繼上一篇的DAY8: process.nextTick(),今天要介紹新方法並相互比較。
setImmediate()是Node的提出的,並不屬於ECMAScript的標準。setImmediate()與process.nextTick()相同點是都是將回調函數加入到佇列(immediateQueue)中,
但不同的點是setImmediate()會在事件循環的結尾觸發,會在poll階段結束後執行。
透過文字敘述的比較好像有點饒舌了,下面直接看setImmediate()與process.nextTick()執行的先後順序。
實際例子:
//setImmediate與nextTick
setImmediate(()=>
{
console.log("setImmediate !!");
});
process.nextTick(()=>
{
console.log("nextTick");
});
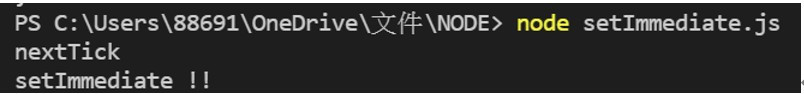
執行結果:
由結果可知,process.nextTick()會在setImmediate() 前先執行,
不管這兩個的輸入指令順序前後,永遠都是這個定律。
那麼在加入前一篇所說的內容,比較log、nextTick、setImmediate三者的順序。
//setImmediate與nextTick與log
setImmediate(()=>
{
console.log("setImmediate !!");
});
process.nextTick(()=>
{
console.log("nextTick");
});
console.log("BY Nicole !!");
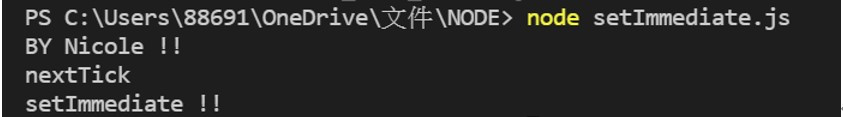
執行結果:

前一篇DAY8: process.nextTick()的結尾有提出當有遞迴出現的時候不能使用nextTick,那麼在這裡使用可以嗎?
例子:
設立一個遞迴,從1開始加2,上限是10。
//setImmediate出現遞迴
function Nicole(x,y)
{
if(x>y)
{
console.log('Finish!!!!!');
}
else
{
console.log(x);
setImmediate(Nicole,x+2,y);
}
}
Nicole(1,10);
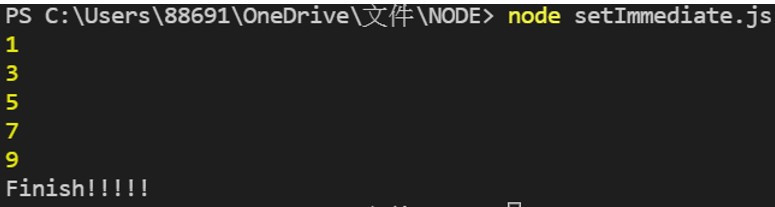
執行結果:

喔耶!!! 是可以被執行!因為setImmediate()不會產生呼叫堆疊(call stack)。
總結:
setImmediate的中文翻譯是立即設置,但是它執行的行為與命名的意思背道而馳…,
反而是nextTick比它還快速…,所以千萬不要被表面意思所騙了,
在有使用遞迴的操作上也需要特別注意,不是使用比較快的那個就比較好!!!!
