今天來說如何設定區塊間的距離,需要用到margin這個語法
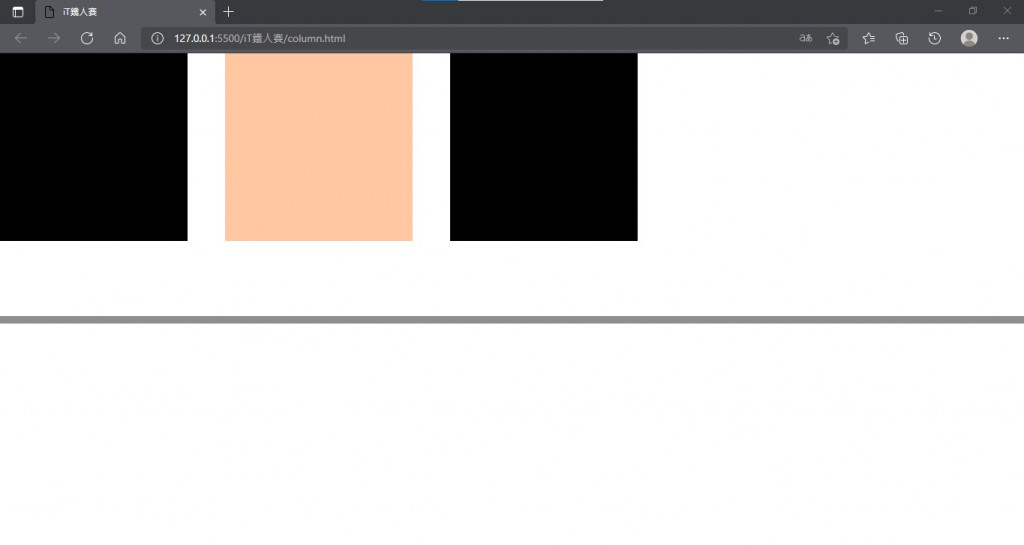
先創造出兩個黑色方塊與一個粉色方塊來觀察他們距離的變化,下方的灰線代表與下方div的距離,本篇中只會改變粉色方塊的設定
在粉色方塊的css中輸入以下程式碼
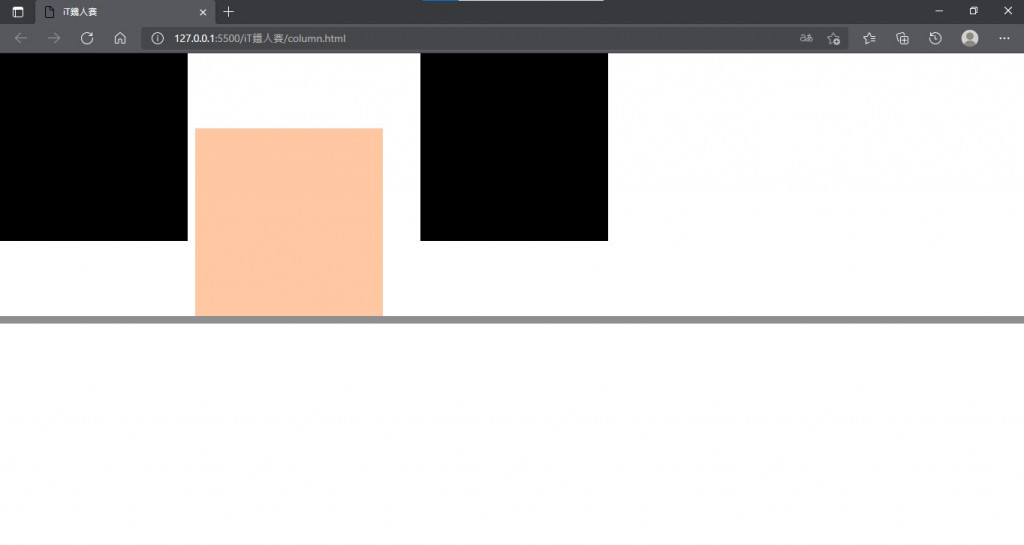
margin:50px;
這行程式碼就是在四邊增加50px的距離,效果如下
還有多組數字的定義方法
