣,那要換頁的話,路由就是要對到父component,Ex: Homepage, SearchPage
- HomePage
- EventImage
- EvenIssueList
- SearchPage
- SearchForm
- EventList
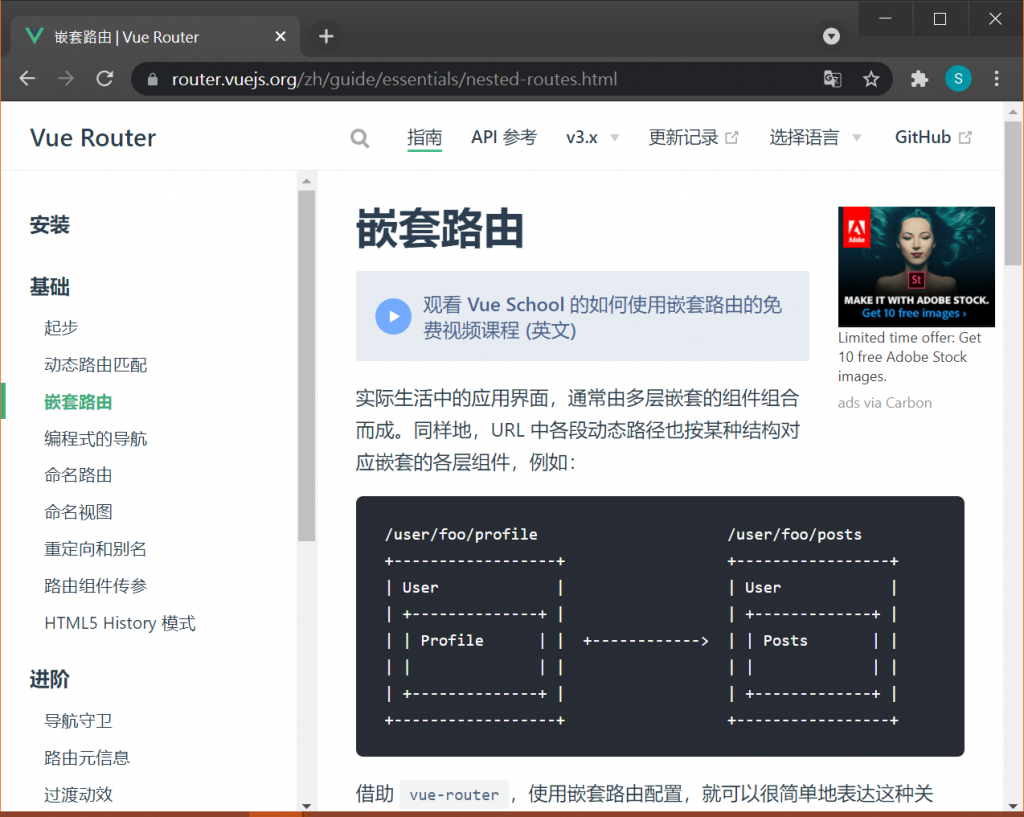
在前端很常遇到這種狀況,
像是下方圖片為例,最上方的header 跟左邊的menu不動,只更換URL 跟 右下角這塊內容

我現在改成連結 http://127.0.0.1/ 的時候一樣可以連到 HelloWorld頁面
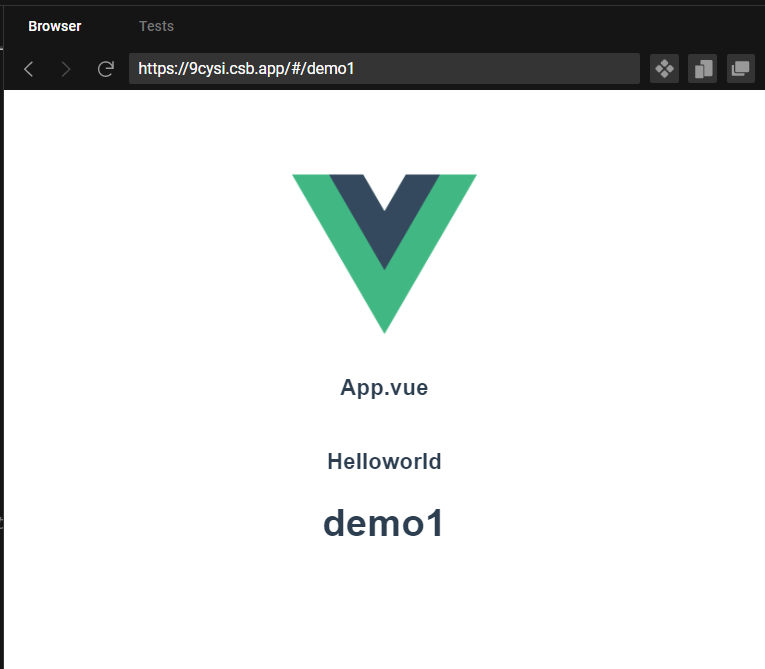
但是當我改成 http://127.0.0.1/demo1 的時候,要可以顯示 HelloWorld + demo1 的內容
改成 http://127.0.0.1/demo2 的時候,要只顯示 demo2 的內容
這種時候就需要用到 children 這個參數了,
children是一個 list,就跟routes一樣,只要把要子組件按照一樣的格式放進去就可以了
index.js
import Vue from "vue";
import Router from "vue-router";
import HelloWorld from "../components/HelloWorld";
Vue.use(Router);
export default new Router({
routes: [
{
path: "/",
name: "index",
component: HelloWorld,
children: [
{
path: "/demo1",
name: "demo1",
component: () => import("../components/demo1.vue") //如果只會引用一次,可以在行內import就好
}
]
},
{
path: "/demo2",
name: "demo2",
component: () => import("../components/demo2.vue")
}
]
});
除了修改路由,父組件 HelloWorld.vue 也需要改一下
在想要子組件出現的位置,放一個 router進入點,當路由切換到子組件的時候,就會更改內容了
HelloWorld.vue
<template>
<div class="hello">
<h3>Helloworld</h3> <!-- 當這個組件被渲染到時,會印出組件名字 -->
<router-view></router-view> <!-- 在父組件需要加上這行,router才知道要把子組件顯示在哪裡 -->
</div>
</template>
新增demo1.vue
<template>
<h1>demo1</h1> <!-- 當這個組件被渲染到時,會印出組件名字 -->
</template>
<script>
export default {
name: "demo1",
};
</script>
新增demo2.vue
<template>
<h1>demo2</h1> <!-- 當這個組件被渲染到時,會印出組件名字 -->
</template>
<script>
export default {
name: "demo2",
};
</script>
進入起始頁面,會渲染出 最上層的 App.vue 跟 HelloWorld

連到demo1時,會顯示 App + HelloWorld + demo1

連到demo2,只會顯示 App + demo2

ok~ 那router就先介紹到這裡啦
完成1/3了 繼續前進!
