因為這次排班小工具作品需要用到月曆呈現方式,經過了小小思考覺得...好像用 CSS Gird 會比較好。
但我自己平常切板都是用 CSS Flex,對 CSS Flex 很有愛,所以完全沒有嘗試過 CSS Grid 切版,乾脆就趁著這個機會來研究看看好了。
會不會研究完我就變心了?
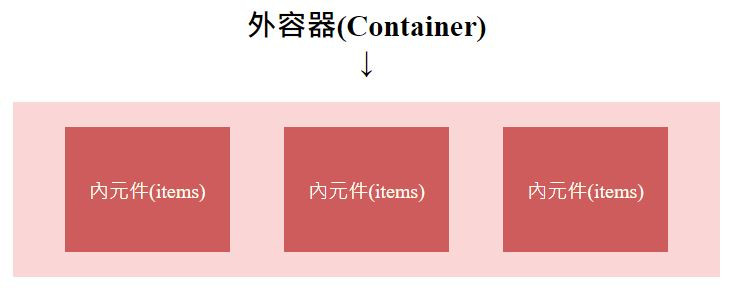
CSS Flex 是一行的排版,或者說是一維的排版。
我們可以決定在容器中的元件,要放在這一行的哪個位置,或者是要不要換行。
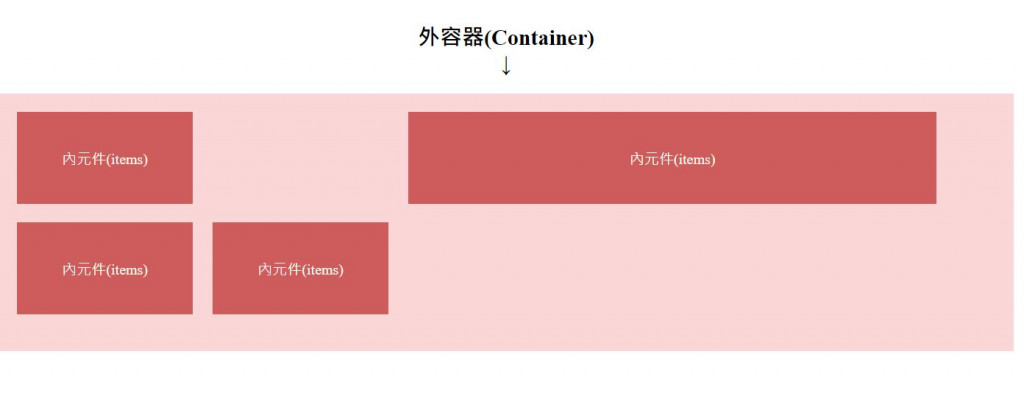
CSS Grid 是表格的排版,或者說是二維的排版。
我們可以畫出屬於自己的表格容器,在決定每個元件要放在哪一格,甚至兩格三格合併也可以。
兩個有點相似,因為都是外容器跟內元件的概念,但是看起來似乎 CSS Grid 的彈性更大。
CSS Grid 到底要怎麼操作呢?不如我們先來試著了解看看?
CSS Grid 就是隔線佈局,簡單來說就是我們需要先畫線出來,畫成一個表格,在來決定每一格裡面要放什麼東西。
畫出我們的格線
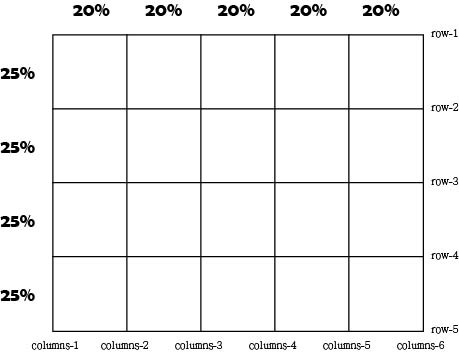
首先看到我們的圖片,可以看到我們已經抓出我們要的間距,並畫出格線
可以看到每一欄是20%寬度,每一行是25%高度,這個格線就是由每個線條組合所產生的。
我們一共有6個 colums 來構成5個欄,有5個 row 來構成4個行。
設定元件需要佔據那些欄跟行
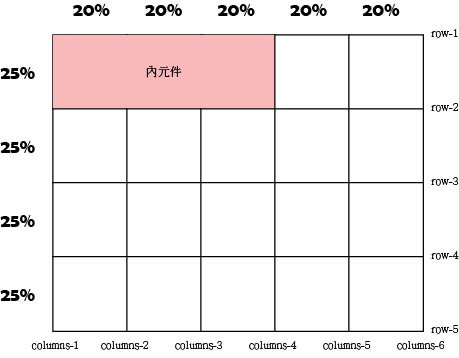
以此圖片為例,這個元件就是由四條線構成的。
元件的寬度由 (起點) columns-1 到 (終點) columns-4。
元件的高度由 (起點) row-1 到 (終點) row-2。
由此我們可以理解到, CSS Grid 的概念,是先設定好格線,在來決定每一個元件是由哪四個邊線所組成,所以這樣的彈性就非常之大了,而且厲害的還不只這些,另有更多方便的操作,可是時間有限,今天先講大概念的東西,我們明天繼續研究哦!
(今天烤肉了弄很晚,sorry)
