今天要輸入購物網站中有賣的產品
以下內容有參考教學影片,底下有附網址。
(內容包括我的不專業解說分析及在實作過程中遇到的困難與解決)
衝啊~~~![]()
首先來個產品價錢、敘述、名稱、數目及圖片的URL的model
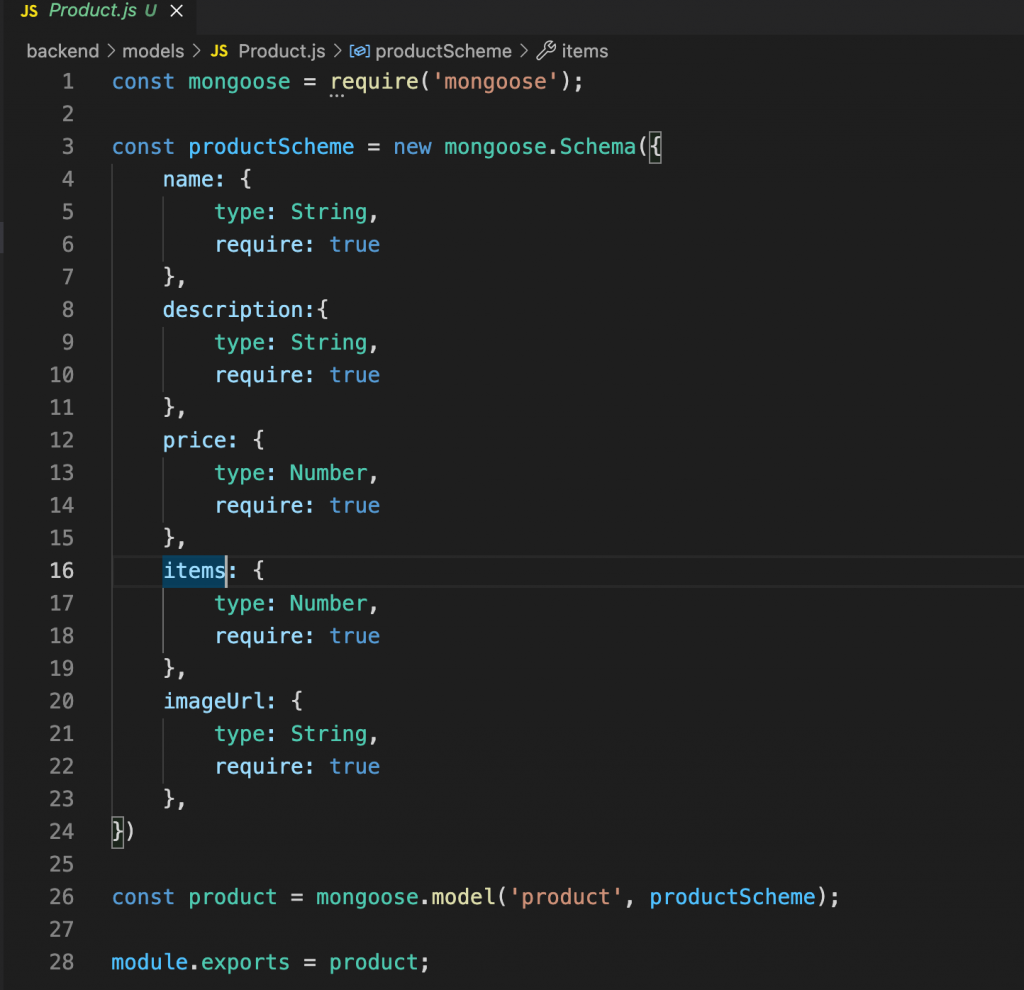
在VScode的backend資料夾裡的models資料夾中,新增一個file叫Product.js
第1行:將mongoose與引入此檔案。
第3-24行:建立productScheme(產品scheme),接著輸入價錢、敘述、名稱、數目及圖片的URL標明他們的資料類型。
第26行:建立model,後半部分mongoose.model('product' ,productScheme);,讓MongoDB儲存住些東西時名字叫product。
第28行:輸出model。
!小補充!
在node.js中每個JS檔案都是一個獨立的module,且裡面的內容是私有的,因此需要輸出才能給其他使用。
現在就是要來把商品資料放進來啦
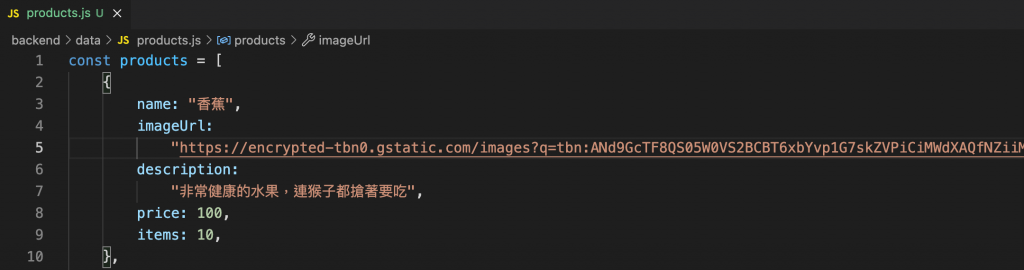
打開backend資料夾裡的data資料夾中,新增一個products.js的檔案
將你要放在網站上賣的東西輸入
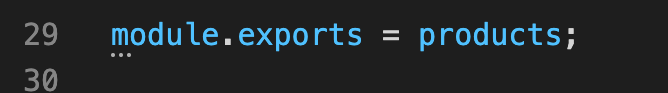
最後一樣輸出以上的function
參考教學網站:https://www.youtube.com/watch?v=0divhP3pEsg&t=786s
mongoose小介紹指路:https://ithelp.ithome.com.tw/articles/10262420
module詳細解說:https://medium.com/coding-hot-pot/export-%E8%B7%9Fmodule-exports-53739c4171cc
