今天要把前面幾天的資料(包括MongoDB連線、產品等)匯入到腳本
以下內容有參考教學影片,底下有附網址。
(內容包括我的不專業解說分析及在實作過程中遇到的困難與解決)
go go~![]()
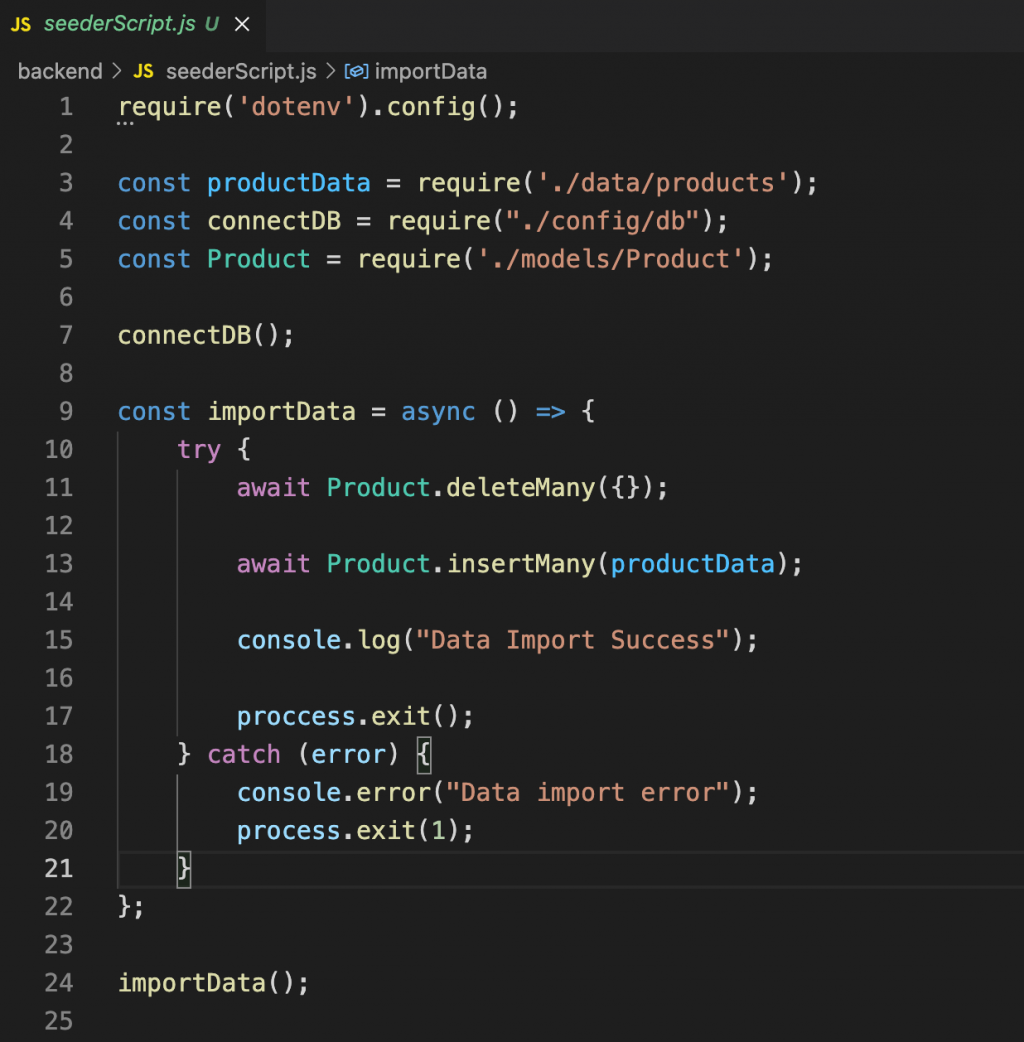
打開backend資料夾,直接新增一個檔案叫seederScript.js
第1行:需要dotenv來與資料庫連線。
第3行:productData(可自由取名)與昨天說的data資料夾中的products.js做連接。
第4行:connectDB(可自由取名)與之前說的config資料夾中的db.js做連接。
第5行:Product(可自由取名)與昨天說的models資料夾中的Product.js做連接。
第7行:要讓connectDB先執行(先執行MongoDB)。
第9-22行:為名字importData(可自行更換)的function,這幾行是要把item輸入進資料庫的部分,而async在第16天我們有說過。
11行:先將資料庫的東西刪除乾淨。
13行:接著把productData資料輸入進去。
15行:以上步驟成功,則顯示“Data import success”。
17行:退出這個function。
19行:跟15行相反(未成功),則顯示“Data import error”。
20行:退出function with state 1。
!小補充!await運算子,只能用在async function中。
第24行:當執行完connectDB之後,執行importData function。
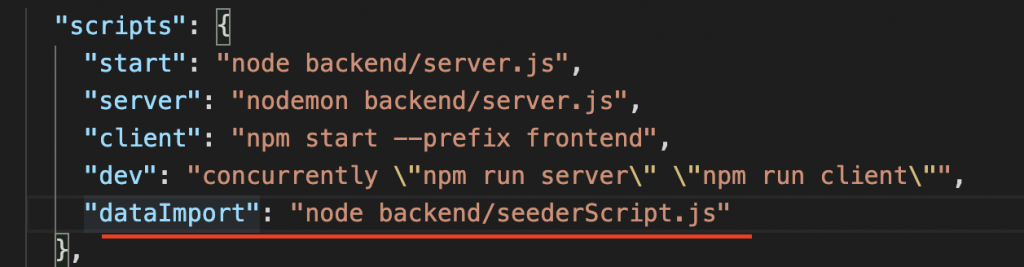
接著來到package.json檔,來加入一個script使其能直接執行seederScript.js檔。
執行成功後,除了terminal會顯示"Data import success"
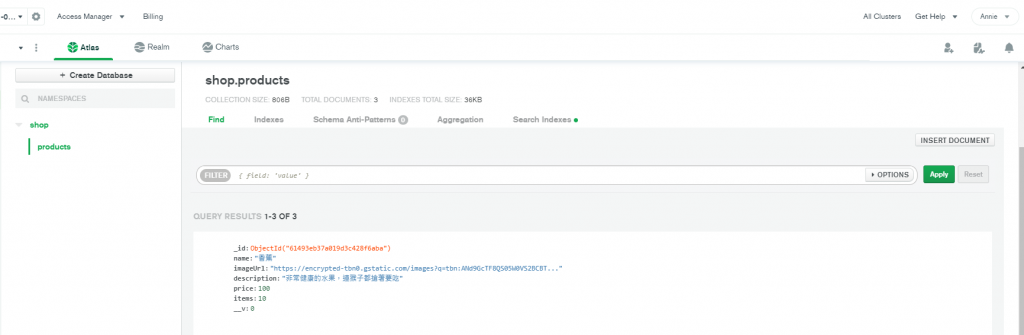
打開MongoDB網頁,進入你的cluster,能看到產品的資料。
中秋節快樂~![]()
參考教學網站:https://www.youtube.com/watch?v=0divhP3pEsg&t=786s
第16天文章指路:https://ithelp.ithome.com.tw/articles/10265944
