float稱為浮動元素,可以想像是加上這個元素的物體都會飄浮在空中
接下來示範一些用法來認識這個元素
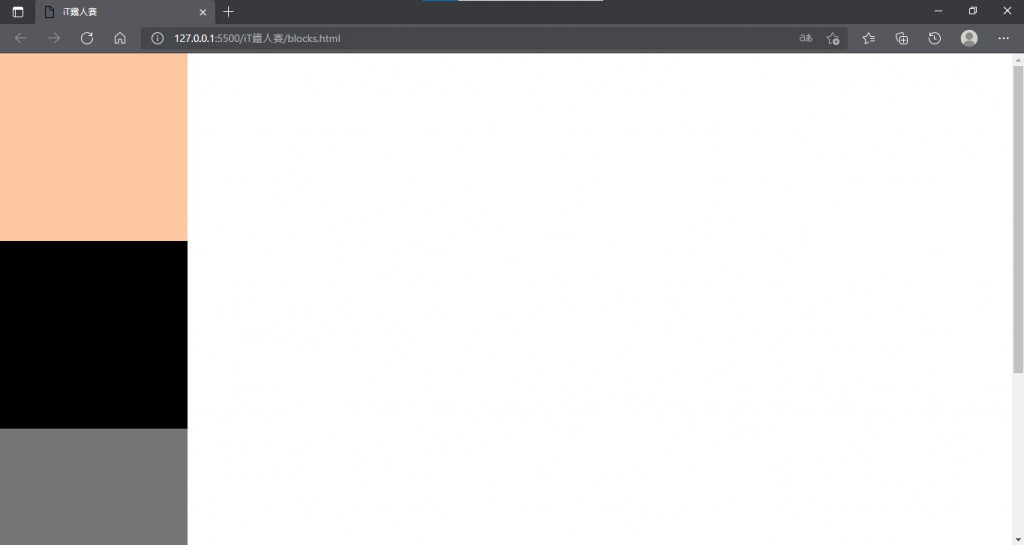
首先創造一個橘色正方形與灰色長方形,並且只給橘色方形加上float元素
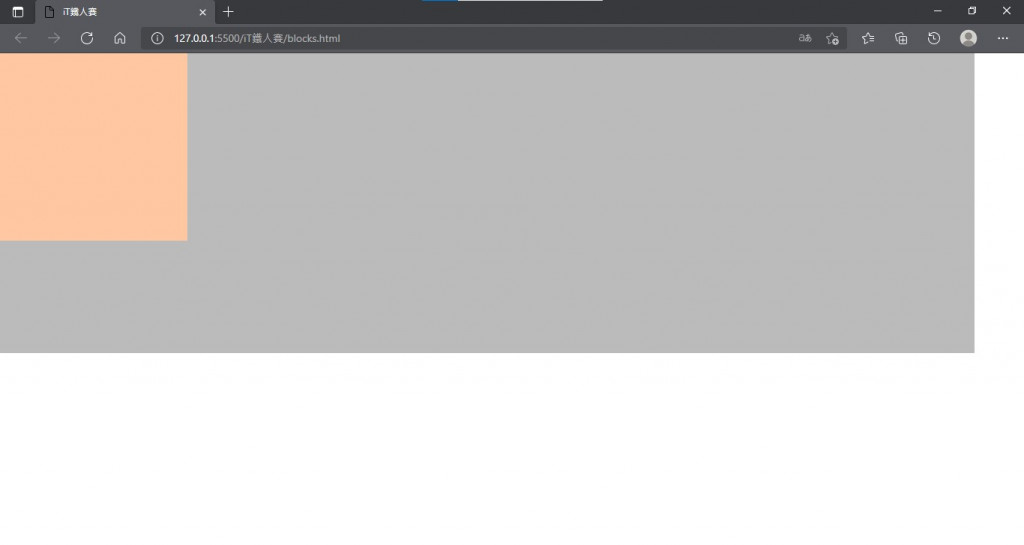
float:left;
這就是讓物體靠左漂浮的意思,網頁效果如下圖
可以看到橘色方塊覆蓋了一部分的灰色區域,代表橘色是在灰色的"上方"漂浮著
