上一篇提到了格線佈局的概念,簡單的用圖片來呈現,並沒有提到程式碼的部分,今天就讓我們來開始研究看看程式碼的部分要如何撰寫囉!
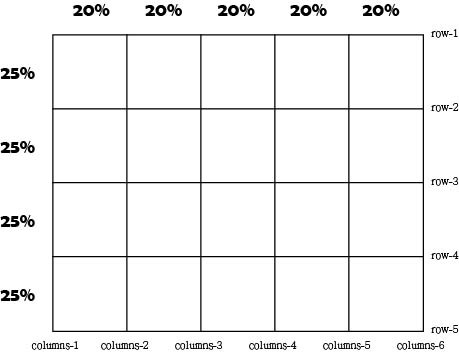
今天我們要嘗試著用程式碼寫出這張圖片的格線佈局,來看看要怎麼做吧!
首先我們必須有一個外容器,也就是 container
<div class="container"></div>
接著我們必須要讓他的顯示類型變成Grid,所以在 css 部分必須要下 display
.container{
display : grid;
}
然後我們要畫線囉!
先來畫橫線,就是columns的部分,拆成五個20%等距的欄位
.container{
grid-template-columns: 20% 20% 20% 20% 20%;
}
再來畫直線,就是rows的部分,拆成四個25%等距的行列
.container{
grid-template-rows: 25% 25% 25% 25%;
}
像這樣就可以完成畫線的部分囉!可以看到container已經被我們切成5乘4的表格了
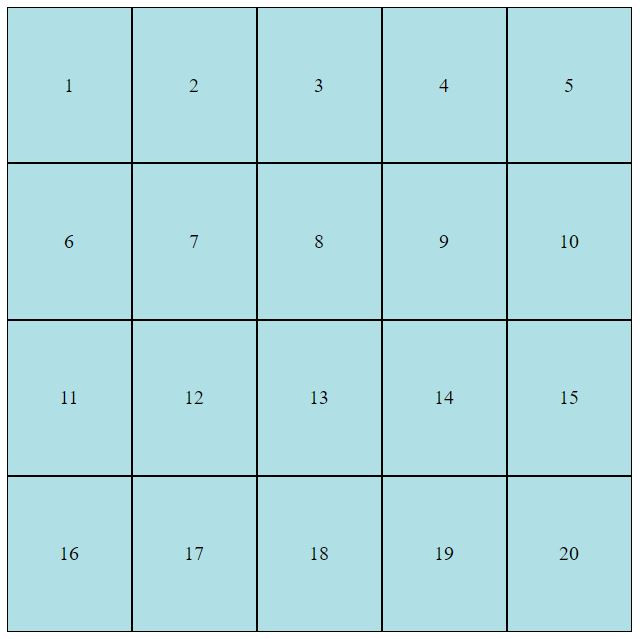
為了方便檢視,所以我放了20個 box 進去填滿並用 border 讓大家可以看到格線,如下圖:
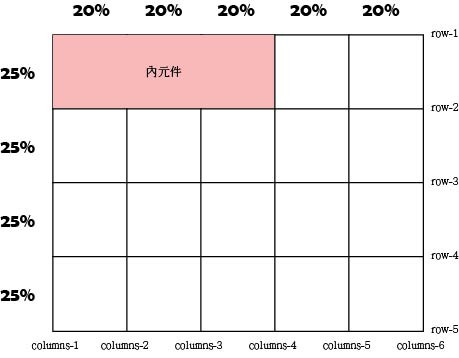
一樣用前一篇的圖片來做示範,我們先看到圖片中的內元件:
元件的寬度是從 columns-1 開始,到 columns-4 結束。
高度從 row-1 開始,到 row-2 結束。
在程式碼中要如何撰寫呢?
我們需要對於元件的部分撰寫 CSS,來幫元件設定他畫線的起點跟終點
用 grid-colums-start 決定欄位的起點是第幾條線, grid-column-end 決定欄位的終點是第幾條線
.boxA {
grid-column-start: 1;
grid-column-end: 4;
}
用 grid-row-start 決定行的起點是第幾條線,grid-row-end 決定行的終點是第幾條線
.boxA{
grid-row-start: 1;
grid-row-end: 2;
}

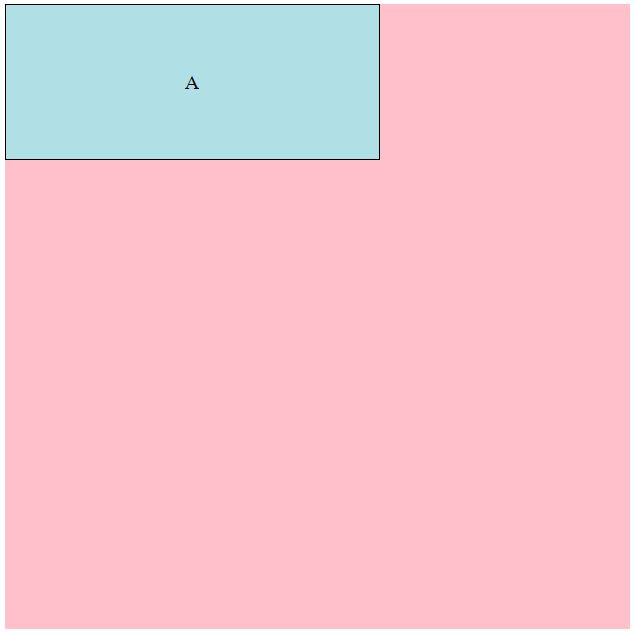
像這樣就可以看到我們已經畫好元件A囉!
可喜可賀,今天完成了我們第一組格線佈局!
