
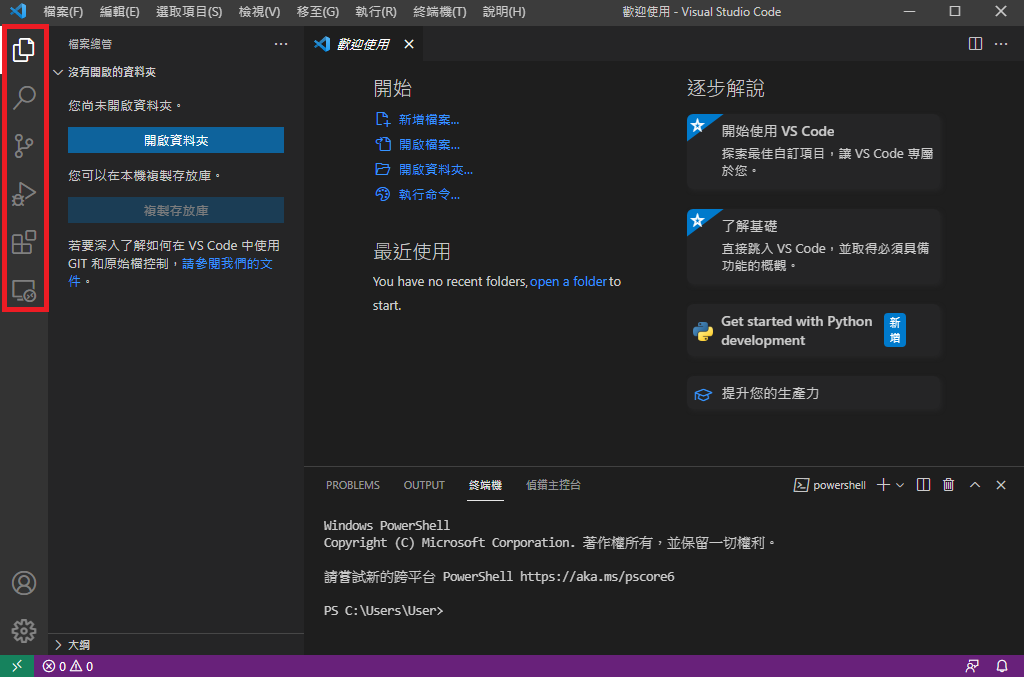
左方工作列 由上至下分別為
從上方工作列 檔案>新增檔案 or 使用快捷鍵Ctrl+N

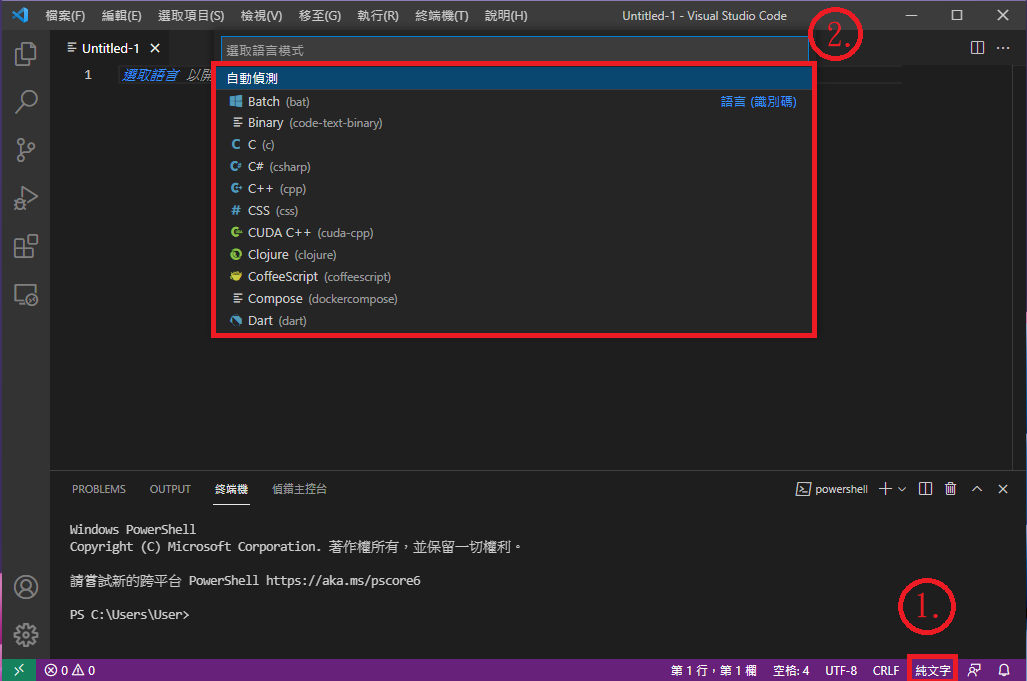
先按下右下角的 選擇語言 , 接著就可以選擇你想使用的語言了
中文繁體(語言包)
Chinese (Traditional) Language Pack for Visual Studio Code
Bootstrap 4網頁輔助套件
Bootstrap 4, Font awesome 4, Font Awesome 5 Free & Pro snippets
美化HTML
Beautify
標記代辦事項
TODO Highlight
AI輔助填補程式碼
Tabnine - Code Faster with the All-Language AI Assistant for Code Completion, autocomplete JavaScript, Python, TypeScript, PHP, Go, Java, node.js, Ruby, C/C++, HTML/CSS, C#, Rust, SQL, Bash, Kotlin, R
網頁即時更新
Live Server
Markdown 即時預覽
Markdown Preview Enhanced
Git版本控制
Git History