安裝好你的 Hexo 部落格後,部落格雖然已經有設定一些預設資料,但要將這些資料改成我們自己的資料嘛!因此今天的篇章就要來介紹安裝好後的 Hexo 有哪些可以設定的部分,並且為 Hexo 換上新佈景。
開啟設定檔
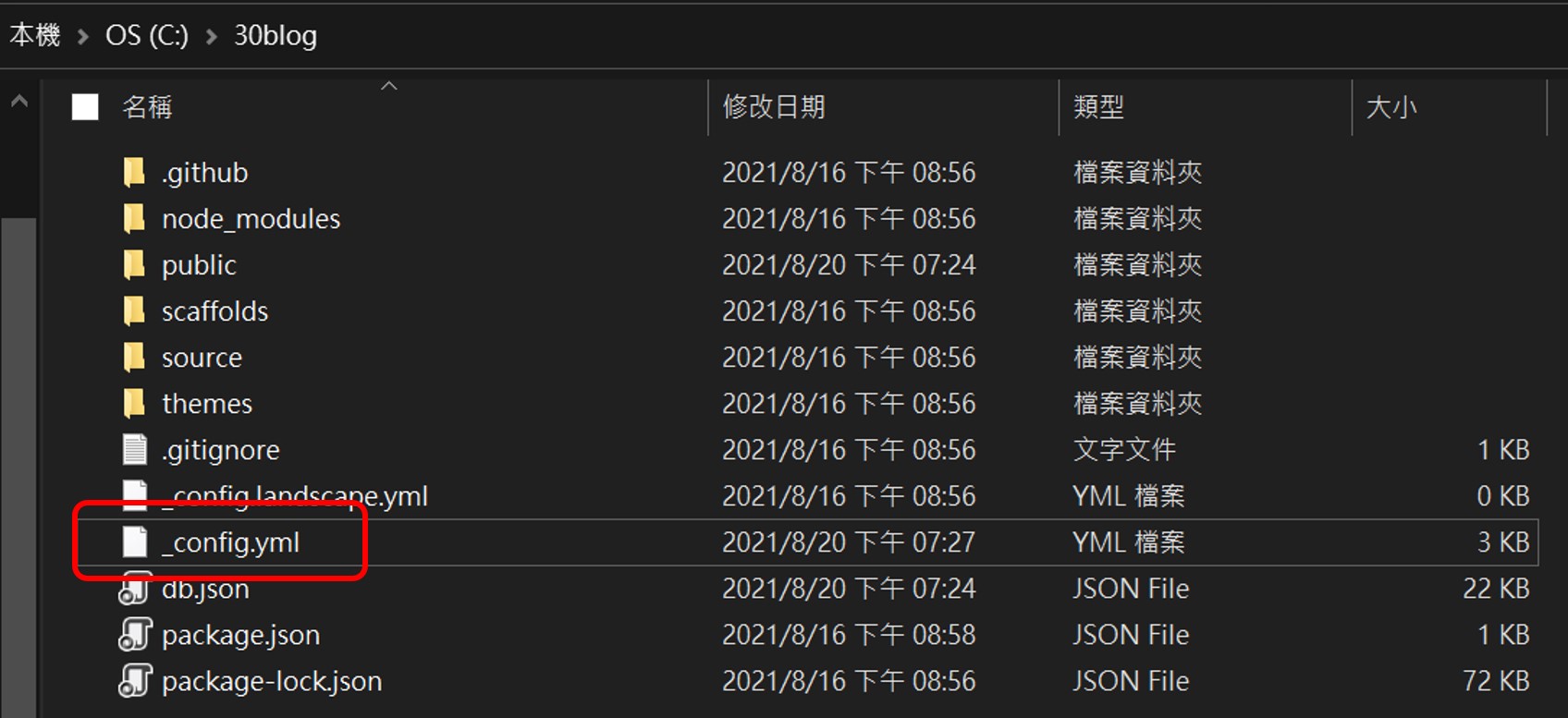
由於 Hexo 是靜態網頁產生器,因此並非使用資料庫儲存 Hexo 的設定。而我們要設定 Hexo 的資訊的話,必須找到根目錄的 _config.yml 這支檔案。

