購物車後端的部分終於要結束啦~
以下內容有參考教學影片,底下有附網址。
(內容包括我的不專業解說分析及在實作過程中遇到的困難與解決)
加油~!!![]()
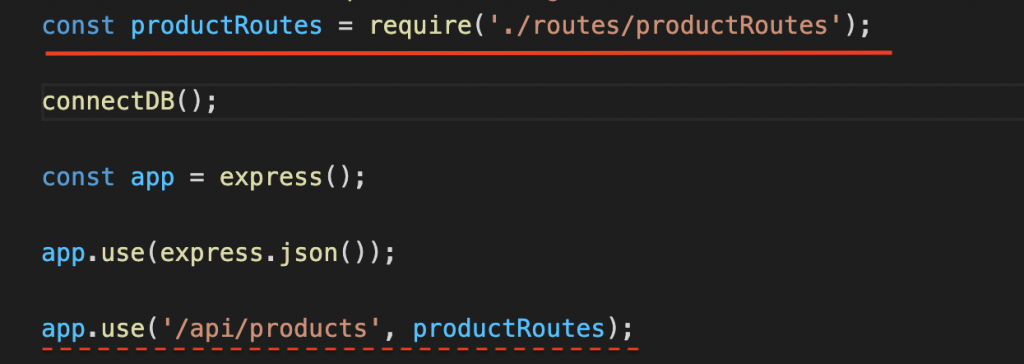
首先,打開server.js
輸入app.use(express.json());
需要JSON檔,來讓前端與react client連接
接下來就能設定Routes來取得資料,及各自的products
虛線的部分為第一個建立的routes,api為應用程式網址,products為前天建立的銷售物品,後面productRoutes為上面實線的部分,與backend資料夾裡的routes資料夾中的productRoutes.js連接。
這樣下來,網址為:https localhost:5000/products,會有productRoutes的許可權。
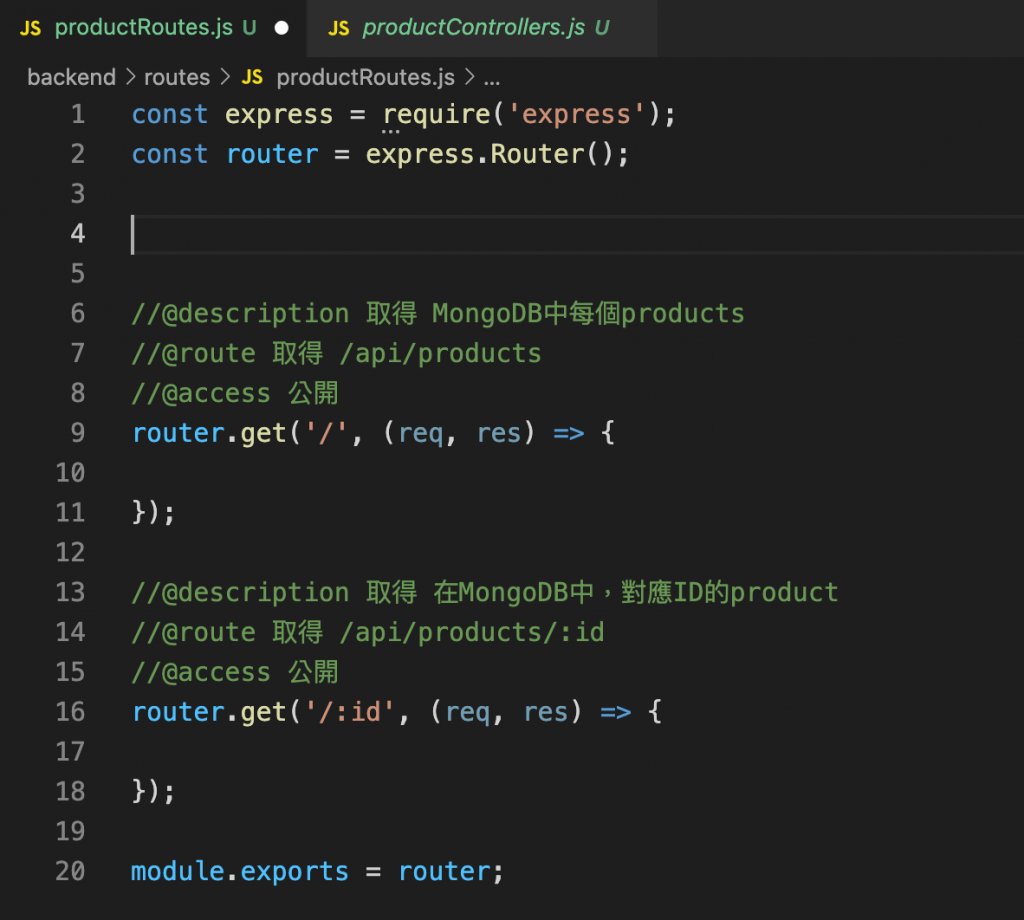
剛剛不是說到productRoutes.js,所以現在在backend資料夾裡的routes資料夾中
新增一個productRoutes.js檔
第1行:定義express(前面,可自取名),引入express(後面)。
第2行:定義router(可自去名)function,為express.Router()。
第6-8行:為註解第9行。
第9、14行:req為request,res為response。
第11-13行:為註解為註解第14行。
第16行:輸出Router。
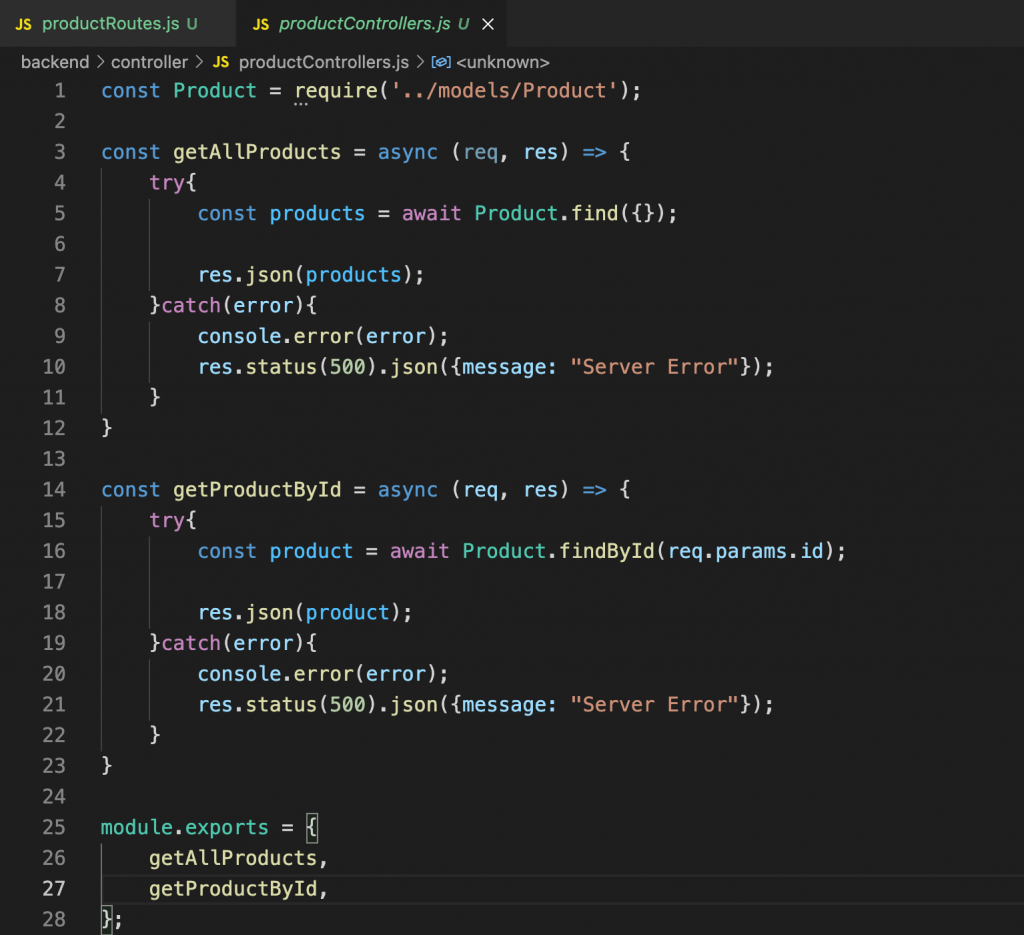
在backend資料夾裡的controller資料夾中,新增productControllers.js
