今天的介紹的也是屬於Node的基礎。
process.nextTick 依照Node官網的解說,事實上它並非事件循環的一部份,但process.nextTick的回調方法是由事件循環所調用。process.nextTick所屬名為nextTickQueue的佇列,在任一階段,只要nextTickQueue不是空的,會在當下的階段結束後,優先執行裡面的回調函數完後事件循環再接續執行後續的程序。
簡單來說,process.nextTick是個異步的行為,而這個"行為"在當下的階段結束後才會執行這個"行為"的動作。
例子:
//process.nextTcik
process.nextTick(()=>
{
console.log("Hello!! I'm Nicole!! I'm NO.1 ")
},);
console.log("GoodBye!! Nicole!! I'm NO.2");
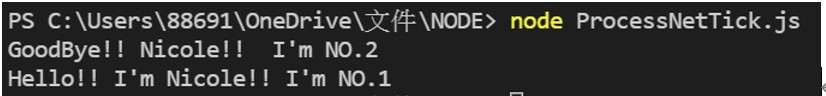
執行結果:

是的!在process.nextTick()中要輸出的語句放在回調中執行,故先輸出log的語句。
OK!我就喜歡多多嘗試一些不一樣的東西,那如果現在有多個process.nextTick() ,
那麼誰會被先執行誰又會在後面呢?
例子:
//多個process.nextTcik
process.nextTick(()=>
{
console.log("Hello!! I'm Nicole!! I'm NO.1 ");
},);
process.nextTick(()=>
{
console.log("Nice to meet you,Nicole!! I'm NO.2 ");
});
process.nextTick(()=>
{
console.log("I love you,Nicole!! I'm NO.3 ");
});
console.log("GoodBye!! Nicole!! I'm NO.4);
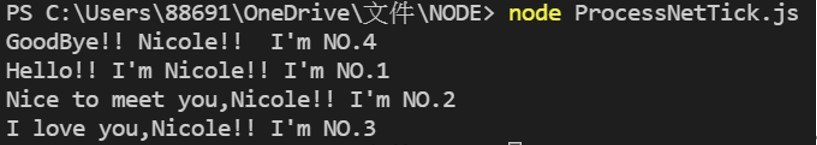
執行結果:

從結果可以看到,先執行完log後,接著執行process.nextTick(),
而第一個印出的是"Hello!! I'm Nicole!! I'm NO.1" ,第二個是"Nice to meet you,Nicole!! I'm NO.2",
第三個是"I love you,Nicole!! I'm NO.3"。
而輸出的順序也是如此,這就是佇列的特性。
總之process.nextTick()先進入的回調會先被執行,這個特性也就是FIFO。
利用上面的例子,我在第二個process.nextTick()中,讓它發生無限循環(阻塞),
看看執行結果:
//阻塞的process.nextTcik
process.nextTick(()=>
{
console.log("Hello!! I'm Nicole!! I'm NO.1 ");
},);
process.nextTick(()=>
{
console.log("Nice to meet you,Nicole!! I'm NO.2 ");
while(true){} //出現無限循環!!!
});
process.nextTick(()=>
{
console.log("I love you,Nicole!! I'm NO.3 ");
});
console.log("GoodBye!! Nicole!! I'm NO.4");
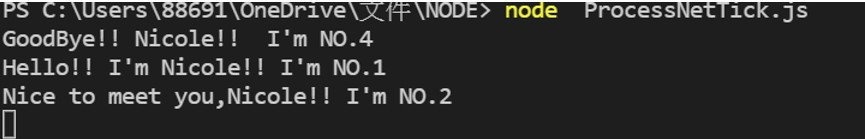
執行結果:

從結果可以看到第三個process.nextTick()要執行的回調被阻塞住了,
是因為第二個process.nextTick()發生了阻塞無法跳脫。就像水槽被堵住了,那麼我再倒東西進去依然流不下去。
結論:
若nextTick回調方法發生阻塞了,那麼後面佇列中的回調也都會因此阻塞。
