運算子事實上就是一種函數,有賦值運算子,比較運算子,算術運算子,位元運算子, 邏輯運算子, 字串運算子, 條件運算子等種類。像是 +(加), -(減), * (乘), /(除) , =(賦值) , !=(不等於) 還有好多好多運算子,它們都是函數。
就拿 +(加) 這個運算子當例子好了,你可以想像成這樣的函數:
function + (a,b){
//返回a與b的和
}
如果我們想要3加上5的結果就要呼叫 + 這個函數,但是如果像下面每次執行加法都如此實在太麻煩了!
+(3,5)
而是用中綴表示法:3 + 5
中綴表示法的意思是, 將你的函數名稱寫在兩個參數中間。
前綴後綴也如此類推,
前綴表示法:+3 5
後綴表示法:3 5+
優先性:決定運算子的優先權,在不同種運算子間判斷哪個運算子先做。
EX: *(乘) 的優先性高於 +(加), 所以``3 + 6 * 4``` 就是3 + 24 ,得到27。
相依性:決定運算方向是由左而右,還是由右向左。
(你可以這樣想:如果有多個優先權相同的運算子就可以判斷從哪裡先做)
EX:
var a = 8 ;
var b= 5;
a = b = 7; // a 會是7
因為 = (賦值) 這個運算子的相依性是由右往左,b先被賦值為7,因為b是7,由右往左,a再被b賦值為7。
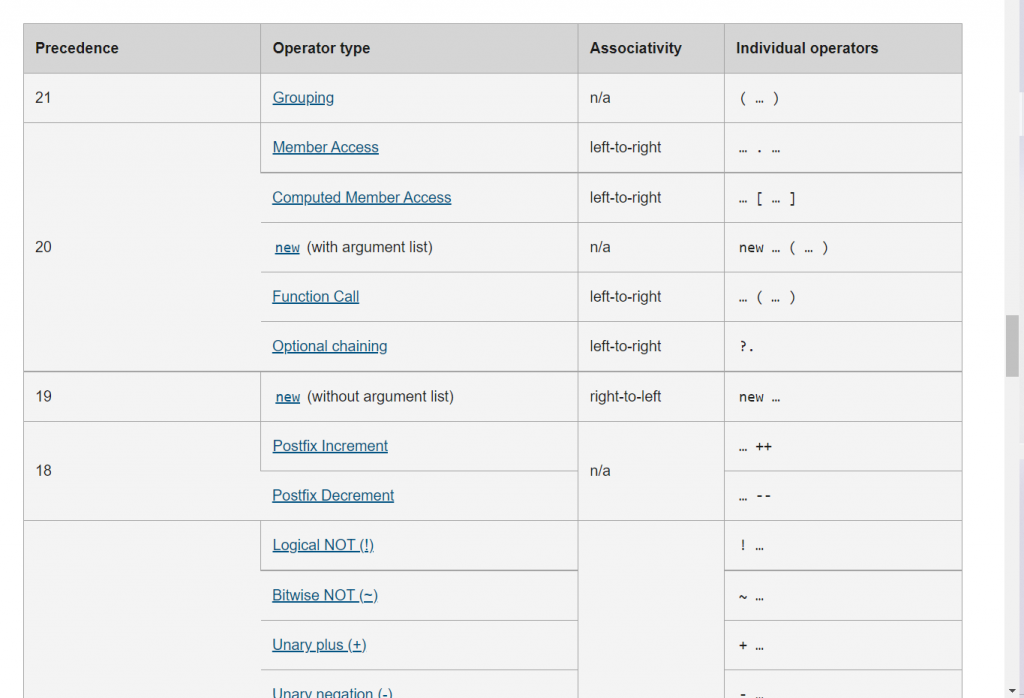
如圖:最上面的運算子優先分數為21分,執行時優先權比它下面的20分的運算子們先做
這是JavaScript動態型別的一個特徵,不過有時候會有bug
EX:
var a= 1 + '2'
//12
// 隱含的強制轉型成string 型別 ,想了解更多強制型轉可以參考下面文章列
因為1被強制型轉為 '1'
還有
7 < 4 < 1
//true
為甚麼是true呢?
因為 < (小於)這個運算是由左至右執行,7 < 4 會返回false,而這個false會被強制型轉成0,
繼續往右運算, 0 < 1,就會返回true,這是JavaScript的世界啊!懂了規則就覺得好像沒那麼奇怪了。
但是強制型轉還是有bug
EX:
Number(true); // 1
Number(false); // 0
Number(null); // 0
Number(undefined); // NaN
雖然null與false被轉成數值都是0,但是如果用===(完全相等)
EX:
null === false //false
所以還是有點難懂www
你為什麼不問問神奇 JavaScript 呢?系列 第 8 篇
你懂 JavaScript 嗎?#8 強制轉型(Coercion)
運算式與運算子