第1行:定義Product(可自去名),引入models資料夾中的Product。
第3-12行:定義getAllProducts為在productRoutes.js中第9行的function。(async前面說過了喔)
-5行:讓products能夠等待Product(model)。
-7行:response products。
-9行:如果有錯誤,則跳error。(這邊用console.error()用console.log()也可以)
-10行:response錯誤訊息500,並顯示server error。
-14行:定義getProductById為在productRoutes.js中第14行的function。
-16行:與第五行類似,product因為是個別的物品,params因為在productRoutes.js檔中,:id的參數為params。
-18行:response product。
-20行:如果有錯誤,則跳error。
-21行:response錯誤訊息500,並顯示server error。
第28-30行:輸出getAllProducts、getProductById。
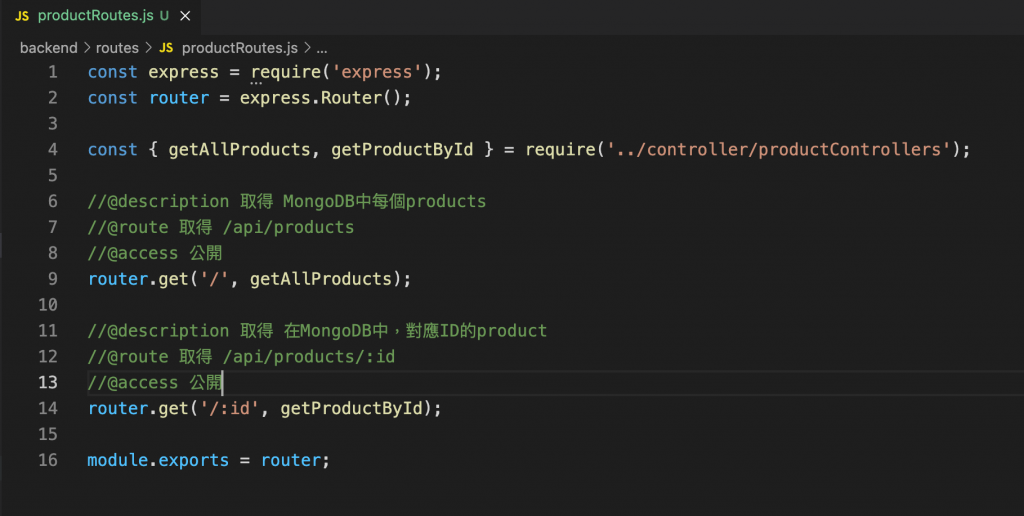
接下來就能把controller使用在productRoutes.js中啦
這樣購物車系統後端就大致完成啦~
參考教學網站:https://www.youtube.com/watch?v=0divhP3pEsg&t=786s
更多錯誤處理(res.status):https://expressjs.com/zh-tw/guide/error-handling.html