設定網站資訊
接下來我們就要來設定網站資訊了,請找到 # site 的部分
# Site
title: Hexo # 你的部落格標題
subtitle: '' # 你的部落格副標題
description: '' # 部落格簡介
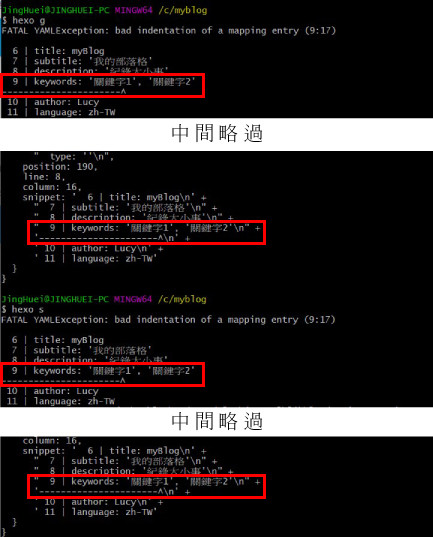
keywords: '關鍵字1', '關鍵字2' # 網站關鍵字,多個關鍵字用逗號隔開
author: John Doe # 作者名字
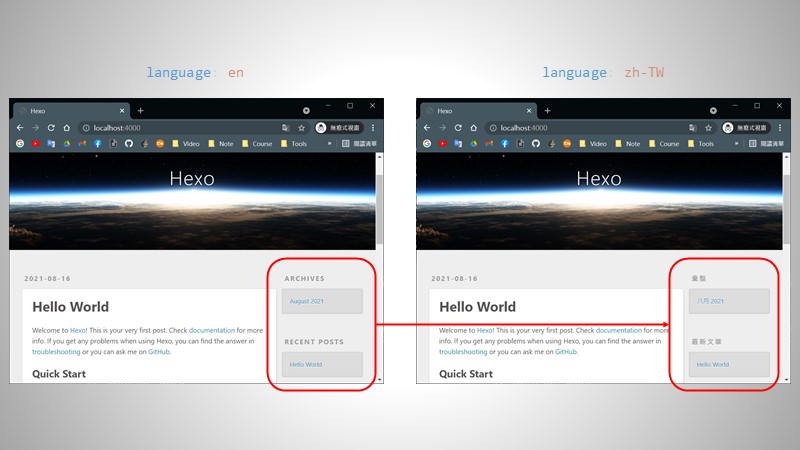
language: en # 語言,繁體中文請設定 zh-TW
timezone: '' # 使用系統時間即可
注意事項
- 任何有關設定檔案的設定值,在冒號後一定要加上一個空格在接設定值
- 設定完後請再次執行 hexo g、heox s,確保看得到最新設定哦
這邊來展示一下 language 設定前後的差別吧,可以看到邊欄標題的語言從英文變成中文,代表網站語系改成中文了。

URL 設定
找到 # URL 的部分
# URL
## If your site is put in a subdirectory, set url as 'http://example.com/child' and root as '/child/'
url: http://example.com # 你的正式部落格網址,可先略過,部署那一篇會提到
permalink: :year/:month/:day/:title/ # 文章路徑
# 我個人的設定
# permalink: :title/
permalink_defaults:
pretty_urls:
trailing_index: true # 設置 false 則會永遠移除 index.html
trailing_html: true # 設置 false 則會永遠移除 html
# 我個人的設定
# trailing_index: false
# trailing_html: false
首先第一行的 url 要輸入的是你部署後的部落格網址,這個部分會再之後部署到 Github Pages 篇章中提到。
再來是 permalink 文章路徑,Hexo 預設使用網址後面加上年 / 月 / 日 / 文章標題來當作文章路徑,但其實我覺得這樣有點攏長,不如設定成網址後直接就是文章名稱,比較乾脆,網址比較短也比較有利於 SEO。
最後是 pretty_urls 的設定我都設定為 false,因為預設部落格首頁就是載入 index.html,但是使用 https://網址/ 跟 https://網址/index.html 卻都可以進入,雖然進入的頁面都一樣但是 SEO 判定上是不一樣的,因此會建議設定成 false,這樣訪客進入以 index.html 為後輟的網址時就會自動導向至 https://網址/ 的頁面。
載入文章檔案
找到 # Writing 的部分
# Writing
new_post_name: :title.md # 設定對應的文章原始編輯檔
# 我個人的設定
# new_post_name: :year-:month-:day-:title.md
這邊是設定我要載入的文章,會對應到哪一個 md 檔案。之前預設是會載入到相同標題的檔案。不過在這邊我倒是比較希望可以增加日期,方便我做管理跟排序 XD 或許也能夠使用分類(我沒試過,各位有興趣可以嘗試),不過這部分是否要設定與否就看各位怎麼管理比較方便,就不強求一定要特別設置囉!
中文分類或標籤怎麼辦?在這裡設定!
找到 # Category & Tag 的部分:
# Category & Tag
default_category: uncategorized
category_map:
中文分類: english-category # 一個分類一列
tag_map:
中文標籤: english-tag # 一個標籤一列
往後如果新增文章分類或是標籤是中文,因為預設網址就是會抓分類與標籤名稱,網址就會跟著是中文。因此若要改成是英文網址,就要透過以上範例方式,即可將中文網址改為英文。不過這個部分不用一開始就設定,之後新增分類或標籤有設定到中文名稱時再設定都沒問題。(不過標籤我是沒有特地設定其英文就是了)
更換佈景主題
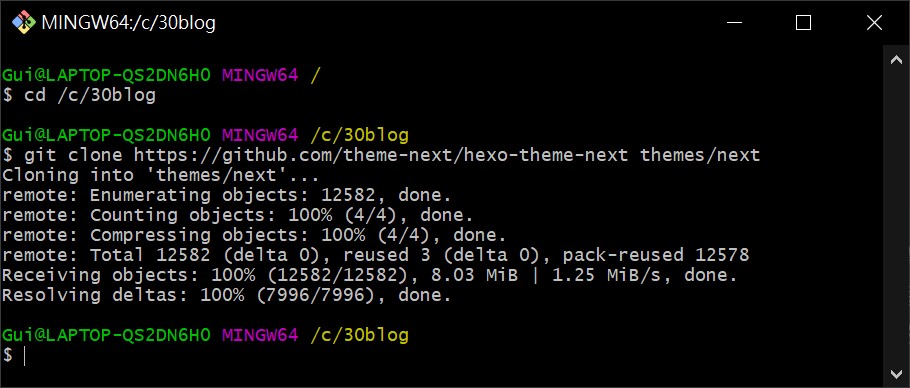
本次 Hexo 系列主題中,我們使用的佈景主題為 Nexo,這個主題目前看下來還滿多人使用的,資源相對較多,所以很推薦剛入手的新手來使用。首先我們需要下載這個佈景主題,我們需要使用指令指定到部落格根目錄後,輸入以下指令:
git clone https://github.com/theme-next/hexo-theme-next themes/next

