開始打程式前,網頁設計是不可或缺的環節!
網站介面設計,稱為UIUX設計
UI指使用者介面(User Interface)、而UX是使用者經驗(User Experience)
通常從發想、草稿,到後來線框稿(wireframe)繪製無顏色的介面、
進而做可點擊以上色的原型(prototype)
這些流程都是幫助團隊能往同一方向溝通、邁進
網頁設計的好處:
今天來已Figma做介紹及實作,
可以用瀏覽器直接打開、不需另外下載軟體,
能免費使用的功能非常完整,而且還有很多好用的外掛!
到figma.com網站
先註冊一個自己的帳號

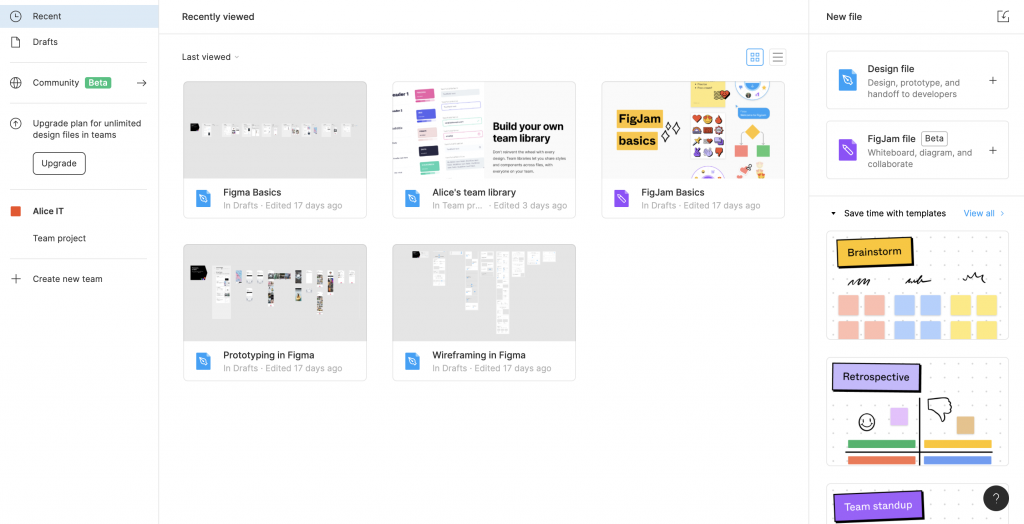
登入後會來到檔案管理的頁面
左邊是檔案區域
分成最近的檔案、草稿檔案、也有Beta版的社群可以查看,
再來是不同團隊及團隊的專案,
最下面的“Creat new team“可以增加新的團隊。
中間是有一個檔案是Figma教你線框稿(wireframe)、原型(prototype)、團隊協作等初步教學,
可以瀏覽過一遍有基本的認識。
右邊可以選擇新增檔案的類型。
今天要用的是藍色的Design file這個類型,
紫色Figjam file是用來做心智圖、白板協作這方面的工具(現為Beta版)。

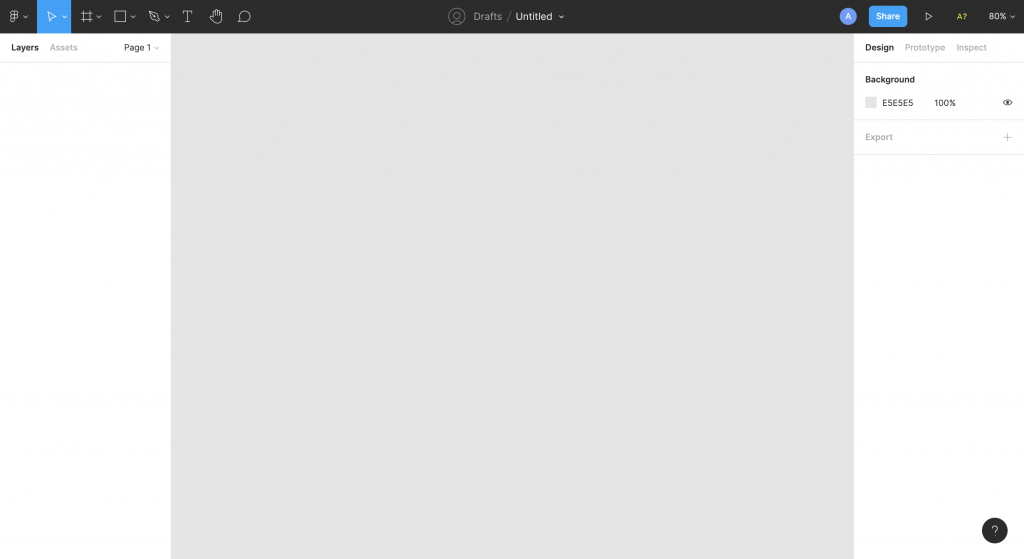
一建立完新的檔案,
上方一排的左邊有一些按鈕,
這些是繪製工具及選項列,舉凡匯入檔案、另存、輸出等等功能都能在這邊找尋找。
上方中間可以將檔案搬移到其他團隊、更改檔名。
右邊則會顯示正在看這個專案的人們,
以及分享這個檔案、執行這個檔案的活動畫面、目前畫面的縮合比例。
左邊區域分成Layers(圖層)、Assets(物件)、Page(頁),
圖層會顯示目前的工作區域及其物件的先後順序,排序越上面就會在工作區域上排得越上層,
Assets是這一頁可以共用的統一物件,假如你設計了一種按鈕後要用在整個網站,
就可以用這項功能複製,需要改也只要改一次就好了,
Page能建立新的一頁,如果有第二種設計風格可以用新的一頁區分開來。
中間是工作區域的地方,也就是繪製網頁頁面的地方!
右邊區域是物件的設計選項,Prototype能設計互動,Inspect可以檢視寬度、XY距離,
以及提供這個物件的樣式程式碼!
今天介紹到這邊,明天來一起著手開始第一個網站設計!