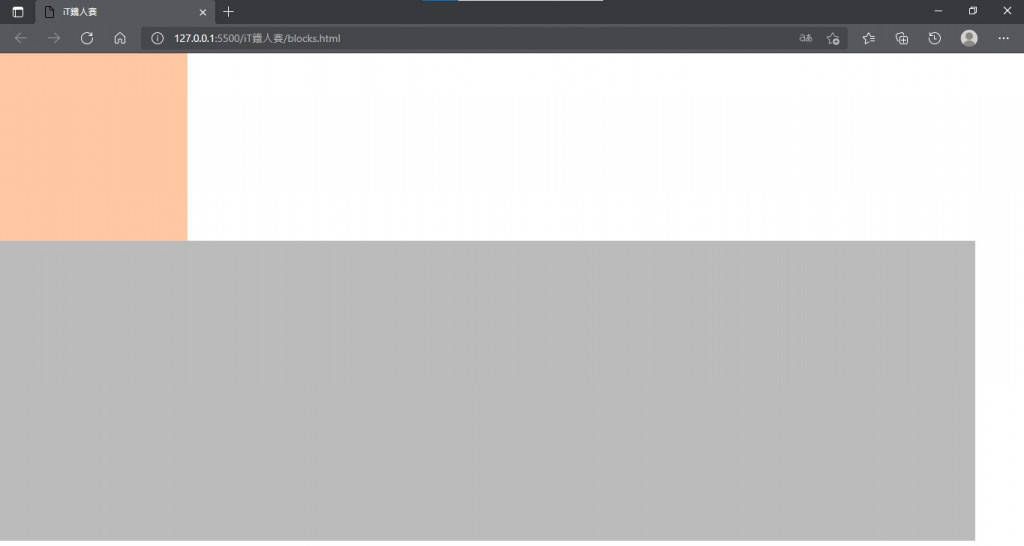
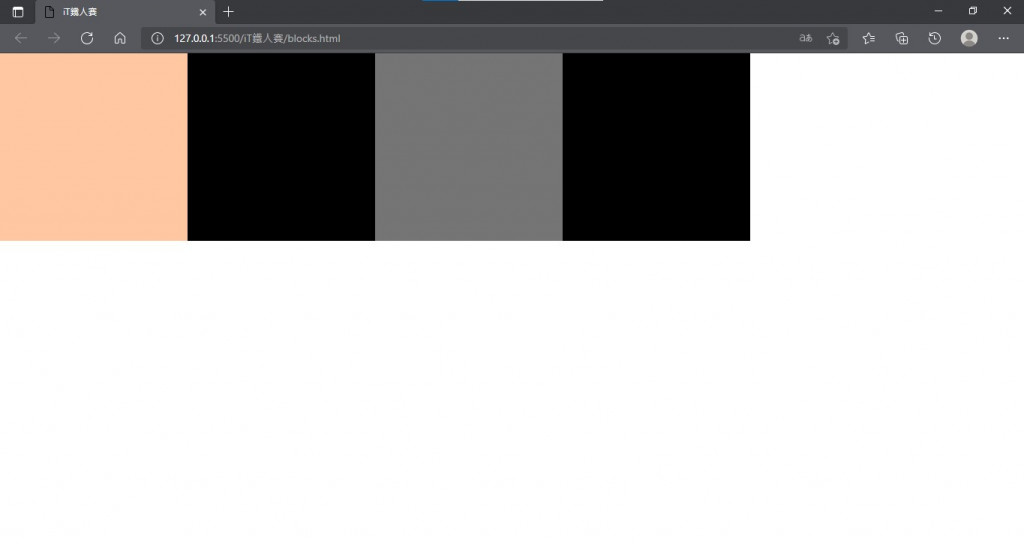
接下來我們也為灰色方塊加入一樣的float元素,顯示效果如下
會發現這兩個方塊好像都來到了同一層,所以灰色會被橘色擠開
接下來我們試著把橘色方塊的float元素修改一下
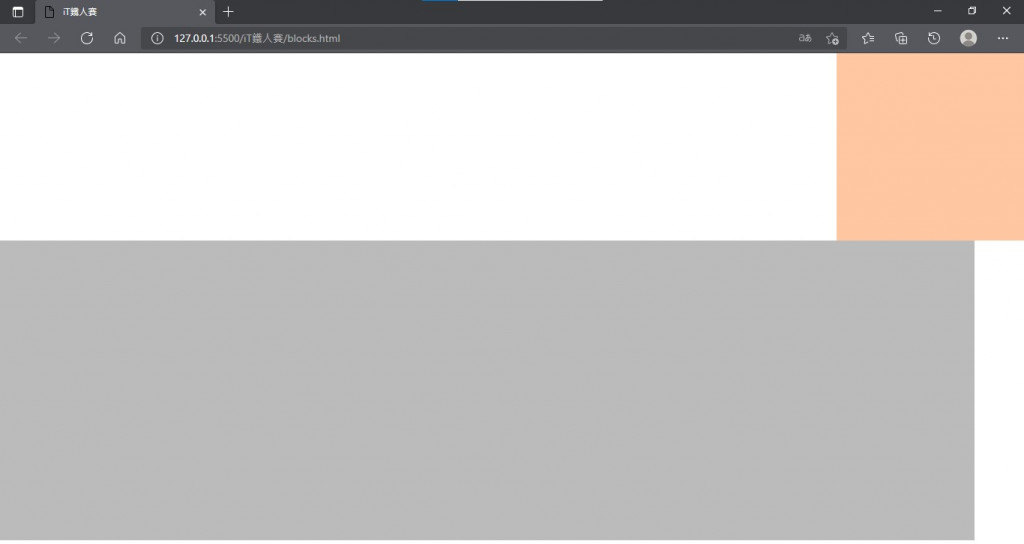
float:right;
讓他變成靠右漂浮,來看看網頁的效果
可以發現即使改為靠右漂浮,兩個區塊仍然漂浮在同一層,不會覆蓋到對方