下載完後找到 # Extensions,並進行以下設置:
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next #landscape
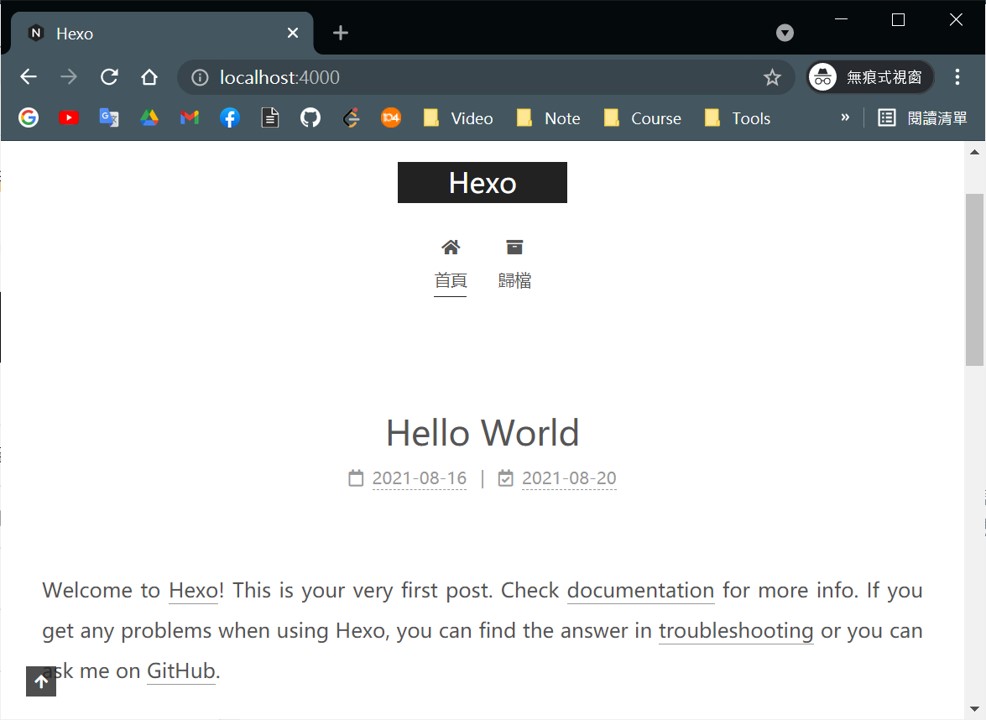
Hexo 的預設主題是 landscape,我們將它註解後在前面加上 next,修改完後重新 hexo g、hexo s,回到部落格:

當你看到這個畫面後,就代表成功更換為 Next 佈景主題囉!
後記
明天我們就要設定佈景主題的 _config.yml,日後如果我們要設定跟網站有關的參數就會設定今天的這個檔案,但假如是跟 Next 相關的設定,就會設定 Nexo 目錄底下的 _config.yml 喔!這點需要特別跟大家說一下 XD
另外今天的設定修改主要是我自己有做的更新,各位如果有任何想知道其它部分怎麼改的,可以在留言跟我說唷,我再隨時將內容補上去~
參考資料
本篇文章同步發布於我的部落格 Gui Blog

你好,想請問為什麼關鍵字的部分都會出現以下錯誤
打開 http://localhost:4000/ 會出現這樣的畫面