兩組數字就是 上下 左右
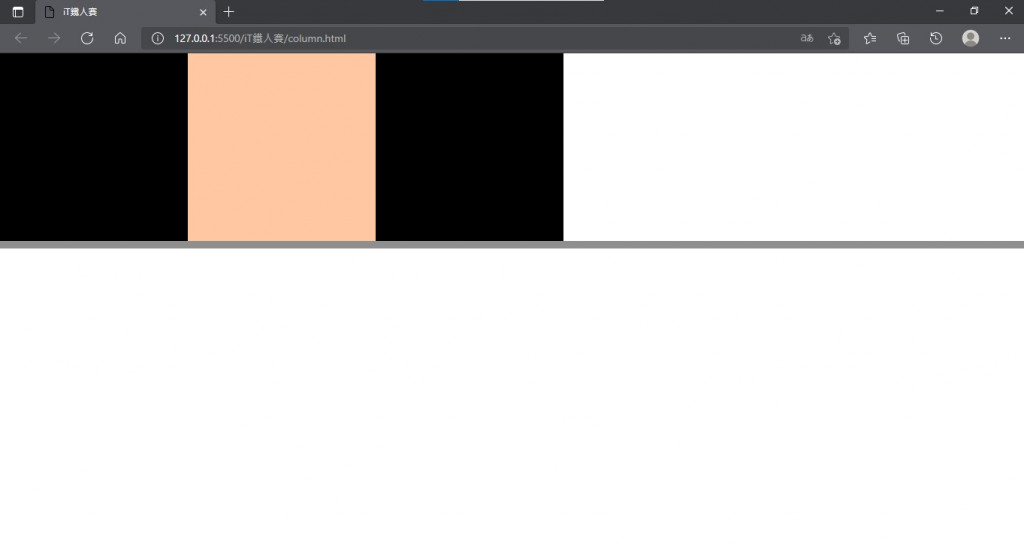
margin: 50px 0px;

三組數字是 上 左右 下
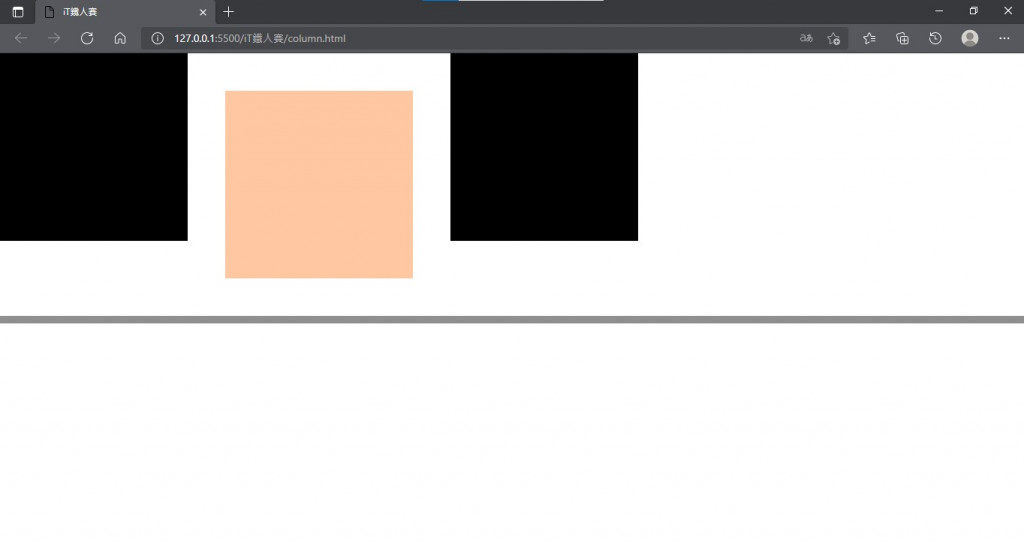
margin: 0px 50px 100px;

四組數字則是 上 右 下 左
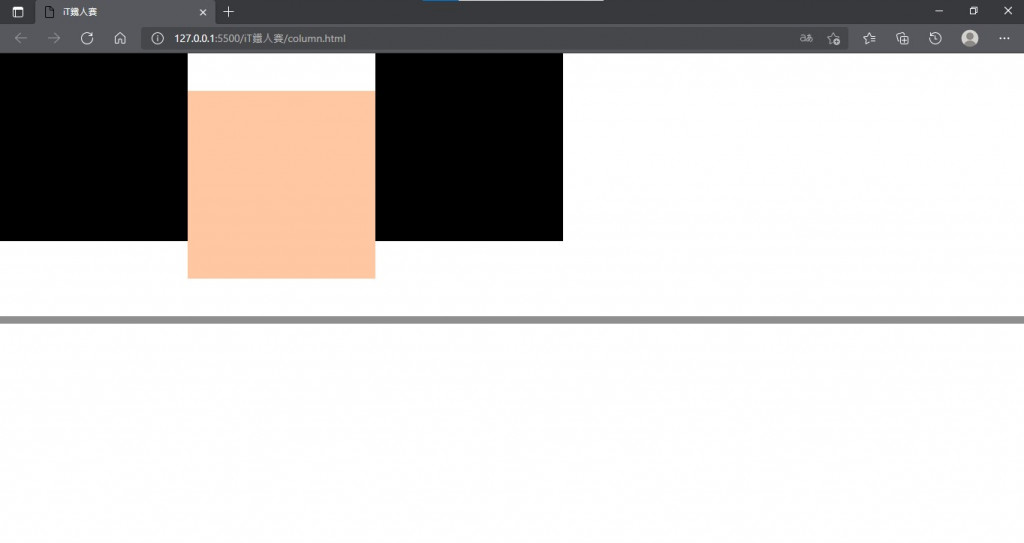
margin: 100px 50px 0px 10px;