1.讓div可以平行並列
2.文章配圖時產生文繞字的效果
當你創造出多個div,你會發現因為他們的block元素導致他們會占滿整行而無法並列
這時如果為每個方塊加上float元素,就能讓方塊平行排列
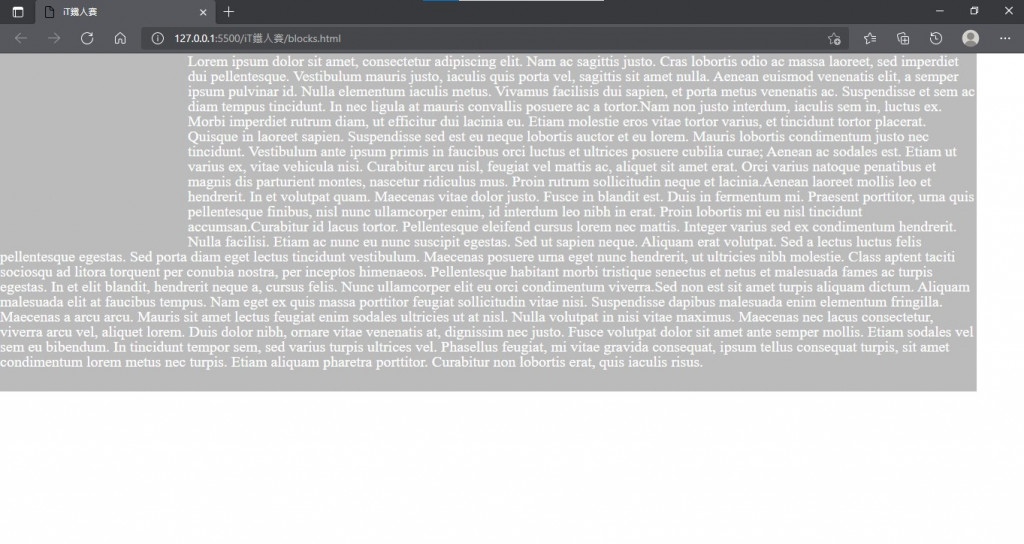
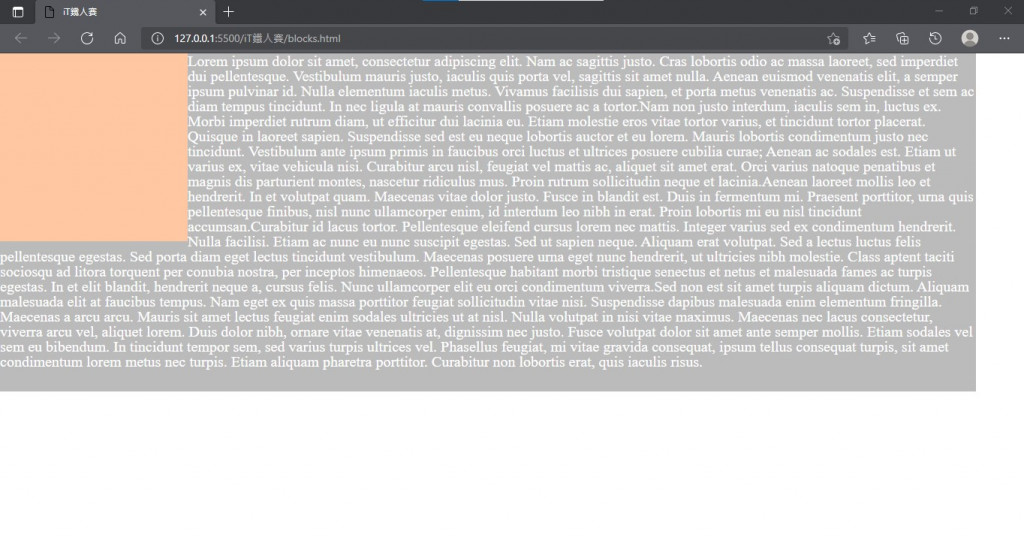
接下來是文繞字的效果,當有圖片浮在文章上方,文字就會自動繞過圖片
我把橘色方塊的底色拿掉,也可以發現後方是沒有任何文字的,代表文章確實繞過圖片了