認識了物件導向的基本概念以後,就來講程式設計比較進階概念,也就是MVC架構,如果要讓寫程式的能力更進一步的話,那肯定要學會MVC!
MVC這三個英文字母分別是Model、View、Controller:
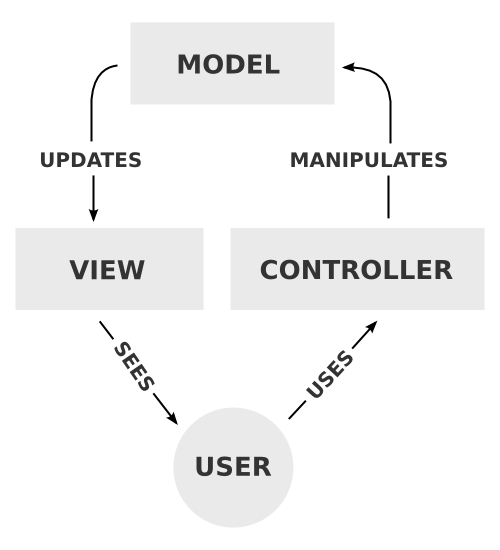
三者之間會形成一個分工模式、彼此之間相互作用。舉一個購物網頁的例子來說,當使用者在View上看到喜歡的東西點擊了「加入購物車」的按鈕,而Controller這時就會接收到從View發送過來的請求,也就是「加入購物車」,並將這個請求告訴專門處理這件事情的Model,請它將此商品加到使用者的購物車,等Model處理完以後,就會將最新的資訊更新到View上,因此使用者就可以在View上的購物車看到自己剛剛加入購物車的商品了。

圖片來自:https://upload.wikimedia.org/wikipedia/commons/thumb/a/a0/MVC-Process.svg/200px-MVC-Process.svg.png
MVC 三者之間可以是一對多或是多對多的關係,現今有許多應用程式都開發了一種以上的版本,像是網頁版、Windows版、iOS、安卓等等,這些版本所呈現出來的畫面肯定不同,但是要顯示給使用者的資料卻是一樣的,這時候View與Model的關係就是多對一,同一個Model只要傳送使用者請求的資料給View,不同的View再將資料呈現各版本設計的樣子,如此一來就會減少很多重複的程式碼,也提高程式的可重用性。
MVC 三個物件彼此相互獨立,只要撰寫好各自該做的事情,就能夠讓 Controller 去連接不同的Model與View,來達到使用者的需求。
使用MVC可以讓整個專案的功能做分類,哪些功能是由哪些Model去執行,而哪個畫面該由哪個View來呈現,讓分工更加容易,每個人各自負責自己的部分去進行開發,彼此也不會互相影響。
以上就是MVC的介紹,沒有講得很深,但也足夠讓大家知道MVC是怎樣的一個程式架構,並且了解它們之間是怎麼運行的。之後再寫程式的時候就可以想想物件與物件之間的關係,再透過MVC的概念就會知道程式要怎麼設計才會乾淨、簡潔、有效率!
除此之外,也歡迎大家走走逛逛關於我們團隊夥伴的文章
lu23770127 - SASS 基礎初學三十天
10u1 - 糟了!是世界奇觀!
juck30808 - Python - 數位行銷分析與 Youtube API 教學
SiQing47 - 前端?後端?你早晚都要全端的,何不從現在開始?
